Po zakończonej instalacji powinniśmy zalogować się do panelu administracyjnego WordPressa i skonfigurować naszą nową stronę. Zanim jednak zabierzemy się za modyfikację ustawień, poświęćmy kilka minut na zapoznanie się z budową panelu i jego najważniejszymi elementami.
Logowanie do panelu administracyjnego
 Aby przejść do panelu administracyjnego WordPressa należy otworzyć stronę http://moja-strona.pl/wp-admin/. Jeśli nie jesteśmy zalogowani, to zostaniemy poproszeni o podanie loginu i hasła. Jeśli go nie pamiętamy, to możemy je zresetować klikając link Nie pamiętasz hasła?.
Aby przejść do panelu administracyjnego WordPressa należy otworzyć stronę http://moja-strona.pl/wp-admin/. Jeśli nie jesteśmy zalogowani, to zostaniemy poproszeni o podanie loginu i hasła. Jeśli go nie pamiętamy, to możemy je zresetować klikając link Nie pamiętasz hasła?.
Kokpit
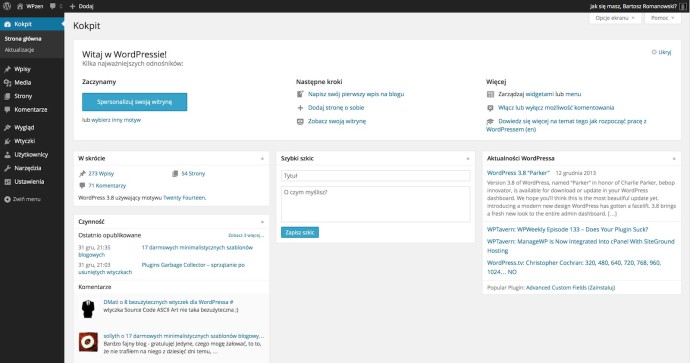
Na stronie głównej panelu administracyjnego, zwanej Kokpitem, rozmieszczone są widgety. Są to boksy wyświetlające różne treści – możemy je włączać, wyłączać oraz zmieniać ich położenie za pomocą menu Opcje ekranu. Twórcy wtyczek i szablonów mogą również dodawać własne widgety.
WordPress posiada sześć wbudowanych widgetów, które są dostępne od razu po instalacji:
- Powitanie – widget powitalny, zawierający odnośniki do najważniejszych sekcji panelu administracyjnego i oficjalnej dokumentacji; wskazuje on również pierwsze kroki, jakie powinniśmy podjąć po instalacji WordPressa,
- W skrócie – podsumowanie treści znajdujących się w naszym serwisie (liczba wpisów, stron i komentarzy itp.) oraz używany motyw,
- Aktywność – lista ostatnio opublikowanych wpisów oraz najnowszych komentarzy z linkami pozwalającymi na ich zatwierdzenie, odrzucenie, oznaczenie jako spam i przeniesienie do kosza, a także napisanie odpowiedzi,
- Szybki szkic – widget pozwalający na szybkie utworzenie nowego szkicu wpisu,
- Wydarzenia i nowości – wpisy z kilkunastu anglojęzycznych blogów poświęconych WordPressowi, będących częścią serwisu WordPress Planet, a także z oficjalnego bloga, oraz nadchodzące wydarzenia związane z WordPressem (dane pochodzą z serwisu MeetUp.com).
Panel administracyjny WordPressa z włączonymi wszystkimi widgetami może wyglądać na przykład tak:

Budowa panelu
Panel administracyjny zawiera kilka elementów, z którymi warto się od razu zapoznać, bo będziemy z nich bardzo często korzystać.

Czarny pasek u góry strony to pasek narzędzi. Znajdują się na nim różne przydatne odnośniki, które mogą być dodawane również przez wtyczki. Jest on wyświetlany w panelu administracyjnym i na stronie (tylko dla zalogowanych użytkowników), aczkolwiek na stronie można go ukryć za pomocą jednej z opcji profilu.
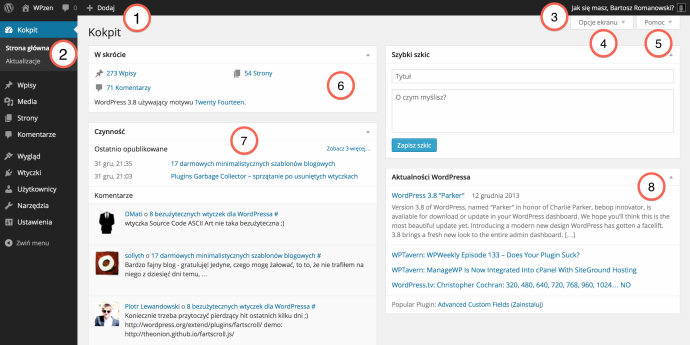
Na zamieszczonym wyżej obrazku zaznaczyłem kilka ważnych elementów panelu administracyjnego.
- Szybkie dodawanie treści – po wskazaniu tego elementu kursorem myszy rozwinie się menu, z którego możemy wybrać rodzaj treści, jaki chcemy dodać. Może to być wpis, strona, medium (obrazki) lub użytkownik. Jeśli mamy zarejestrowane własne typy wpisów (na przykład pochodzące z jakiegoś szablonu lub wtyczki), to automatycznie pojawią się one w tym menu.
- Menu główne – menu zawierające wszystkie dostępne sekcje panelu administracyjnego. Są one pogrupowane według przeznaczenia – wystarczy wskazać grupę kursorem myszy aby zobaczyć, jakie sekcje się w niej znajdują. Jak widać na obrazku, sekcja Kokpit jest już rozwinięta i zawiera dwie pozycje (Strona główna i Aktualizacje).
- Podgląd profilu – po wskazaniu tego elementu kursorem myszy rozwinie się lista zawierająca login, imię i nazwisko aktualnie zalogowanego użytkownika, jego awatar (pochodzący z serwisu Gravatar) oraz linki do edycji profilu i wylogowania się z panelu.
- Opcje ekranu – rozwijana kliknięciem zakładka, o której istnieniu początkujących użytkownicy nie wiedzą, a bardziej zaawansowani zapominają. Znajdują się na niej wszystkie elementy, które mogą być wyświetlane na aktualnie otwartej stronie panelu – każdy z nich można włączyć lub wyłączyć. Jeśli jesteśmy w kokpicie, w opcjach ekranu znajdziemy wszystkie dostępne widgety. Jeśli przeglądamy listę wpisów, znajdziemy tam wszystkie możliwe do włączenia kolumny. Gdy edytujemy menu, znajdą się tam wszystkie dostępne boksy (na przykład z kategoriami, tagami czy własnymi typami wpisów) oraz dodatkowe opcje menu. Edytując wpis w opcjach ekranu możemy włączyć dodatkowe sekcje (na przykład komentarze, pingbacki i trackbacki czy edytor własnych pól wpisu).
Ogólnie rzecz biorąc, jeśli na aktualnie otwartej stronie panelu czegoś nam brakuje lub nie możemy znaleźć jakiegoś elementu, w większości przypadków problem rozwiąże zerknięcie do opcji ekranu.
- Pomoc – rozwijana zakładka zawierająca kontekstową pomoc. Nie jest ona zbyt rozbudowana, ale dla początkujących użytkowników zawarte w niej wskazówki mogą być przydatne. Warto dodać, że szablony i wtyczki mogą dodawać do pomocy kontekstowej własne sekcje – niestety, niewielu autorów z tej możliwości korzysta.

- Widget W skrócie
- Widget Czynności
- Widget Aktualności WordPressa