W tym wpisie chciałbym podzielić się z Wami listą czynności, które zawsze wykonuję zaraz po instalacji WordPressa. Mam nadzieję, że pomoże ona początkującym użytkownikom tego CMSa nauczyć się korzystać z niego w efektywniejszy sposób, a jednocześnie zachęci do wypracowania własnego planu działania.
Pamiętajcie, że to mój sposób pracy i nie wszystkim musi on pasować. Niektóre czynności wykonuję dlatego, że są ważne już na początkowym etapie pracy nad stroną; inne po to, żeby o nich później nie zapomnieć. Na pewno bardziej doświadczeni czytelnicy mogą nie zgodzić się z którymś z punktów lub mieć na swojej liście czynności, które ja pominąłem – zachęcam do podzielenia się takimi uwagami w komentarzach.
Instalacja WordPressa
WordPressa instaluję tylko i wyłącznie „ręcznie” – nie korzystam z żadnych automatycznych instalatorów (takich jak QuickInstall czy Softaculous), które są często oferowane przez firmy hostingowe. Nie dają one pełnej kontroli nad procesem instalacji i generują masę śmieci (na przykład dziwne ukryte katalogi), a czasem instalują wtyczki, których nie chcemy. Niektóre firmy hostingowe dodatkowo raczą nas niestandardową konfiguracją WordPressa, która sprawia problemy przy przenosinach strony na inny serwer.
Instalacja WordPressa jest na tyle prosta, że osoba potrafiąca czytać ze zrozumieniem nie powinna mieć z nią problemów. Tworzymy bazę danych w panelu naszego serwera, pobieramy WordPressa z oficjalnej strony, rozpakowujemy pobraną paczkę, przesyłamy pliki na serwer (za pomocą SFTP lub menedżera plików, który zwykle jest dostępny w panelu serwera) i wpisujemy w przeglądarce adres naszej strony. Dalej pozostaje nam tylko postępować zgodnie z wyświetlanymi przez instalatora instrukcjami i po kilku chwilach mamy działającą witrynę.
Podczas instalacji zawsze ustalam własny prefiks dla tabel w bazie danych. Nie ma to większego znaczenia dla bezpieczeństwa WordPressa, ale pozwala mi utrzymać porządek (w bazie deweloperskiej mam zainstalowanych kilka WordPressów).
Usunięcie zbędnych wtyczek

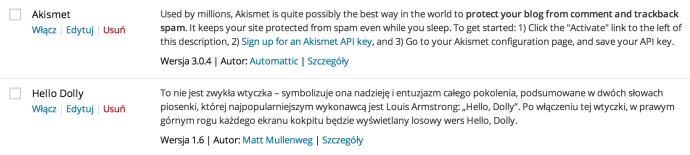
Pierwszą rzeczą, którą robię po zalogowaniu się do panelu administracyjnego świeżo zainstalowanego WordPressa, jest usunięcie zbędnych wtyczek. Pisząc „zbędne wtyczki” mam na myśli obie, które są domyślnie instalowane, czyli Hello Dolly i Akismet. Pierwsza z nich jest po prostu niepotrzebna i nie ma sensu trzymać jej na serwerze. Z drugiej nie korzystam, bo nie jest wystarczająco skuteczna (szczególnie dla języka polskiego), a poza tym jest płatna – istnieją alternatywne rozwiązania, które są darmowe i sprawdzają się znacznie lepiej.
Usunięcie nieużywanych motywów

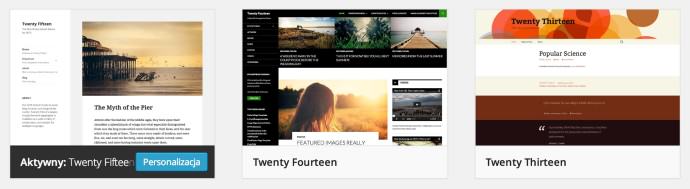
Tworząc nową stronę zwykle albo mam wybrany motyw, który będzie poddawany modyfikacjom, albo (częściej) tworzę szablon od zera (no, nie tak całkiem od zera, bo w oparciu o własny motyw bazowy, ale nie o tym teraz mowa). W obu przypadkach nie potrzebuję dołączonych do WordPressa motywów domyślnych, więc je usuwam. Zwykle jednak na wszelki wypadek zostawiam na serwerze jeden z nich. Ten „wypadek” to sytuacja, w której coś złego dzieje się z właściwym motywem (na skutek mojego błędu, błędu użytkownika czy infekcji) – wtedy jednym kliknięciem mogę aktywować motyw domyślny. Strona nie będzie wprawdzie wyglądać tak jak powinna, ale przynajmniej będzie działać.
Instalacja niezbędnych wtyczek
Każda osoba tworząca serwisy oparte na WordPressie ma swoją listę wtyczek, które instaluje na każdej budowanej przez siebie stronie. Moją listę znajdziecie tutaj, aczkolwiek zwykle dodaję do niej rozszerzenia specyficzne dla danej strony. Tak czy inaczej taki zestaw „must have” warto mieć, bo pozwala on zaoszczędzić trochę czasu.
Ja trzymam wszystkie te wtyczki w specjalnym katalogu, z którego kopiuję je po prostu na serwer. Można jednak proces ten nieco usprawnić i skorzystać z wtyczki Multi Plugin Installer lub chociażby z funkcji ulubionych wtyczek, dostępnej w oficjalnym repozytorium.
Zmiana tytułu i opisu strony

Może zabrzmi to głupio, ale często zapominałem o tej czynności zanim dodałem ją do swojej listy. Szczególnie łatwo jest przeoczyć opis, który w niektórych motywach nie jest w ogóle wyświetlany, ale może pojawiać się na przykład w znacznikach <title> i <description>, kanałach RSS czy być używany przez wtyczki.
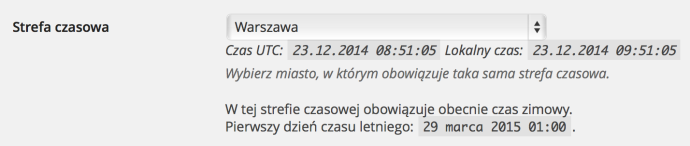
Ustawienie odpowiedniej strefy czasowej

Zwykle po instalacji WordPress automatycznie ustawia prawidłową strefę czasową. Warto jednak to sprawdzić i w razie potrzeby skorygować.
Ustawienie widoczności strony dla wyszukiwarek

Kolejna trywialna, ale ważna czynność. Widoczna na obrazku opcja znajduje się w menu Ustawienia → Czytanie i za jej pomocą można „poprosić” wyszukiwarki o nieindeksowanie naszej strony. Warto pamiętać o jej włączeniu na czas budowy serwisu i o jej wyłączeniu po zakończeniu prac (w przeciwnym wypadku strona nie pojawi się w wyszukiwarkach).
Zmiana formatu linków
W menu Ustawienia → Bezpośrednie odnośniki możemy ustawić format linków w naszym serwisie. Domyślnie linki mają format http://nasza-domena.pl/?p=635, który nie jest przyjazny ani dla wyszukiwarek, ani dla odwiedzających naszą stronę. Do wyboru mamy kilka predefiniowanych formatów oraz możliwość stworzenia własnego.
Więcej na temat ustawiania formatu odnośników można znaleźć w podręczniku.
Zmiana domyślnej kategorii wpisów
Po instalacji WordPressa domyślną kategorią dla wpisów jest Bez kategorii (Uncategorized). Zwykle tworzę nową kategorię, ustawiam ją jako kategorię domyślną (Ustawienia → Pisanie → Domyślna kategoria wpisów), a następnie usuwam kategorię Bez kategorii.
Oczywiście równie dobrze można zmienić po prostu nazwę i uproszczoną nazwę kategorii domyślnej na inną.
Włączenie trybu debugowania
To absolutna podstawa. W trybie debugowania wyświetlane są wszystkie możliwe komunikaty o błędach – łatwo więc wyłapać wszelkie niedociągnięcia i pomyłki.
Aby włączyć ten tryb należy w pliku wp-config.php znaleźć następującą linię:
define('WP_DEBUG', false);
i zamienić ją na:
define('WP_DEBUG', true);
Po zakończeniu prac nad stroną należy bezwzględnie wyłączyć tryb debugowania.
Instalacja narzędzi deweloperskich
Podczas tworzenia motywu lub wtyczki korzystam z kilku rozszerzeń, które ułatwiają mi pracę (szczegółowo opiszę je kiedy indziej). Zwykle zaczynam od instalacji wtyczki Developer, która jest tak naprawdę instalatorem dla kilkunastu kolejnych rozszerzeń.

Czasem (zależy to od konkretnego projektu) instaluję jeszcze wtyczkę Rewrite Rules Inspector, która pomaga w analizie własnych reguł dla odnośników.
Oczywiście narzędzia deweloperskie instaluję tylko gdy ich potrzebuję, a po skończeniu strony usuwam je z serwera.
Konfiguracja kopii bezpieczeństwa
Nigdy nie jest za wcześnie na robienie kopii bezpieczeństwa. Nawet jeśli dopiero pracujemy nad naszą stroną, to szkoda byłoby stracić efekty tej pracy.
Wtyczek do tworzenia kopii zapasowych jest wiele i każdy znajdzie coś dla siebie. Ja ze swojej strony mogę polecić opisywaną już na WPzen wtyczkę BackWPup.
Podstawowe zabezpieczenie WordPressa
Zaraz po instalacji tworzę nowe konto administratora (login „admin” nie wchodzi w grę) z silnym hasłem i usuwam konto o identyfikatorze 1. Wyłączam również możliwość edycji plików za pomocą edytora w panelu administracyjnym. Jeśli nie planuję korzystać z XML-RPC, blokuję dostęp do pliku xml-rpc.php (najprościej zrobić to za pomocą odpowiedniej reguły w pliku .htaccess). Upewniam się również, że wszystkie katalogi i pliki mają odpowiednie uprawnienia.
Pozostałe zalecenia dotyczące zabezpieczania WordPressa zostawiam sobie na później, podobnie jak instalację dodatkowych wtyczek poprawiających bezpieczeństwo, takich jak iThemes Security czy Wordfence (one tylko przeszkadzają podczas tworzenia strony).