
Panele boczne (sidebary) to bardzo wygodna funkcja WordPressa. Możemy w nich umieszczać widgety, które będą widoczne na wszystkich stronach zawierających wybrany sidebar. Jednak domyślne działanie sidebarów nie zawsze spełnia nasze oczekiwania – najczęstszym problemem jest brak możliwości wyświetlania różnych sidebarów na różnych stronach. Z pomocą przychodzi jednak wtyczka WooSidebars, która pozwala na bardzo dokładne kontrolowanie sidebarów.
Czym są panele boczne?
 Panele boczne to specjalne miejsca w szablonie, w których mogą być wyświetlane widgety. O ich umiejscowieniu decyduje autor szablonu, który w odpowiednich miejscach umieszcza wywołanie funkcji wyświetlającej sidebar. Listę paneli bocznych dostępnych w aktualnie aktywnym motywie możemy zobaczyć przechodząc do sekcji Wygląd → Widgety panelu administracyjnego (prawa kolumna). Tam też możemy zapoznać się z listą dostępnych widgetów – domyślnie WordPress posiada ich 13, ale zarówno szablony, jak i wtyczki, mogą dodawać nowe.
Panele boczne to specjalne miejsca w szablonie, w których mogą być wyświetlane widgety. O ich umiejscowieniu decyduje autor szablonu, który w odpowiednich miejscach umieszcza wywołanie funkcji wyświetlającej sidebar. Listę paneli bocznych dostępnych w aktualnie aktywnym motywie możemy zobaczyć przechodząc do sekcji Wygląd → Widgety panelu administracyjnego (prawa kolumna). Tam też możemy zapoznać się z listą dostępnych widgetów – domyślnie WordPress posiada ich 13, ale zarówno szablony, jak i wtyczki, mogą dodawać nowe.
Widgety mogą wyświetlać praktycznie dowolne treści. Co więcej, do dyspozycji mamy również widget o nazwie Tekst, w którym możemy umieścić dowolną treść, w tym również kod HTML. Można go wykorzystać na przykład do umieszczenia w sidebarze kodu wyświetlającego reklamy, przycisków serwisów społecznościowych czy czegokolwiek, co przyjdzie nam do głowy.
Aktualny domyślny szablon WordPressa, czyli Twenty Twelve, posiada trzy panele boczne: Główny panel boczny, Pierwszy obszar widgetu strony tytułowej i Drugi obszar widgetu strony tytułowej. Dwa ostatnie są wyświetlane tylko w szablonie statycznej strony głównej, tak więc nie będziemy się nimi zajmować. Główny sidebar (Główny panel boczny) wyświetlany jest na każdej podstronie bloga (w tym na stronie pojedynczego wpisu) oraz na stronach, które używają szablonu domyślnego. To idealny przykład na to, że standardowy sposób obsługi sidebarów się nie sprawdza – niezależnie od tego na jaką podstronę wejdzie nasz użytkownik, zobaczy on dokładnie ten sam zestaw widgetów. A przecież moglibyśmy chcieć wyświetlić inne widgety na stronie z listą wpisów, inne na stronie pojedynczego wpisu, a jeszcze inne na stronie z informacjami kontaktowymi.
WooSidebars – sposób na lepsze sidebary
Z pomocą przychodzi bezpłatna wtyczka WooSidebars autorstwa WooThemes, która pozwala na znacznie efektywniejsze wykorzystanie sidebarów. Za jej pomocą możemy stworzyć dowolną liczbę własnych „wirtualnych sidebarów” (nazwanych przez twórców wtyczki Widget Areas), którymi można zastąpić wybrany z paneli. Co ważne, każdy z naszych wirtualnych sidebarów może być wyświetlany tylko na wybranych strona, wpisach lub rodzajach stron. Ale o tym za chwilę.
Niezwykle istotną, głównie dla początkujących użytkowników, cechą wtyczki WooSidebars jest to, że nie wymaga ona absolutnie żadnych zmian w kodzie szablonu.
Tworzenie wirtualnych paneli bocznych
Aby stworzyć nowy wirtualny panel boczny należy przejść do sekcji Wygląd → Widget Areas i kliknąć przycisk Add New.

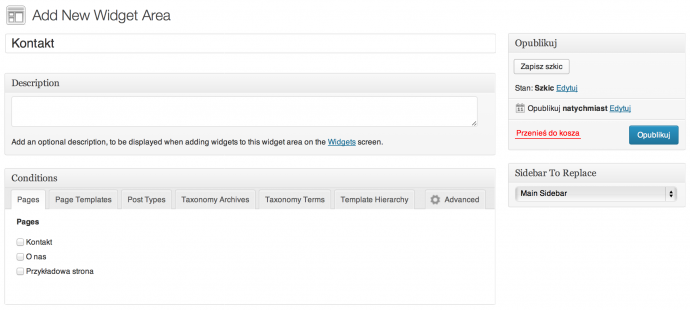
Ekran dodawania nowego panelu bocznego przypomina ekran dodawania wpisu. W pierwszym polu od góry wpisujemy nazwę naszego sidebara, a polu Description jego opis (jest on opcjonalny, ale może się przydać gdy planujemy stworzenie większej ilości własnych sidebarów). W prawej kolumnie znajduje się boks zatytułowany Sidebar To Replace, w którym znajduje się lista dostępnych sidebarów – musimy z niej wybrać ten, którego chcemy zastępować.
Warunki zastępowania panelu
Najważniejszą częścią ekranu edycji naszego panelu bocznego jest boks Conditions, w którym określamy warunki, które muszą być spełnione aby nasz sidebar zastąpił sidebar oryginalny, wybrany z listy Sidebar To Replace.

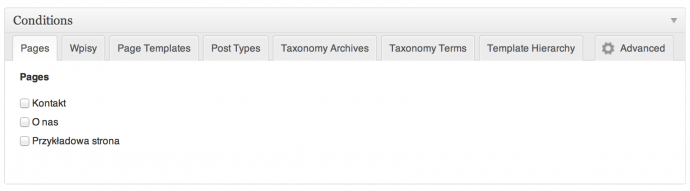
Domyślnie wyświetlana jest tylko zakładka Pages (Strony) – aby pojawiły się pozostałe zakładki widoczne na screenie należy kliknąć zakładkę Advanced. Aby zastąpić wybrany panel boczny naszym należy zaznaczyć przynajmniej jeden warunek. Przejdźmy się po wszystkich zakładkach i zobaczmy jakie możliwości nam one oferują.
W zakładce Pages znajdują się wszystkie utworzone przez nas strony. Na każdej z wybranych stron zamiast oryginalnego panelu bocznego pojawi się nasz wirtualny sidebar.
W zakładce Wpisy znajdują się wpisy, tyle że nie wszystkie. Aby jakiś wpis pojawił się w tej zakładce należy przejść do listy wszystkich wpisów i kliknąć „ptaszka” w kolumnie Custom Sidebars. To zdecydowanie mało wygodne rozwiązanie, aczkolwiek definiować osobny panel boczny dla konkretnych wpisów będziemy prawdopodobnie bardzo rzadko (o ile w ogóle).
W zakładce Page Templates możemy wybrać szablony stron, dla których będzie wyświetlany nasz panel boczny. Co zastanawiające, nie ma tu wyboru szablonu domyślnego, co jest ewidentnym niedopatrzeniem.
W zakładce Post Types możemy wybrać określone typy wpisów. Jeśli nie mamy utworzonych żadnych własnych typów, do wyboru będzie tylko typ Wpis, czyli zwykłe wpisy na blogu. Warto zauważyć, że ustawienie to dotyczy tylko strony pojedynczego wpisu, a nie listy wpisów czy archiwów (te możemy wybrać na kolejnych zakładkach).
W zakładce Taxonomy Archives możemy wybrać strony taksonomii (na przykład kategorii czy tagów), w tym również własnych. Nasz panel boczny będzie wyświetlany na stronach archiwów wybranych taksonomii.
W zakładce Taxonomy Terms możemy wybrać konkretne kategorie lub tagi, dla których będzie wyświetlany nasz sidebar. Jeśli korzystamy z własnych taksonomii, to również pojawią się one w tej zakładce.
W zakładce Template Hierarchy możemy wybrać rodzaje stron. Do wyboru mamy: Pages (strony), Search Results (stronę z wynikami wyszukiwania), Default „Your Latest Posts” Screen (domyślna strona z ostatnimi wpisami z bloga), Front Page (strona główna, również statyczna), Single Entries (strona pojedynczego wpisu), All Archives (wszystkie archiwa, takie jak archiwa kategorii, tagu czy autora), Author Archives (archiwum autora), Date Archives (archiwum dat) i 404 Error Screens (strona błędu 404 – nie znaleziono strony).
Jak widać możliwości tworzenia warunków, dla których domyślny sidebar zostanie zastąpiony naszym, są naprawdę potężne. Poza możliwością wyboru stron korzystających z domyślnego szablonu, nie brakuje chyba niczego.
 Gdy już wybierzemy wszystkie interesujące nas warunki, należy zapisać nowy panel boczny klikając przycisk Opublikuj, co spowoduje jego pojawienie się na liście dostępnych paneli (Wygląd → Widgety). Teraz możemy dodać do niego dowolne widgety, które zostaną wyświetlone na wszystkich stronach spełniających wybrane przez nas warunki.
Gdy już wybierzemy wszystkie interesujące nas warunki, należy zapisać nowy panel boczny klikając przycisk Opublikuj, co spowoduje jego pojawienie się na liście dostępnych paneli (Wygląd → Widgety). Teraz możemy dodać do niego dowolne widgety, które zostaną wyświetlone na wszystkich stronach spełniających wybrane przez nas warunki.