Darmowa wtyczka Front-end Editor umożliwia edycję wpisów bezpośrednio na stronie, bez konieczności zaglądania do panelu administracyjnego WordPressa. Pozwala na modyfikację nie tylko tytułu i treści, ale również kategorii, tagów, ikon wpisów, a nawet własnych pól.

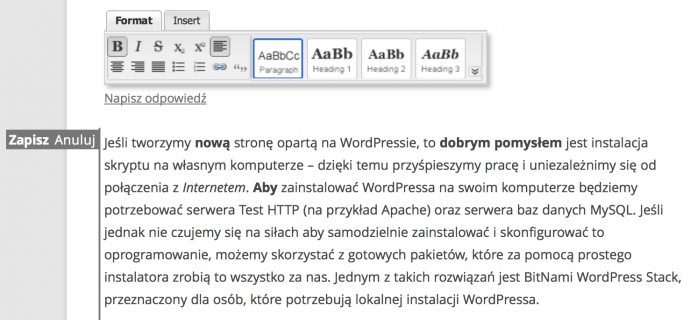
Aby móc modyfikować treść wpisu wystarczy wskazać go kursorem myszy – po lewej stronie pojawi się mała, przesuwająca się wraz z kursorem etykieta Edit. Po jej kliknięciu nad wpisem pojawi się okienko zawierające dostępne narzędzia do formatowania tekstu oraz do umieszczania w nim obrazów. Wprowadzone zmiany zatwierdzamy kliknięciem przycisku Zapisz.
W taki sam sposób możemy edytować kategorie i tagi wpisu, tyle że w ich przypadku (co oczywiste) nie są dostępne narzędzia do formatowania tekstu.
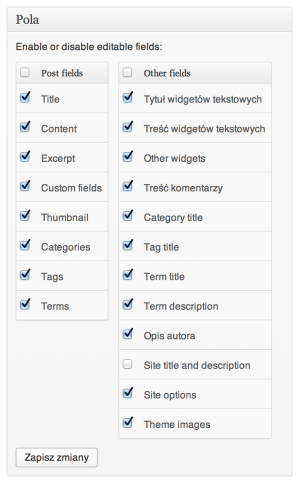
 W ustawieniach wtyczki (Ustawienia → Edytor bezpośredni) możemy określić jakie elementy strony i wpisów będą możliwe do edycji bezpośrednio na stronie. Jak widać lista jest obszerna. Poza wpisami możemy również edytować widgety tekstowe, komentarze, tytuły kategorii i tagów (na stronach archiwów), a także opis autora (wprowadzony w profilu) i ustawienia strony.
W ustawieniach wtyczki (Ustawienia → Edytor bezpośredni) możemy określić jakie elementy strony i wpisów będą możliwe do edycji bezpośrednio na stronie. Jak widać lista jest obszerna. Poza wpisami możemy również edytować widgety tekstowe, komentarze, tytuły kategorii i tagów (na stronach archiwów), a także opis autora (wprowadzony w profilu) i ustawienia strony.
Taki sposób edycji treści jest wręcz idealny dla prostych serwisów, opartych głównie na stronach. Rozszerzenie bierze oczywiście pod uwagę uprawnienia aktualnie zalogowanego użytkownika i nie pozwala na edycję treści, do których nie ma on dostępu.
Niestety, nie w każdym przypadku wszystko funkcjonuje tak jak powinno. Na przykład w szablonie Twenty Twelve (aktualny domyślny motyw WordPressa) edytor nie działa po włączeniu opcji edycji wszystkich dostępnych pól na raz. Nie są to jednak problemy, które całkowicie dyskwalifikują tę wtyczkę – po prostu trzeba doświadczalnie sprawdzić jak zachowuje się ona w połączeniu z konkretnym motywem.