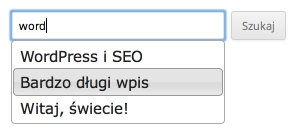
 Chyba wszyscy przyzwyczailiśmy się do tego, że Google wyświetla listę najtrafniejszych wyników już w trakcie wpisywania poszukiwanej frazy. Podobną funkcję możemy w bardzo prosty sposób dodać również do wyszukiwarki w WordPressie, dzięki czemu użytkownik otrzyma listę pasujących wpisów bez konieczności przechodzenia na stronę z wynikami wyszukiwania.
Chyba wszyscy przyzwyczailiśmy się do tego, że Google wyświetla listę najtrafniejszych wyników już w trakcie wpisywania poszukiwanej frazy. Podobną funkcję możemy w bardzo prosty sposób dodać również do wyszukiwarki w WordPressie, dzięki czemu użytkownik otrzyma listę pasujących wpisów bez konieczności przechodzenia na stronę z wynikami wyszukiwania.
Do wprowadzenia w naszym serwisie dynamicznego wyszukiwania może nam posłużyć darmowe rozszerzenie SearchAutocomplete. Jeśli nasz szablon jest poprawnie zbudowany (czyli wyświetla pole do wpisania poszukiwanej frazy w prawidłowy sposób), to wtyczka zacznie działać od razu po aktywacji. W przeciwnym wypadku wymaga bardzo prostej konfiguracji, którą możemy przeprowadzić w panelu administracyjnym w sekcji Ustawienia → Search Autocomplete.
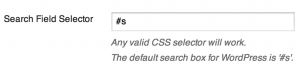
 Standardowo pole wyszukiwarki w WordPressie posiada atrybut
Standardowo pole wyszukiwarki w WordPressie posiada atrybut id="s". Domyślnie wtyczka odwołuje się właśnie do niego. Jeśli jednak z jakiegoś powodu w naszym szablonie pole wyszukiwarki posiada inny identyfikator, to musimy wskazać go wtyczce wpisując w polu Search Field Selector.
Opcja Autocomplete Trigger określa po ilu wprowadzonych znakach wtyczka rozpocznie wyszukiwanie. Domyślna wartość 3 jest optymalna z kilku względów (między innymi wydajnościowych), ale nic nie stoi na przeszkodzie aby ją zmienić.
Opcja Number of Results określa maksymalną ilość wyników, które znajdą się na liście. Oczywiście ustawienie to nie ma żadnego wpływu na standardową stronę z wynikami wyszukiwania.
Opcja Hotlink Items pozwala wybrać jakie linki znajdą się na liście wyników. Możemy wybrać linki do wpisów i stron oraz linki do stron archiwów taksonomii (kategorii czy tagów). Kolejna opcja Post Types umożliwia wybór typów wpisów, jakie będą uwzględniane w dynamicznym wyszukiwaniu, a opcja Taxonomies pozwala na określenie taksonomii, jakie będą przeszukiwane. Lista Order of Types umożliwia określenie kolejności, w jakiej poszczególne rodzaje wyników będą pojawiać się na liście (najpierw wpisy i strony, a później taksonomie – lub na odwrót).
Ostatnia sekcja ustawień wtyczki, zatytułowana Theme Stylesheet, pozwala na wybór schematu kolorystycznego rozwijanej listy z wynikami dynamicznego wyszukiwania. Zaraz po instalacji rozszerzenia lista ta jest pusta. Aby zainstalować nowy schemat należy pobrać go ze strony ThemeRoller, a następnie skopiować na serwer do katalogu css, znajdującego się w katalogu wtyczki (domyślnie wp-content/plugins/search-autocomplete/css/). ThemeRoller udostępnia również specjalny edytor, w którym możemy stworzyć własny schemat kolorystyczny.
Jak widać, możliwości konfiguracyjne rozszerzenia nie są zbyt imponujące, ale dzięki temu cała konfiguracja sprowadza się do ustawienia raptem kilku opcji. Niestety, wtyczka nie jest idealna – brakuje w niej na przykład możliwości wyświetlania na liście z wynikami ikon wpisów czy wypisów (fragmentów treści).