
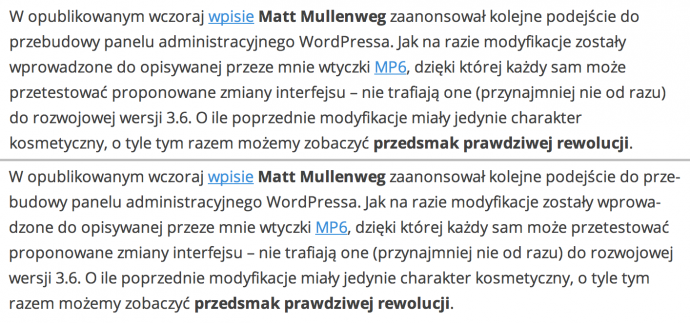
Dzielenie wyrazów to jedna z funkcji, której zdecydowanie brakuje w przeglądarkach internetowych. Jej brak skutkuje dużymi rozbieżnościami w długości poszczególnych wierszy tekstu lub (w przypadku zastosowania justowania) w wielkości odstępów pomiędzy wyrazami. Wprawdzie specyfikacja CSS3 wprowadza właściwość hyphens, służącą do włączenia automatycznego dzielenia wyrazów, ale nie dosyć że nie jest ona obsługiwana przez wszystkie przeglądarki, to na dodatek ma problemy z językiem polskim.
Jako użytkownicy WordPressa mamy jednak możliwość uporania się z tym problemem za pomocą darmowej wtyczki Hyphenator, która korzystając ze skryptu JavaScript wykona automatyczne dzielenie wyrazów zgodnie z zasadami obowiązującymi w języku polskim.
Ponieważ proces dzielenia przenoszonych do kolejnego wiersza wyrazów odbywa się po stronie klienta (czyli w przeglądarce osoby odwiedzającej naszą stronę), nie obciąża on w ogóle naszego serwera.

Aby wtyczka zadziałała musimy ja skonfigurować (Ustawienia → Hyphenator). Większość ustawień można pozostawić bez zmian, ale jedna opcja jest szalenie ważna i bez jej poprawnego ustawienia wtyczka nie będzie po prostu działać. W polu class name of content to hyphenate musimy podać nazwę klasy elementu, dla którego chcemy włączyć dzielenie wyrazów (powinien to być element, w którym znajduje się treść naszych wpisów i stron). Nazwa ta zależy od używanego szablonu, tak więc będziemy ją musieli odnaleźć w kodzie.
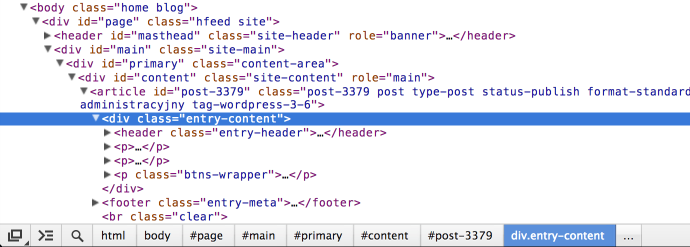
Aby to zrobić wystarczy otworzyć naszą stronę w przeglądarce, kliknąć prawym przyciskiem myszy na treści wpisu, wybrać opcję Zbadaj element, odszukać element, w którym znajduje się cała treść wpisu i zobaczyć jaką ma przypisaną klasę (atrybut class).

Możemy również wypróbować kilka nazw, które w 99% przypadków powinny zadziałać – są to entry-content i (bardziej powszechna, ale występująca tylko we wpisach) post.
Gdy już znajdziemy odpowiednią klasę i wtyczka zaczyna dzielić wyrazy w naszych wpisach, to warto ustawić języki, dla których ma być wykonywane dzielenie. Domyślnie wtyczka robi wszystko automatycznie, ale aby nieco przyśpieszyć jej działanie możemy wskazać języki używane na naszej stronie (służy do tego opcja filtered languages). Opcja default language (domyślny język) jest przydatna tylko wtedy, gdy nasz serwis nie posiada poprawnego nagłówka – nic nie stoi jednak na przeszkodzie aby mimo to ustawić tę opcję.
Dodatkowo możemy określić minimalną długość dzielonego słowa (pole minimal length of words) – krótsze słowa nigdy nie będą dzielone i przenoszone do kolejnego wiersza.
W polu exceptions możemy wprowadzić własne wyjątki – czyli wyrazy, które nie będą dzielone w ogóle i wyrazy, które będą dzielone według naszych wytycznych. Jeśli wpiszemy WPzen, Wo-rd-Pr-ess, to słowo WPzen nie będzie nigdy dzielone, a słowo WordPress będzie zawsze dzielone w podany sposób.
Na samym dole ekranu ustawień wtyczki znajdują się dodatkowe opcje. display each hyphen character for testing włącza podgląd podziału wszystkich słów (nie tylko tych kwalifikujących się do przeniesienia do kolejnego wiersza). Opcja use Hyphenator.js from developer trunk pozwala wtyczce na korzystanie z rozwojowej wersji skryptu Hyphenator.js, która będzie pobierana z serwerów Google. Właczenie opcji do not hide content during hyphenation spowoduje, że tekst nie będzie ukrywany na czas trwania procesu dzielenia wyrazów (na większości komputerów i przeglądarek nie zauważymy żadnej różnicy).