
Framework Twitter Bootstrap w ciągu ostatnich kilkunastu miesięcy stał się niezwykle popularny – można nawet powiedzieć (i nie będzie w tym wiele przesady), że zdominował Internet. Nic w tym dziwnego – stanowi bowiem solidną, dopracowaną podstawę do tworzenia stron i aplikacji internetowych, znacząco ułatwiając i przyśpieszając pracę ich twórcom. A na dodatek jest dostępny za darmo.
Powstało wiele szablonów dla WordPressa, które korzystają z Bootstrapa – w tym wpisie zebrałem najciekawsze i najpopularniejsze z nich.
Czym jest Twitter Bootstrap?
Bootstrap to swojego rodzaju framework, czyli zestaw gotowych komponentów do budowy stron i aplikacji działających w przeglądarce. Został stworzony i udostępniony przez ekipę Twittera. Do najważniejszych jego elementów można zaliczyć 12-kolumnową siatkę (grid), która może być oczywiście responsywna (czyli dostosowywać się do rozdzielczości ekranu, na jakim jest przeglądana). Do tego dochodzi cała masa gotowych elementów, takich jak tabele, formularze, przyciski, ikony, rozwijane menu i wiele innych, a także dodatkowe komponenty, napisane w języku JavaScript z wykorzystaniem biblioteki jQuery, takie jak okienka, zakładki, podpowiedzi, a nawet slider.
Wokół Bootstrapa wytworzyła się duża i prężnie działająca społeczność (za przykład niech posłuży serwis Bootsnip), dzięki której powstają dodatkowe komponenty czy style. Ponieważ framework powstał z wykorzystaniem języka LESS, bardzo łatwo jest dostosować jego arkusze stylów do własnych potrzeb. Jeśli nie chcemy lub nie potrafimy samodzielnie grzebać w kodzie, możemy skorzystać z jednego dostępnych z narzędzi do modyfikowania Bootstrapa, takich jak Bootstrap ThemeRoller czy StyleBoostrap.
Szablony dla WordPressa
W oparciu o Bootstrap powstało wiele szablonów dla WordPressa, w tym kilka naprawdę ciekawych. Trzeba pamiętać, że część z nich służyć ma jako podstawa do dalszych modyfikacji i po instalacji nie wygląda zbyt interesująco.
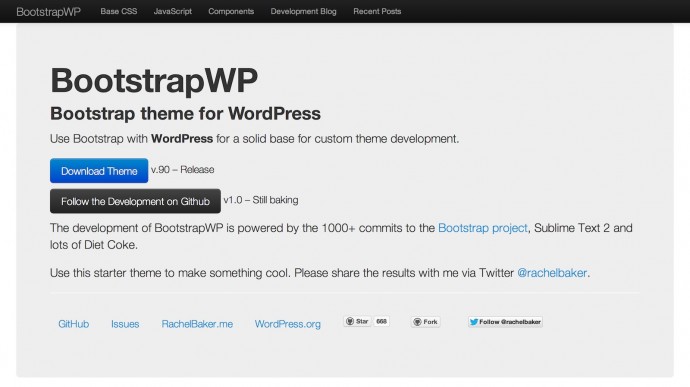
BootstrapWP

Typowy szablon startowy, który może służyć jako podstawa do budowy serwisu.
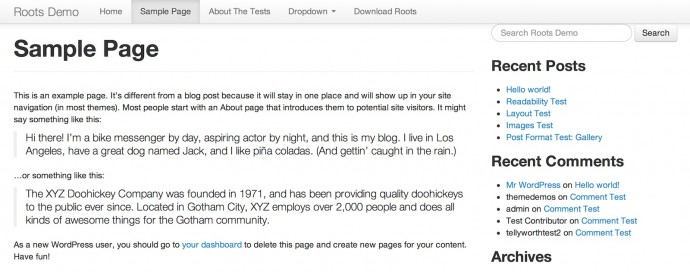
Roots

Kolejny motyw, który jest tylko szkieletem i wymaga dalszych modyfikacji. Poza Bootstrapem wykorzystano w nim również szkielet HTML5 Boilerplate. Na stronie projektu znajduje się galeria, w której możemy zobaczyć kilka serwisów zbudowanych w oparciu o ten szablon.
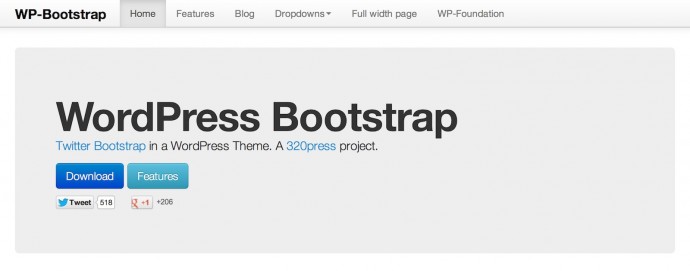
WordPress Bootstrap

Nieco bardziej rozbudowany szablon, wyposażony w panel konfiguracyjny, za pomocą którego możemy dostosować go do własnych potrzeb bez konieczności grzebania w kodzie. Dodatkowo wspiera on motywy z serwisu Bootswatch, które jeszcze bardziej ułatwią nam modyfikacje szablonu.
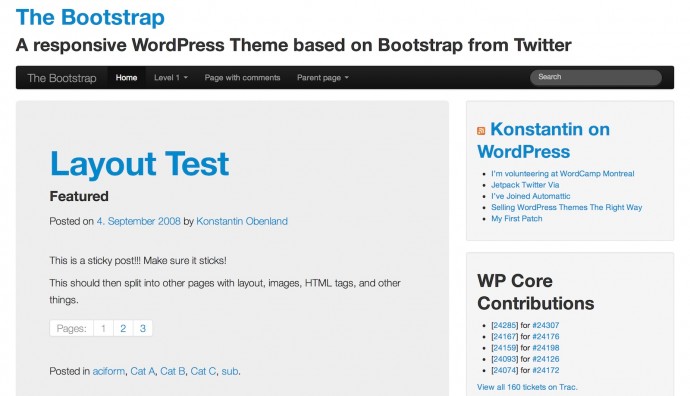
The Bootstrap

W pełni działający motyw, którego teoretycznie można od razu użyć na stronie (aczkolwiek domyślna kolorystyka Bootstrapa bardzo rzuca się w oczy).
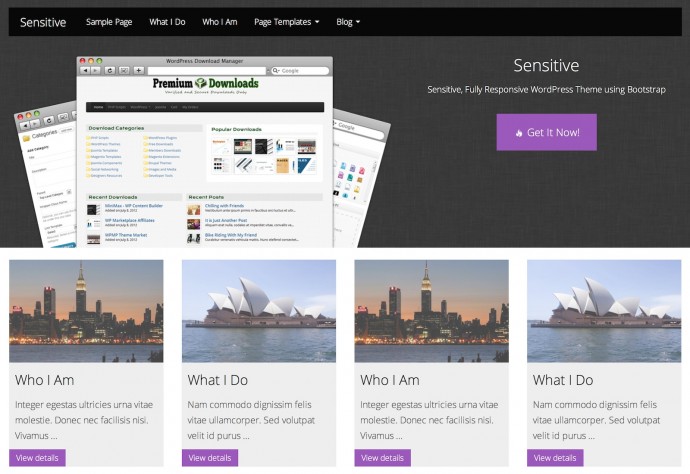
Sensitive

Dobry przykład na to, że w oparciu o Bootstrapa można zrobić naprawdę ładną stronę.
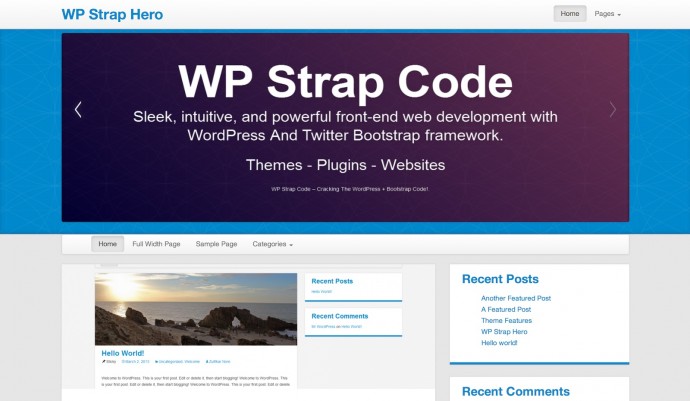
WP StrapHero

Kolejny atrakcyjny wizualnie motyw, który praktycznie nie wymaga dodatkowej pracy (o ile nie chcemy na przykład zmodyfikować kolorystyki strony).
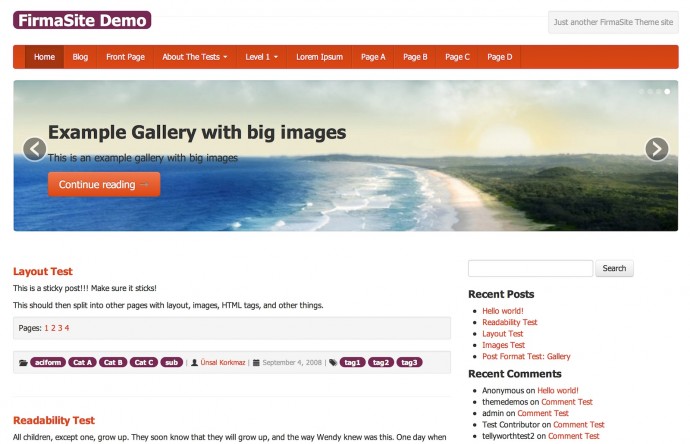
FirmaSite

Ten szablon do wybitnych nie należy (wymaga moim zdaniem dopracowania), ale za to oferuje trzynaście wersji kolorystycznych, w których każdy z pewnością znajdzie coś dla siebie.
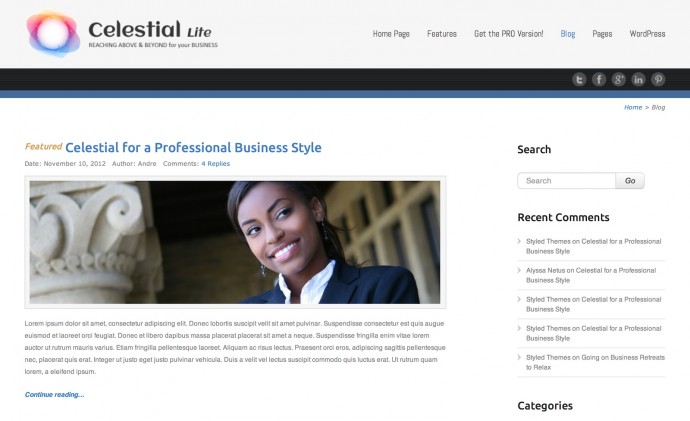
Celestial Lite

Ładny motyw, zbudowany raczej z myślą o stronach firmowych. Na pierwszy rzut oka ciężko dostrzec, że został on zbudowany na Bootstrapie.
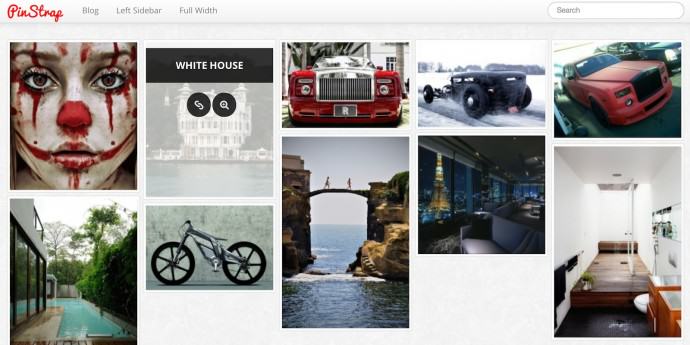
Pinstrap

Trudno w to uwierzyć, ale Pinstrap, jeden z motywów wymienionych w zestawieniu szablonów inspirowanych serwisem Pinterest, również został zbudowany w oparciu o framework Bootstrap.
Czy warto wybrać szablon oparty na Bootstrapie?
Budowa strony z wykorzystaniem Bootstrapa ma swoje wady i zalety. Do zalet z pewnością zaliczyć można ułatwienie i przyśpieszenie pracy, dużą ilość wbudowanych i dodatkowych komponentów oraz przetestowany gruntownie kod.
Wadą jest natomiast rozmiar frameworka. Kompletny arkusz stylów w wersji zminimalizowanej ma ponad 100 kilobajtów (plus 16-kilobajtowy arkusz dla wersji responsywnej), czyli sporo. Można wprawdzie zrezygnować z części komponentów (służy do tego specjalne narzędzie), ale nie wszyscy autorzy szablonów z tej możliwości korzystają, najczęściej dlatego, aby dać użytkownikom komplet funkcji Bootstrapa.