Gutenberg – co trzeba wiedzieć o nowym edytorze treści

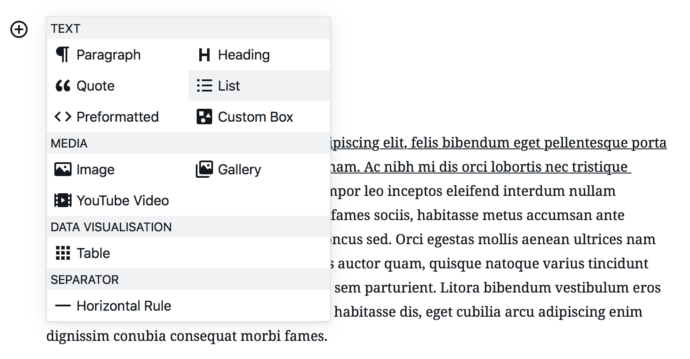
Gutenberg to nowy edytor treści, który już niedługo (bo wraz z wersją 5.0) trafi do WordPressa. Nie będzie on jednak tylko odświeżoną wersją aktualnego narzędzia – wprowadzi zupełnie nowy sposób tworzenia treści, w którym zawartość naszej strony będziemy budować z bloków.
Wiele osób (w tym również ja) podchodzi do tej nowości sceptycznie, ale równie duża grupa odbiera ją bardzo pozytywnie. Niezależnie od tego, do której grupy się zaliczamy, warto przed aktualizacją zapoznać się z tym, jak będzie działał Gutenberg, a także (a raczej przede wszystkim) dowiedzieć się co się stanie z naszymi wpisami po pojawieniu się nowego edytora.




 Zgodnie z uaktualnionym ostatnio
Zgodnie z uaktualnionym ostatnio  WordPress posiada wbudowane dwa edytory, za pomocą których można tworzyć treść wpisów i stron – wizualny, oparty na komponencie TinyMCE, oraz tekstowy, dający (prawie) pełną kontrolę nad kodem HTML wyświetlanym w serwisie. Wielu osobom brakowało jednak obsługi znaczników Markdown, za pomocą których można formatować tekst w sposób wygodniejszy niż ma to miejsce w znaczników HTML. Powstało nawet kilka
WordPress posiada wbudowane dwa edytory, za pomocą których można tworzyć treść wpisów i stron – wizualny, oparty na komponencie TinyMCE, oraz tekstowy, dający (prawie) pełną kontrolę nad kodem HTML wyświetlanym w serwisie. Wielu osobom brakowało jednak obsługi znaczników Markdown, za pomocą których można formatować tekst w sposób wygodniejszy niż ma to miejsce w znaczników HTML. Powstało nawet kilka