
Edytor wizualny to jeden z najważniejszych elementów WordPressa – korzysta z niego praktycznie każdy użytkownik tego CMSa. To dzięki niemu możemy w łatwy i przyjazny sposób formatować nasze wpisy.
Edytor wizualny kryje wiele ciekawych funkcji, o których nie wszyscy użytkownicy wiedzą, a które mogą usprawnić naszą codzienną pracę z WordPressem. W tym wpisie przybliżę kilka z nich.
Skróty klawiszowe
Początkujący użytkownicy często nie wierzą w to, że skróty klawiszowe przyśpieszają i ułatwiają pracę – dotyczy to każdej aplikacji, a nie tylko WordPressa. Naprawdę gorąco polecam opanowanie przynajmniej tych najpotrzebniejszych skrótów, bo używanie ich jest znacznie szybsze niż klikanie myszką w przyciski na pasku edytora.

O skrótach klawiszowych w panelu administracyjnym WordPressa pisałem ponad 3 lata temu – mimo upływu czasu wpis ten jest wciąż aktualny i warto do niego zajrzeć.
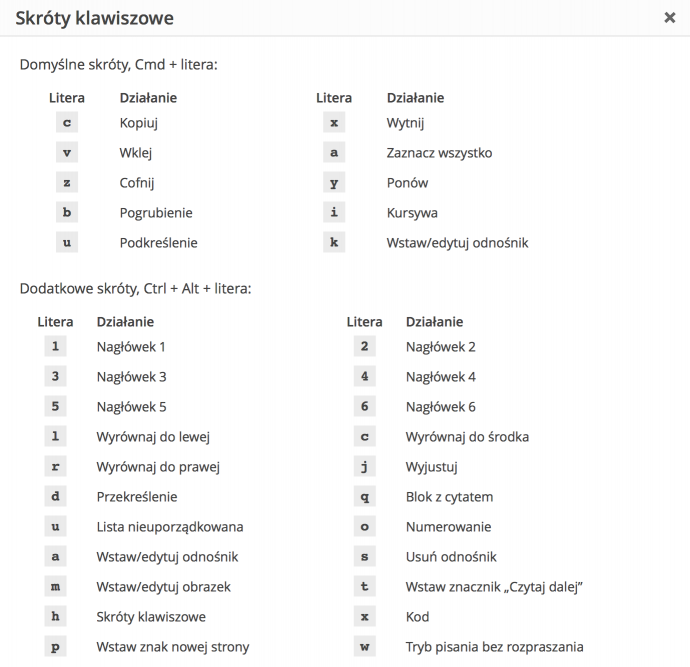
Taką jak widoczna na zrzucie ekranu listę skrótów otworzymy klikając ikonkę ze znakiem zapytania, znajdującą się na pasku narzędziowym edytora wizualnego. Jeśli nie widzisz takiej ikonki, to zapraszam do kolejnego punktu.
Włączanie pełnego paska narzędzi edytora
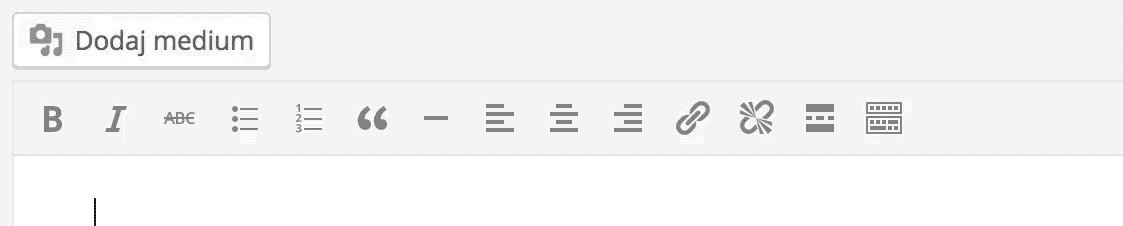
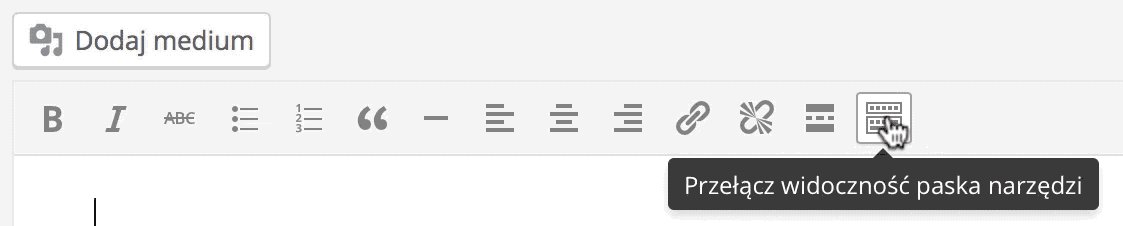
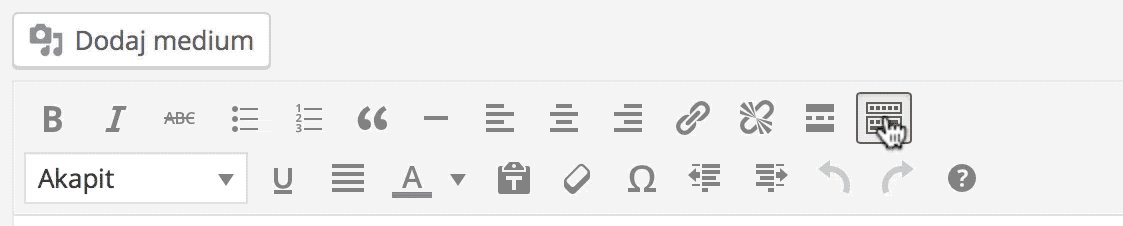
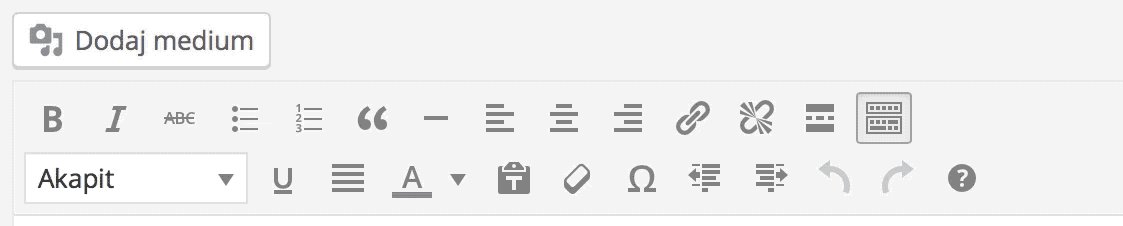
Wbrew pozorom pytanie o brakujące przyciski w pasku narzędziowym edytora wizualnego pada dość często. Z nieznanego mi powodu domyślnie włączona jest uboższa jego wersja – aby zobaczyć pełen pasek narzędziowy należy kliknąć przycisk Przełącz widoczność paska narzędzi.

Problem jest o tyle istotny, że wtyczki, które dodają własne przycisku do paska narzędziowego, często dodają go właśnie do drugiej (domyślnie ukrytej) jego części.
Przesyłanie obrazków przez przeciągnięcie ich do okna edytora
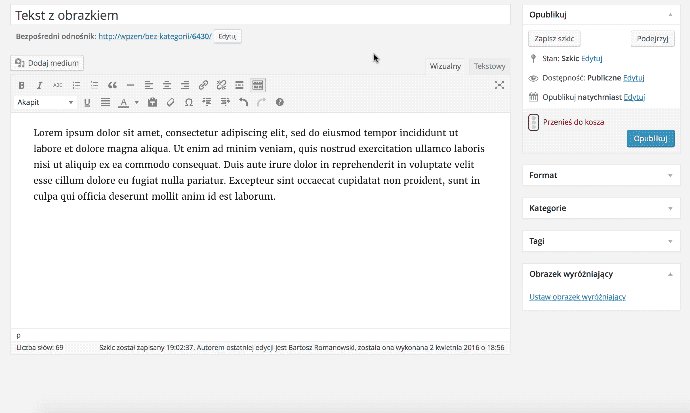
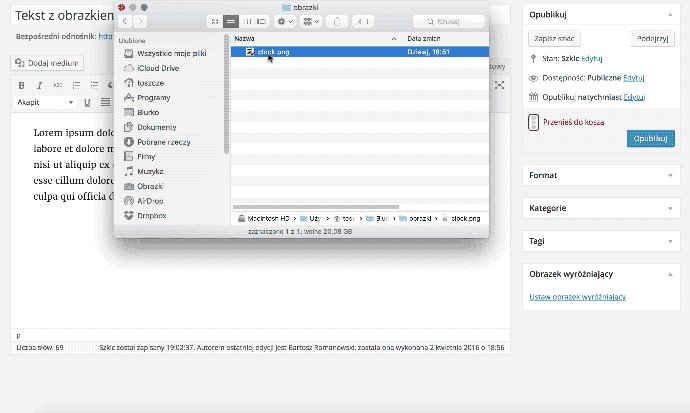
Dodawanie zdjęć do wpisów to jedna z pierwszych czynności, jakich uczy się każdy użytkownik WordPressa. Ale czy wiesz, że można przesłać plik multimedialny po prostu przeciągając go do okna edytora?

Obrazek zostanie wstawiony w tym miejscu, w którym był ustawiony kursor
Znaczniki Markdown
Markdown to zestaw specjalnych znaczników, które w założeniu mają przyśpieszać i ułatwiać podstawowe formatowanie tekstu. Jeszcze nie tak dawno, aby móc korzystać z nich w WordPressie, trzeba było zainstalować specjalną wtyczkę. Jednak w wersji 4.3 pojawiły się podstawowe znaczniki Markdown, a z każdą kolejną wersją ich obsługa jest udoskonalana. Wprawdzie do wsparcia dla pełnego zestawu znaczników wciąż jeszcze daleko, ale już te, z których w tej chwili możemy korzystać w edytorze wizualnym, sporo ułatwiają (zakładając, że chce nam się nauczyć z nich korzystać).
W tej chwili WordPress obsługuje listy uporządkowane (`1.` lub `1)`) i nieuporządkowane (`*` lub `-`), blok z cytatem (`>`) oraz nagłówki od 2 do 6 (`##`, `###`, `####`, `#####` i `######`). W wersji 4.5 do tego zestawu zostaną dodane znaczniki inline, czyli działające wewnątrz tekstu, a nie tylko w nowych liniach.
Nowy akapit a nowa linia
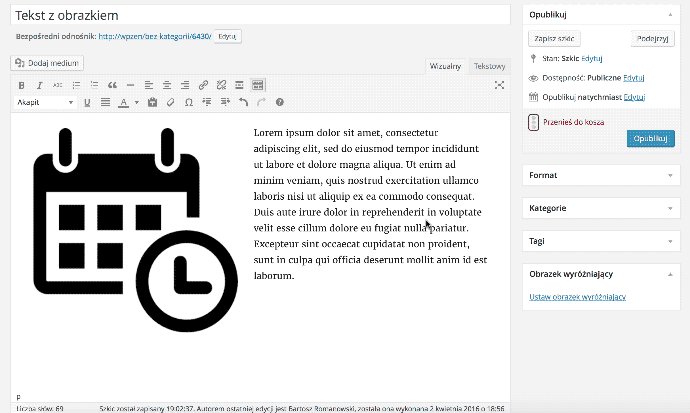
Gdy naciśniemy klawisz Enter, edytor automatycznie utworzy nowy akapit. Czasem jednak nie chcemy tworzyć nowego akapitu, a jedynie rozpocząć pisanie od nowej linii (na przykład po to, aby pomiędzy tymi liniami nie było tak dużego odstępu, jak pomiędzy akapitami). W takim przypadku zamiast klawisza Enter naciskamy kombinację Shift + Enter.
Tryb pisania bez rozpraszania
![]() Po prawej stronie paska narzędzi edytora wizualnego znajduje się często niedostrzegana ikonka. Jej kliknięcie włącza tryb pisania bez rozpraszania (distraction-free writing mode), w którym z ekranu edycji wpisu znikają wszystkie elementy, które nie są niezbędne do pisania.
Po prawej stronie paska narzędzi edytora wizualnego znajduje się często niedostrzegana ikonka. Jej kliknięcie włącza tryb pisania bez rozpraszania (distraction-free writing mode), w którym z ekranu edycji wpisu znikają wszystkie elementy, które nie są niezbędne do pisania.
Osadzanie treści z zewnętrznych serwisów
Dzięki magicznej funkcji oEmbed w naszych wpisach możemy w łatwy sposób osadzać treści z zewnętrznych serwisów. Aby to zrobić wystarczy po prostu wkleić adres URL strony, z której treść chcemy umieścić w naszym wpisie (np. filmu w serwisie YouTube).
Oczywiście działa to tylko dla obsługiwanych przez WordPressa stron, których lista jest na szczęście bardzo długa.
Wstawianie znaków specjalnych
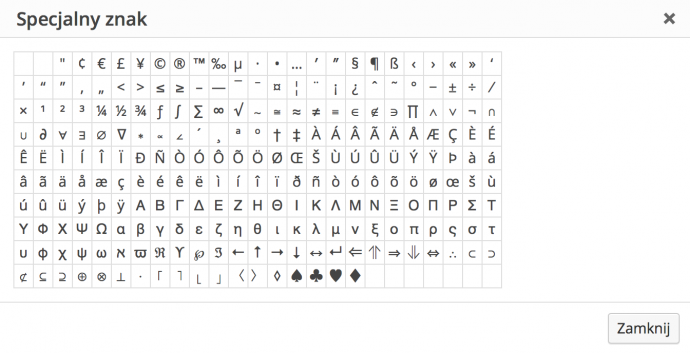
Niepozorna ikonka ze znakiem Ω otwiera okienko, za pomocą którego możemy do treści wpisu wstawić jeden z dostępnych znaków specjalnych.

Niby nic wielkiego, ale czasem się przydaje – ja na przykład regularnie korzystam z tej funkcji do wstawiania strzałki (→).
Wklejanie tekstu z formatowaniem i bez formatowania
Warto wiedzieć, że do edytora wizualnego możemy wklejać tekst sformatowany, skopiowany na przykład z jakiejś strony internetowej czy nawet z dokumentu stworzonego w edytorze Word. W większości przypadków funkcja ta działa zaskakująco dobrze – można nawet wklejać w ten sposób tabele.
Gdy jednak chcemy automatycznie usunąć formatowanie ze skopiowanego tekstu, z pomocą przychodzi funkcja Wklej jako tekst – wystarczy ją włączyć (ikonka z literą T), a wklejany tekst będzie pozbawiany formatowania. Trzeba pamiętać, że aby powrócić do domyślnego zachowania edytora należy tę funkcję wyłączyć.
Wstawianie shortcode do treści wpisu
Czasem zachodzi potrzeba wstawienia do treści wpisu shortcode, ale w taki sposób, aby był widoczny sam shortcode, a nie efekt jego działania (np. `[gallery]` – widać shortcode, a nie wygenerowaną przez niego galerię). Aby to zrobić należy objąć shortcode dodatkową parą nawiasów kwadratowych – na przykład tak: `[[gallery]]`.
Jeśli znacie jakieś inne ciekawe i mało znane funkcje edytora wizualnego, to nie zapomnijcie podzielić się nimi w komentarzach.