Każda, nawet najmniejsza strona internetowa powinna udostępniać możliwość kontaktu z jej właścicielem. Możemy do tego celu wykorzystać sieci społecznościowe (Facebook, Twitter, Google+), możemy umieścić w serwisie nasz adres e-mail, ale zdecydowanie najwygodniejszym dla użytkowników sposobem jest stworzenie prostego formularza kontaktowego. Istnieje co najmniej kilka wartych polecenia wtyczek dla WordPressa, jednak moją ulubioną jest Contact Form 7, która jest w miarę prosta w obsłudze, a jednocześnie daje bardzo duże możliwości.
Aktualizacja – 12.05.2017: wpis został dostosowany do aktualnej wersji wtyczki (4.7).
Contact Form 7 to bardzo popularne rozszerzenie, o czym świadczyć może trzecia pozycja w zestawieniu najpopularniejszych wtyczek 2016 roku. W rękach administratora strony może być naprawdę potężnym narzędziem, jednak jej wadą z punktu widzenia początkującego użytkownika jest konieczność budowania formularzy za pomocą kodu HTML. Nie ma się jednak czego obawiać – po instalacji do dyspozycji mamy przykładowy formularz kontaktowy, który łatwo możemy dostosować do własnych potrzeb.
Ilość dostępnych typów pól sprawia, że za pomocą tego rozszerzenia możemy tworzyć naprawdę rozbudowane formularze, służące do czegoś więcej niż tylko kontakt z właścicielem strony. Dodatkowo w repozytorium znaleźć możemy sporo wtyczek będących dodatkami do Contact Form 7. Korzystając z nich możemy dodać do własnego formularza alternatywne do wbudowanego pole z kodem zabezpieczającym (CAPTCHA), dodatkowe typy pól czy możliwość zapisu danych do bazy danych zamiast wysyłania ich e-mailem (przydatne na przykład do formularzy konkursowych).
Wtyczka jest całkowicie spolonizowana, tak więc nawet mało zaawansowani użytkownicy nie powinni mieć problemu z jej obsługą. Aby zacząć z niej korzystać należy stworzyć nowy formularz w menu Formularze (można oczywiście użyć przykładowego, utworzonego podczas instalacji formularza).

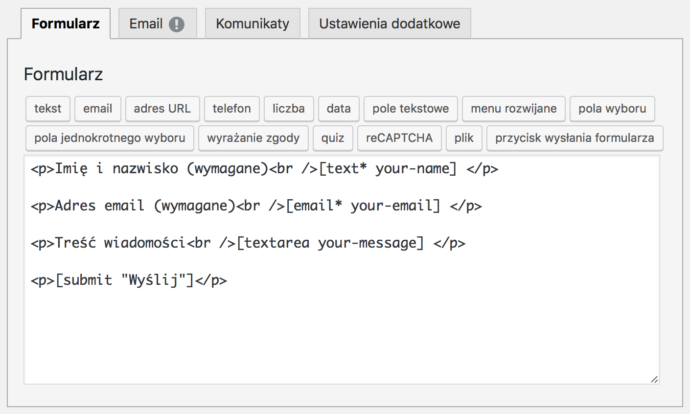
Na zakładce Formularz znajduje się kod naszego formularza. Jak widać, zawiera on również shortcody, odpowiedzialne za generację odpowiednich pól. Na szczęście nie musimy tworzyć ich sami – możemy to zrobić za pomocą przycisków znajdujących się nad kodem formularza.
W podstawowej wersji wtyczki (bez żadnych dodatków) możemy wybierać spośród następujących typów pól: tekst, email (do wpisania adresu e-mail), adres URL, telefon (do wpisania numeru telefonu), liczba, data, pole tekstowe (czyli pole typu textarea), menu rozwijane (czyli lista typu select), pola wyboru (czyli checkbox – popularny „ptaszek”), pola jednokrotnego wyboru (czyli pole typu radio), wyrażanie zgody („ptaszek” do zaakceptowania na przykład regulaminu), quiz, reCAPTCHA (kod zabezpieczający przed spamem – wykorzystywany jest tu mechanizm udostępniany przez Google), plik i przycisk wysyłania formularza.

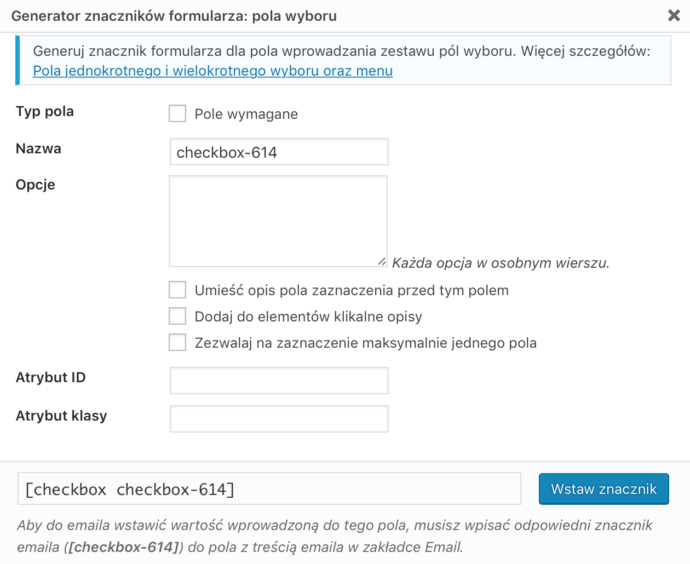
Po wybraniu interesującego nas typu pola pojawi się okienko, w którym możemy podać wszystkie niezbędne informacje i ustawić dostępne dla danego typu pola opcje. Na widocznym powyżej zrzucie ekranu wybrałem pole wyboru, w którym możemy zdefiniować listę opcji do zaznaczenia przez użytkownika. W polu Nazwa wpisujemy nazwę pola (widoczna tylko dla nas), a w polu Opcje wpisujemy listę opcji, które mają się wyświetlić użytkownikowi (każda w osobnej linii). Możemy również ustawić wymagalność tego pola, zezwolić na wybór tylko jednej wartości czy zamienić miejscami pole wyboru i jego opis. Gdy skończymy, wystarczy kliknąć przycisk Wstaw znacznik, a kod zostanie automatycznie wstawiony do kodu naszego formularza. Możemy też oczywiście skopiować kod i wkleić go „ręcznie”. Poniżej kodu do wstawienia widoczny jest kod, którego będziemy mogli użyć do umieszczenia wybranych przez użytkownika odpowiedzi w wysyłanej do nas wiadomości e-mail.
Warto zauważyć, że wcale nie musimy korzystać z kreatora pól. Gdy już nabierzemy wprawy w korzystaniu z wtyczki, to możemy tworzyć pola samodzielnie lub kopiować je z innych formularzy.

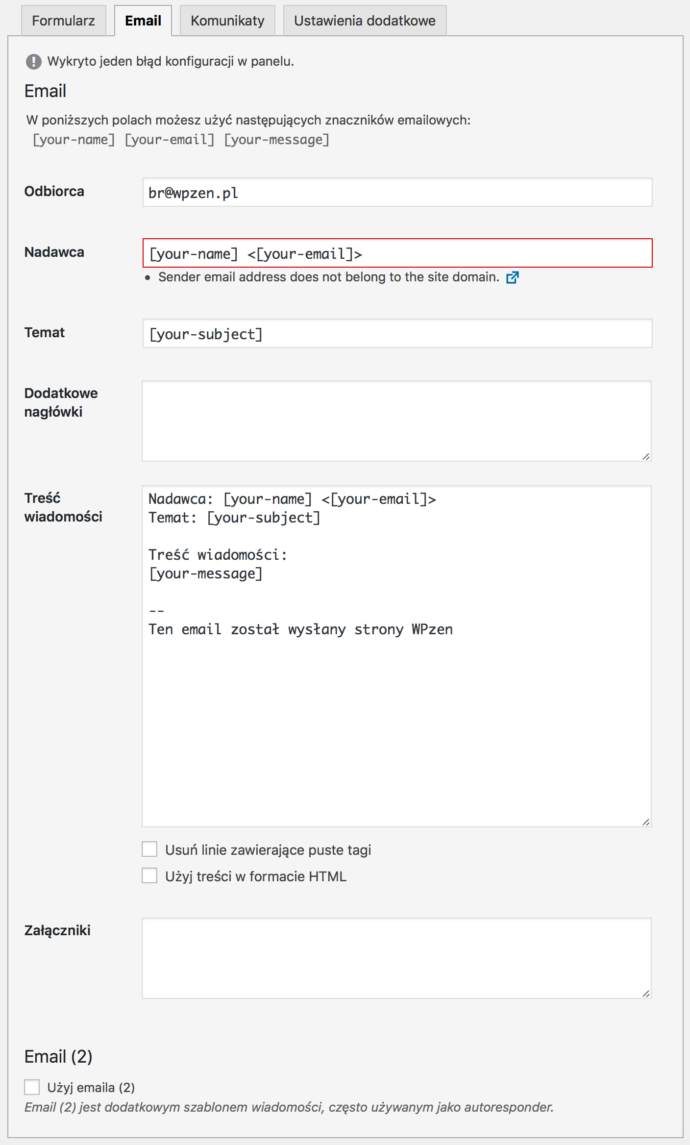
Zakładka Email służy do ustalenia gdzie i jak będzie wysyłana zawartość formularza oraz stworzenia treść wysyłanej wiadomości. U góry znajdziemy listę wszystkich pól formularza, których wartości możemy wstawić do treści wysyłanego e-maila. W polu Odbiorca wprowadzamy adres e-mail, na który będą wysyłane wiadomości. W polu Nadawca wprowadzamy adres e-mail nadawcy. Na pokazanym przykładzie pole to jest oznaczone jako błędne – temat weryfikacji konfiguracji formularzy poruszam w dalszej części wpisu. W polu Temat wprowadzamy oczywiście temat wiadomości. Pole Dodatkowe nagłówki może zawierać dodatkowe nagłówki wiadomości, na przykład Reply-To. Treść wiadomości wprowadzamy oczywiście w polu Treść wiadomości. Jeśli chcemy, aby wiadomości były wysyłane w formacie HTML, możemy zaznaczyć opcję Użyj treści w formacie HTML.
W każdym z wymienionych pól możemy skorzystać z danych naszego formularza – wystarczy umieścić odpowiedni shortcode z nazwą pola (na przykład [your-email] aby użyć zawartości pola „Adres email”).
Na dole znajduje się opcja Email (2), która pozwala na wysłanie kolejnego e-maila. Dobrym przykładem wykorzystania tej opcji jest wysyłanie automatycznej wiadomości osobie, która wypełniła formularz (autoresponder).
Warto dodać, że w treści wiadomości możemy skorzystać również ze znaczników specjalnych, dzięki którym wstawimy na przykład adres IP użytkownika, datę i czas czy dane dotyczące strony lub wpisu, z którego został wysłany formularz. Pełną listę znaczników specjalnych można znaleźć w dokumentacji wtyczki.

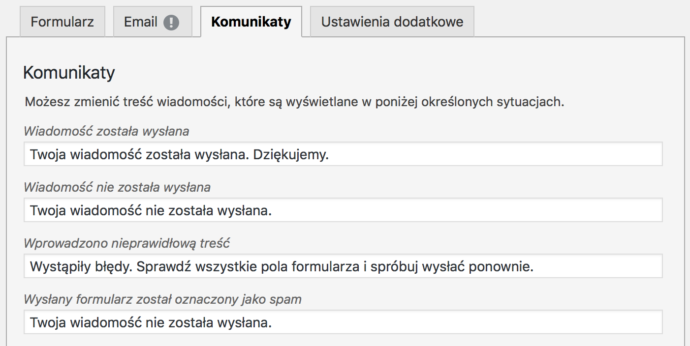
Zakładka Komunikaty zawiera wszystkie komunikaty, jakie mogą zostać wyświetlone użytkownikowi, na przykład potwierdzenie wysłania formularza czy informacje o różnych błędach. Można je oczywiście dowolnie modyfikować.
Gdy już dopracujemy nasz formularz i zapiszemy go klikając przycisk Zapisz, możemy wstawić go na stronę lub do wpisu za pomocą odpowiedniego shortcode. Znajdziemy go na samej górze strony edycji formularza – w moim przykładzie będzie on wyglądał tak: [contact-form-7 id="49" title="Formularz 1"] (tytuł można dowolnie zmienić, a nawet całkowicie usunąć). Możemy również umieścić formularz w widgecie – w tym celu wybieramy widget Tekst i wstawiamy do niego shortcode naszego formularza (alternatywnie możemy skorzystać z prostej wtyczki Contact Form 7 Widget).
Tworzenie formularza za pomocą wtyczki Contact Form 7 może na początku wydawać się nieco skomplikowane, ale gdy już opanujemy podstawy, to z pewnością docenimy jej naprawdę duże możliwości jeśli chodzi o dostosowywanie wyglądu formularzy do naszych potrzeb.
Weryfikacja konfiguracji formularza
Ciekawą funkcją dodaną w wersji 4.4 wtyczki jest weryfikacja konfiguracji formularzy. Główną motywacją do jej wprowadzenia były częste problemy z dostarczaniem wiadomości, zwykle wynikające właśnie z niepoprawnej konfiguracji formularza.
Wszystkie możliwe komunikaty o błędach znaleźć można w dokumentacji wtyczki. Prawdopodobnie najczęściej spotkamy się z komunikatem Sender email address does not belong to the site domain, który oznacza, że w polu Nadawca wpisaliśmy adres e-mail znajdujący się w innej domenie, niż domena naszej strony. Najczęściej robimy tak dlatego, że chcielibyśmy móc odpowiedzieć nadawcy wiadomości – do tego jednak służy nagłówek Reply-To.
Trzeba pamiętać, że narzędzie to nie weryfikuje konfiguracji serwera, co oznacza, że prawidłowo skonfigurowany formularz może wciąż nie działać poprawnie, a formularz, którego weryfikacja nie przebiegła pomyślnie, może działać bez problemów.
Konfiguracja reCAPTCHA
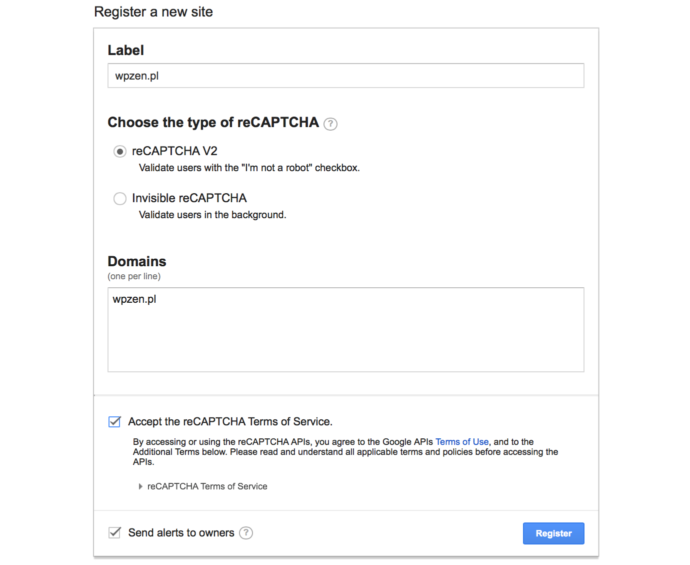
Aby móc korzystać z pola reCAPTCHA musimy wygenerować dwa klucze (klucz strony i sekretny klucz) na stronie google.com/recaptcha. Aby to zrobić wystarczy wejść na tę stronę i wypełnić znajdujący się na niej formularz Register a new site.

Po rejestracji strony zostaną wygenerowane dwa klucze (site key i secret key), które musimy wprowadzić w konfiguracji wtyczki (Formularze → Integracje).