Każda osoba prowadząca stronę internetową prędzej czy później staje przed koniecznością zmiany jej wyglądu. Czasem chodzi o lekkie odświeżenie układu graficznego, czasem o niewielkie jego modyfikacje, ale najczęściej decydujemy się na całkowitą przebudowę serwisu. W przypadku WordPressa operacja taka jest stosunkowo prosta – wystarczy gdzieś „na boku” przygotować nowy szablon, a gdy prace dobiegną końca, przesłać go na serwer i aktywować. Jest jednak kilka rzeczy, o których musimy pamiętać podczas zmiany szablonu.
Wykonanie kopii bezpieczeństwa
Pierwszą i podstawową rzeczą, jaką powinniśmy zrobić przed aktywacją nowego motywu i wykonaniem wszystkich związanych ze zmianą wyglądu strony czynności, jest sporządzenie kopii bezpieczeństwa plików i bazy danych.
Będę powtarzał to do znudzenia, bo już nie raz dzięki aktualnej kopii zaoszczędziłem całą masę czasu.
Uaktualnienie widgetów

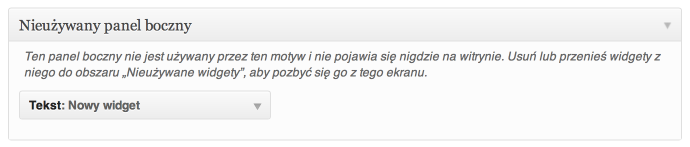
Ponieważ istnieje spora szansa, że w naszym nowym szablonie panele boczne (sidebary) będą nazywały się inaczej niż w aktualnie używanym, po aktywacji nowego motywu wszystkie widgety, z których korzystaliśmy, wylądują w boksie Nieużywany panel boczny (i – co oczywiste – znikną ze strony). Na szczęście cała ich konfiguracja pozostanie nienaruszona, tak więc wystarczy przeciągnąć je do odpowiednich paneli i zapisać zmiany.
Uaktualnienie menu
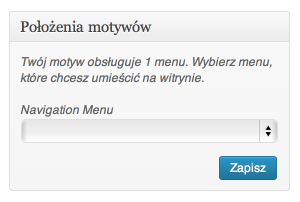
 Problem z menu jest dokładnie taki sam, jak w przypadku paneli bocznych. Utworzone przez nas menu wciąż będą dostępne, ale nie będą przypisane do konkretnych miejsc w szablonie. Wystarczy przejść do sekcji Wygląd → Menu i w boksie Położenia motywów przypisać nasze menu do odpowiednich lokalizacji (nie zapominając o zapisaniu zmian).
Problem z menu jest dokładnie taki sam, jak w przypadku paneli bocznych. Utworzone przez nas menu wciąż będą dostępne, ale nie będą przypisane do konkretnych miejsc w szablonie. Wystarczy przejść do sekcji Wygląd → Menu i w boksie Położenia motywów przypisać nasze menu do odpowiednich lokalizacji (nie zapominając o zapisaniu zmian).
Sprawdzenie shortcodów
Jeśli nasz poprzedni szablon posiadał jakieś wbudowane shortcody, a nowy motyw ich nie ma, to oczywiście przestaną one działać. Warto więc przejrzeć nasze wpisy pod tym kątem. Do masowego usuwania nieistniejących shortcodów z wpisów można wykorzystać wtyczkę Remove Orphan Shortcodes.
Zmiana rozmiarów obrazków
To czynność, którą prawie na pewno będziemy musieli wykonać. Jeśli nowy szablon posiada inne rozmiary obrazków (takich jak miniatury czy ikony wpisów) lub ma inną szerokość kolumny z treścią, to istniejące w bibliotece mediów obrazki nie będą po prostu pasować.

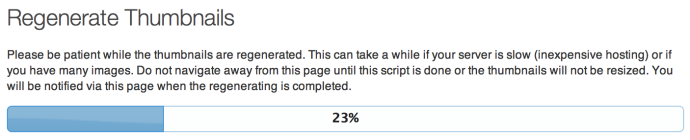
Jeśli nasz nowy motyw nie posiada mechanizmu automatycznego skalowania obrazków, będziemy musieli wygenerować miniatury samodzielnie. Posłużyć nam może do tego wtyczka Regenerate Thumbnails, która automatycznie przeskaluje wszystkie znajdujące się w bibliotece mediów obrazy.
Sprawdzenie poprawności działania wtyczek
Po zmianie szablonu dobrze jest sprawdzić, czy wszystkie używane przez nas wtyczki działają jak trzeba. Najczęściej występującym problemem są konflikty skryptów JavaScript, aczkolwiek w dobrze wykonanym motywie nie powinny mieć one miejsca.
Warto również upewnić się, czy wciąż potrzebujemy wszystkich zainstalowanych wtyczek. Może się okazać, że niektóre z nich nie są nam już potrzebne – na przykład gdy funkcja którejś z nich jest wbudowana w nasz nowy szablon.
Jeśli korzystamy z jakiejś wtyczki cache (na przykład W3 Total Cache czy WP Super Cache), powinniśmy usunąć wszystkie utworzone przez nią pliki (każda z nich ma taką opcję).
Sprawdzenie działania strony
Tę czynność powinniśmy oczywiście wykonać w testowym serwisie, ale warto ją powtórzyć po zmianie szablonu na właściwej stronie. Należy sprawdzić poprawność działania archiwów (kategorii, tagów czy dat), wyszukiwarki, strony błędu 404 (nie znaleziono strony), strony pojedynczego wpisu i komentarzy. Warto również upewnić się, że wszystkie obrazki wyświetlane są poprawnie, szczególnie jeśli nasz stary szablon nie wyświetlał ikon wpisów, a nowy to robi (lub na odwrót).
Jeśli nasz nowy motyw obsługuje formaty wpisów i chcemy z nich korzystać, to powinniśmy zmodyfikować istniejące teksty i ustawić im odpowiedni format. Zajmie nam to trochę czasu, ale dzięki temu nasza strona będzie wyglądała spójnie. Upewnijmy się również, że formatowanie zastosowane w istniejących wpisach wygląda dobrze w połączeniu nowym motywem.