 Jeśli tworzymy nową stronę opartą na WordPressie, to dobrym pomysłem jest instalacja skryptu na własnym komputerze – dzięki temu przyśpieszymy pracę i uniezależnimy się od połączenia z Internetem. Aby zainstalować WordPressa na swoim komputerze będziemy potrzebować serwera HTTP (na przykład Apache) oraz serwera baz danych MySQL. Jeśli jednak nie czujemy się na siłach aby samodzielnie zainstalować i skonfigurować to oprogramowanie, możemy skorzystać z gotowych pakietów, które za pomocą prostego instalatora zrobią to wszystko za nas. Jednym z takich rozwiązań jest BitNami WordPress Stack, przeznaczony dla osób, które potrzebują lokalnej instalacji WordPressa.
Jeśli tworzymy nową stronę opartą na WordPressie, to dobrym pomysłem jest instalacja skryptu na własnym komputerze – dzięki temu przyśpieszymy pracę i uniezależnimy się od połączenia z Internetem. Aby zainstalować WordPressa na swoim komputerze będziemy potrzebować serwera HTTP (na przykład Apache) oraz serwera baz danych MySQL. Jeśli jednak nie czujemy się na siłach aby samodzielnie zainstalować i skonfigurować to oprogramowanie, możemy skorzystać z gotowych pakietów, które za pomocą prostego instalatora zrobią to wszystko za nas. Jednym z takich rozwiązań jest BitNami WordPress Stack, przeznaczony dla osób, które potrzebują lokalnej instalacji WordPressa.
Pakiet dostępny jest dla systemów operacyjnych Windows, Linux i OS X. Po jego pobraniu wystarczy uruchomić instalator, który poprowadzi nas przez składającą się z kilku kroków instalację. Nie jest od nas wymagana żadna specjalistyczna wiedza – cały proces jest tak prosty, jak to tylko możliwe.
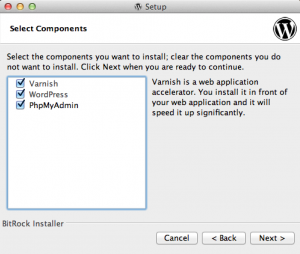
 Na wstępie musimy wybrać komponenty do instalacji – dostępne są Varnish, WordPress i phpMyAdmin.
Na wstępie musimy wybrać komponenty do instalacji – dostępne są Varnish, WordPress i phpMyAdmin.
Varnish to akcelerator stron, który zapisuje wygenerowany kod HTML w pamięci zamiast każdorazowo generować stronę od nowa. Pozwala on na zmniejszenie obciążenie serwera w przypadku witryn obsługujących duży ruch. Sugeruję go nie instalować, bo w znacznej większości przypadków nie będzie nam on do niczego potrzebny.
phpMyAdmin to dość rozbudowany skrypt do zarządzania bazami danych MySQL – może nam się on przydać na przykład do późniejszego przeniesienia naszej strony na inny serwer.
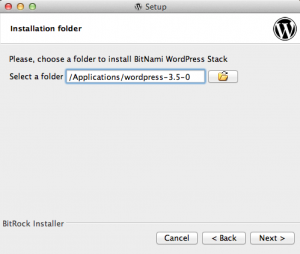
 W kolejnym kroku instalacji musimy podać katalog, w którym zostanie zainstalowane całe oprogramowanie. Spokojnie można pozostawić katalog domyślny, ale nic nie stoi na przeszkodzie aby zainstalować pakiet gdzie indziej.
W kolejnym kroku instalacji musimy podać katalog, w którym zostanie zainstalowane całe oprogramowanie. Spokojnie można pozostawić katalog domyślny, ale nic nie stoi na przeszkodzie aby zainstalować pakiet gdzie indziej.
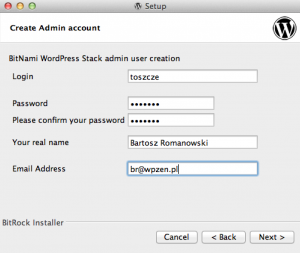
 Trzeci krok instalacji jest bardzo ważny i powinniśmy zatrzymać się przy nim na chwilę. Musimy w nim stworzyć konto, za pomocą którego będziemy później zarządzać serwerem i bazą danych. Wprawdzie z konta tego nie będziemy korzystać zbyt często, ale na pewno powinniśmy zanotować wybrane przez nas login i hasło.
Trzeci krok instalacji jest bardzo ważny i powinniśmy zatrzymać się przy nim na chwilę. Musimy w nim stworzyć konto, za pomocą którego będziemy później zarządzać serwerem i bazą danych. Wprawdzie z konta tego nie będziemy korzystać zbyt często, ale na pewno powinniśmy zanotować wybrane przez nas login i hasło.
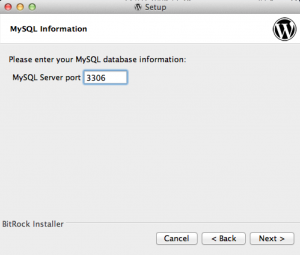
 Kolejnym krokiem jest konfiguracja serwera MySQL. Sprowadza się ona do wyboru portu, na jakim będzie on działał. Domyślnie jest to port 3306 i sugeruję go nie zmieniać. Zmiana jest konieczna tylko w sytuacji, gdy mamy już zainstalowany na naszym komputerze inny serwer MySQL.
Kolejnym krokiem jest konfiguracja serwera MySQL. Sprowadza się ona do wyboru portu, na jakim będzie on działał. Domyślnie jest to port 3306 i sugeruję go nie zmieniać. Zmiana jest konieczna tylko w sytuacji, gdy mamy już zainstalowany na naszym komputerze inny serwer MySQL.
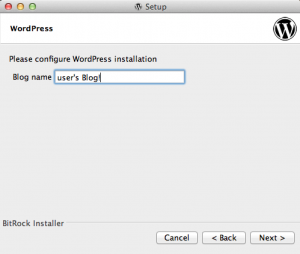
 W kolejnym kroku możemy podać nazwę naszego nowego bloga. Oczywiście potem w każdej chwili będziemy mogli ją zmienić w panelu administracyjnym WordPressa.
W kolejnym kroku możemy podać nazwę naszego nowego bloga. Oczywiście potem w każdej chwili będziemy mogli ją zmienić w panelu administracyjnym WordPressa.
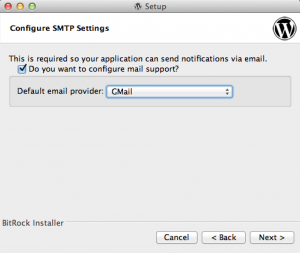
 Następnym krokiem jest konfiguracja SMTP, niezbędna do wysyłania przez serwer wiadomości e-mail. Domyślnie opcja ta jest wyłączona. Gdy ją włączymy będziemy musieli wybrać rodzaj serwera SMTP, poprzez który będą wysyłane nasze e-maile. Do wyboru jest GMail i Custom.
Następnym krokiem jest konfiguracja SMTP, niezbędna do wysyłania przez serwer wiadomości e-mail. Domyślnie opcja ta jest wyłączona. Gdy ją włączymy będziemy musieli wybrać rodzaj serwera SMTP, poprzez który będą wysyłane nasze e-maile. Do wyboru jest GMail i Custom.
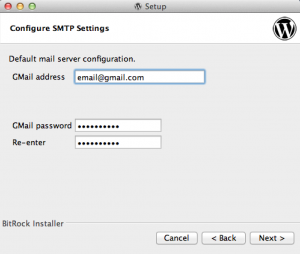
 W pierwszym przypadku wystarczy że podamy nasz adres e-mail w usłudze GMail, login i hasło. W drugim przypadku będziemy musieli wpisać również adres serwera SMTP, przez który ma być wysyłana poczta – informację tą można uzyskać od firmy, która utrzymuje nasze konto e-mail.
W pierwszym przypadku wystarczy że podamy nasz adres e-mail w usłudze GMail, login i hasło. W drugim przypadku będziemy musieli wpisać również adres serwera SMTP, przez który ma być wysyłana poczta – informację tą można uzyskać od firmy, która utrzymuje nasze konto e-mail.
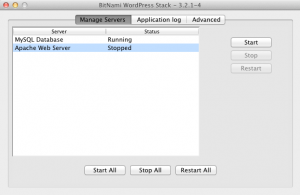
 Po zakończonej instalacji możemy uruchomić narzędzie, za pomocą którego będziemy mogli kontrolować zainstalowane oprogramowanie. Znajduje się ono w katalogu, który wybraliśmy podczas instalacji i nazywa się w zależności od systemu operacyjnego „manager-windows.exe” (możemy go również uruchomić z menu Start → BitNami Stack → Manager tool), „manager-osx” lub „manager-linux”. W zakładce Manage Application możemy sprawdzić stan serwera Apache i bazy danych MySQL, uruchomić je, zresetować lub zatrzymać. Jeśli wszystko jest w porządku, to przy obu aplikacjach powinniśmy mieć status „Running”.
Po zakończonej instalacji możemy uruchomić narzędzie, za pomocą którego będziemy mogli kontrolować zainstalowane oprogramowanie. Znajduje się ono w katalogu, który wybraliśmy podczas instalacji i nazywa się w zależności od systemu operacyjnego „manager-windows.exe” (możemy go również uruchomić z menu Start → BitNami Stack → Manager tool), „manager-osx” lub „manager-linux”. W zakładce Manage Application możemy sprawdzić stan serwera Apache i bazy danych MySQL, uruchomić je, zresetować lub zatrzymać. Jeśli wszystko jest w porządku, to przy obu aplikacjach powinniśmy mieć status „Running”.
Nasza nowa strona jest dostępna pod adresem http://127.0.0.1:8080/wordpress lub http://127.0.0.1/wordpress (jeśli instalowaliśmy pakiet jako administrator), a do panelu administracyjnego możemy się zalogować otwierając w przeglądarce adres http://127.0.0.1:8080/wordpress/wp-admin.
W pakiecie dostępnych jest kilka wtyczek, między innymi All in One SEO Pack, Google Analytics for WordPress, Contact Form 7, Jetpack, WPtouch i Google XML Sitemaps. Oczywiście w każdej chwili możemy zainstalować dowolne inne wtyczki czy szablony – wszystko działa dokładnie tak samo, jak w przypadku WordPressa zainstalowanego na „prawdziwym” serwerze.
Pakiet BitNami WordPress Stack dostępny jest w trzech edycjach: jako samodzielny instalator (opisany w tym tekście), jako moduł do pakietów WAMP Stack, LAMP Stack i MAMP Stack (zawierających tylko serwer HTTP i bazę danych) oraz jako obraz maszyny wirtualnej dla VMWare.
Wszystkie wersje BitNami WordPress Stack można pobrać z oficjalnej strony.