Gutenberg – co trzeba wiedzieć o nowym edytorze treści

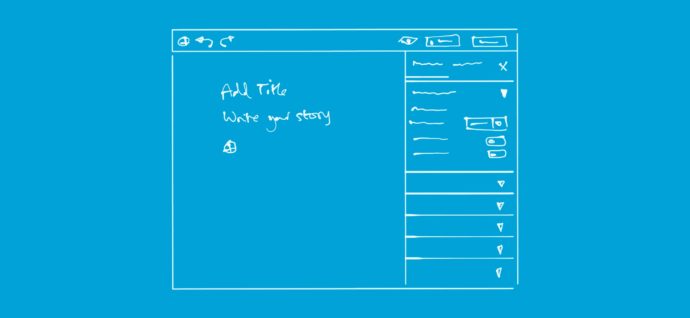
Gutenberg to nowy edytor treści, który już niedługo (bo wraz z wersją 5.0) trafi do WordPressa. Nie będzie on jednak tylko odświeżoną wersją aktualnego narzędzia – wprowadzi zupełnie nowy sposób tworzenia treści, w którym zawartość naszej strony będziemy budować z bloków.
Wiele osób (w tym również ja) podchodzi do tej nowości sceptycznie, ale równie duża grupa odbiera ją bardzo pozytywnie. Niezależnie od tego, do której grupy się zaliczamy, warto przed aktualizacją zapoznać się z tym, jak będzie działał Gutenberg, a także (a raczej przede wszystkim) dowiedzieć się co się stanie z naszymi wpisami po pojawieniu się nowego edytora.






 Dzisiaj światło dzienne ujrzał WordPress 4.8 „Evans”, nazwany na cześć pianisty jazzowego
Dzisiaj światło dzienne ujrzał WordPress 4.8 „Evans”, nazwany na cześć pianisty jazzowego