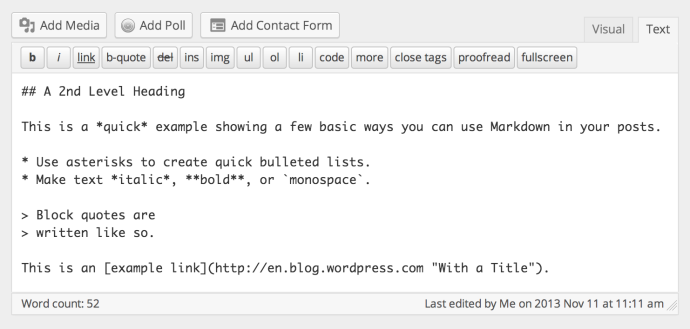
 WordPress posiada wbudowane dwa edytory, za pomocą których można tworzyć treść wpisów i stron – wizualny, oparty na komponencie TinyMCE, oraz tekstowy, dający (prawie) pełną kontrolę nad kodem HTML wyświetlanym w serwisie. Wielu osobom brakowało jednak obsługi znaczników Markdown, za pomocą których można formatować tekst w sposób wygodniejszy niż ma to miejsce w znaczników HTML. Powstało nawet kilka wtyczek dodających wsparcie dla Markdown do edytora tekstowego.
WordPress posiada wbudowane dwa edytory, za pomocą których można tworzyć treść wpisów i stron – wizualny, oparty na komponencie TinyMCE, oraz tekstowy, dający (prawie) pełną kontrolę nad kodem HTML wyświetlanym w serwisie. Wielu osobom brakowało jednak obsługi znaczników Markdown, za pomocą których można formatować tekst w sposób wygodniejszy niż ma to miejsce w znaczników HTML. Powstało nawet kilka wtyczek dodających wsparcie dla Markdown do edytora tekstowego.
Zwolennicy tego sposobu formatowania treści zostali w końcu zauważeni. Jego obsługa została wprowadzona na platformie WordPress.com, a już niedługo powinna trafić również do wtyczki Jetpack (a docelowo może i do samego WordPressa).

Aby móc korzystać ze znaczników Markdown we wpisach należy najpierw włączyć ich obsługę w ustawieniach bloga (Ustawienia → Pisanie → Use Markdown for posts and pages).
Jeśli ktoś nie miał nigdy do czynienia z Markdown, to na początku ten sposób formatowania tekstu może się wydawać nieco dziwny i mało wygodny (przynajmniej w porównaniu z edycją wizualną). Gdy jednak przyzwyczaimy się już do składni, to formatowanie będzie nam szło znacznie szybciej. W serwisie WordPress.com opublikowano krótką ściągawkę dla tych użytkowników, którzy nie znają jeszcze znaczników Markdown, a chcieliby się z nimi zapoznać.
Więcej informacji na ten temat można znaleźć na oficjalnym blogu usługi WordPress.com.