 W dobie dominacji serwisów społecznościowych (z Facebookiem i Twitterem na czele) trudno oprzeć się pokusie wstawienia na stronę przycisków pozwalających na szybkie udostępnianie naszych treści. Jetpack posiada moduł automatycznie umieszczający takie przyciski pod wpisami, co zwalnia nas z konieczności modyfikowania plików motywu lub instalacji dodatkowych wtyczek.
W dobie dominacji serwisów społecznościowych (z Facebookiem i Twitterem na czele) trudno oprzeć się pokusie wstawienia na stronę przycisków pozwalających na szybkie udostępnianie naszych treści. Jetpack posiada moduł automatycznie umieszczający takie przyciski pod wpisami, co zwalnia nas z konieczności modyfikowania plików motywu lub instalacji dodatkowych wtyczek.
Moduł odpowiedzialny za wyświetlanie przycisków dla różnych serwisów społecznościowych nazywa się Dzielenie się. Po jego aktywacji trzeba poświęcić chwilę na konfigurację (Ustawienia → Dzielenie się).

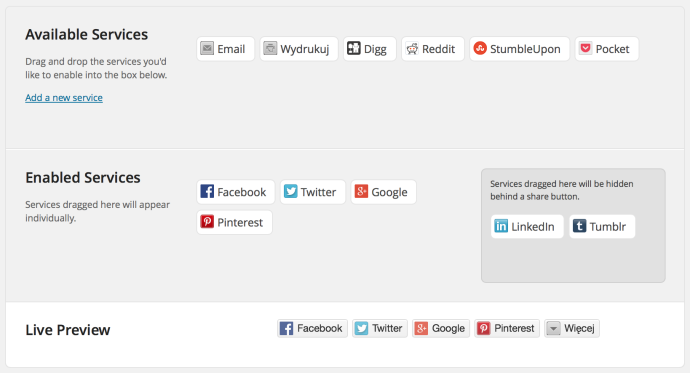
W sekcji Available Services znajdują się wszystkie dostępne przyciski. Aby umieścić wybrane z nich na naszej stronie wystarczy przeciągnąć je do sekcji Enabled Services. Sekcja Live Preview wyświetla wybrane przyciski w taki sposób, w jaki będą one wyglądać na stronie.
Warto zwrócić uwagę na ciemnoszary obszar po prawej stronie sekcji Enabled Services. Wszystkie znajdujące się w nim przyciski zostaną umieszczone w rozwijanym menu Więcej – można w ten sposób zaoszczędzić trochę miejsca nie rezygnując jednocześnie z żadnego z serwisów.
Poniżej znajduje się kilka opcji, za pomocą których możemy kontrolować gdzie i jak będą wyświetlane przyciski.
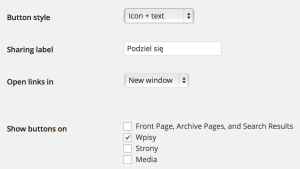
 Opcja Button style pozwala nam wybrać styl przycisków. Do wyboru mamy Icon + text (ikony z tekstem – ustawienie domyślne), Icon only (tylko ikony), Text only (tylko tekst) i Official buttons (oryginalny wygląd przycisków).
Opcja Button style pozwala nam wybrać styl przycisków. Do wyboru mamy Icon + text (ikony z tekstem – ustawienie domyślne), Icon only (tylko ikony), Text only (tylko tekst) i Official buttons (oryginalny wygląd przycisków).
Warto zwrócić uwagę na ostatnią opcję. Jetpack wyświetla swoje własne przyciski, które różnią się od tych udostępnianych przez poszczególne serwisy społecznościowe. Mają one tę zaletę, że wyglądają spójnie i estetycznie. Wadą jest natomiast to, że przyzwyczajeni do standardowych przycisków użytkownicy mogą po prostu nie zorientować się do czego służą.
Opcja Sharing label umożliwia wprowadzenie własnego tekstu, który pojawi się obok rzędu przycisków. Opcja Open links in pozwala na ustalenie czy linki mają się otwierać w nowym oknie przeglądarki (New window).
Ostatnia opcja Show buttons on określa gdzie mają być wyświetlane przyciski. Front Page, Archive Pages, and Search Results umieszcza je na stronie głównej, na stronach archiwów i stronie z wynikami wyszukiwania. Dalej możemy wybrać typy wpisów – domyślnie są to Wpisy i Strony, ale jeśli mamy zarejestrowane jakieś własne typy wpisów, to również będziemy mogli je wybrać.

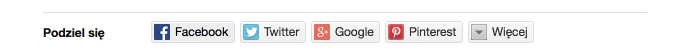
Po zapisaniu wprowadzonych zmian w konfiguracji możemy sprawdzić jak przyciski wyglądają na naszej stronie. W większości przypadków nie ma żadnych problemów z ich wyświetlaniem, a jeśli już się pojawią, to wina zazwyczaj leży po stronie motywu.
W przypadku Facebooka i Google+ trzeba pamiętać o tym, że przyciski te służą do udostępniania treści i nie są odpowiednikami przycisków Lubię to i +1.
Polubienia w WordPress.com
 Jetpack posiada jeszcze jeden moduł, którego działanie można określić jako integrację z serwisem społecznościowym. Mowa o module Dodania do ulubionych, który wyświetla pod wpisami przycisk Lubię. Wielu początkujących użytkowników myli go z przyciskiem Lubię to od Facebooka, z którym nie ma on nic wspólnego.
Jetpack posiada jeszcze jeden moduł, którego działanie można określić jako integrację z serwisem społecznościowym. Mowa o module Dodania do ulubionych, który wyświetla pod wpisami przycisk Lubię. Wielu początkujących użytkowników myli go z przyciskiem Lubię to od Facebooka, z którym nie ma on nic wspólnego.
Przycisk ten pozwala na dodanie wpisu do ulubionych w serwisie WordPress.com. Lista tekstów, które w ten sposób polubiliśmy, znajduje się na specjalnej podstronie. Usługa WordPress.com nie jest w Polsce szczególnie popularna, więc umieszczanie tego przycisku na polskojęzycznej stronie nie ma większego sensu.