
Jeśli prowadzimy stronę internetową, na której publikujemy sporo treści, to z całą pewnością mamy fragmenty tekstu lub kodu HTML, które wykorzystujemy w wielu różnych miejscach. Mogą to być odniesienia do innych tekstów w serwisie, kod wyświetlający reklamy czy ramka zachęcająca czytelników do obserwowania naszych kont w sieciach społecznościowych. Darmowa wtyczka Global Content Blocks ułatwi nam zarządzanie takimi fragmentami treści i umieszczanie ich w niemalże dowolnych miejscach.
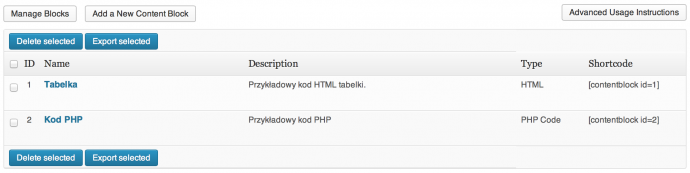
Po aktywacji wtyczki w menu Ustawienia pojawi się nowa sekcja Global Content Blocks. Możemy w niej zarządzać naszymi blokami treści (tak są określane wspomniane wcześniej fragmenty tekstu lub innych materiałów) – dodawać je, edytować, a także wyeksportować, na przykład w celu przeniesienia ich do innego serwisu.
Tworzenie bloków treści
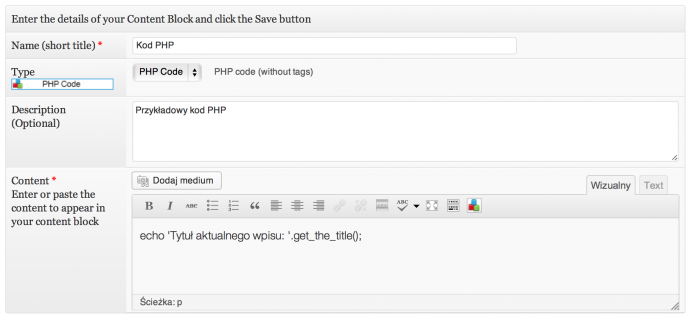
Po kliknięciu przycisku Add a New Content Block naszym oczom ukaże się prosty formularz, za pomocą którego możemy stworzyć nowy blok.

W polu Name wpisujemy nazwę naszego bloku (jest wymagana), a w polu Description jego krótki opis (jest on wyświetlany tylko w panelu administracyjnym).
W sekcji Type możemy wybrać rodzaj treści, jaką będzie zawierał nowy blok – lista jest całkiem długa i zawiera następujące typy: General (ogólny – wybieramy go gdy nie wiemy co wybrać), Adsense (kod wyświetlający reklamy Adsense), Code (kod w dowolnym języku), Form (formularz), HTML (kod HTML), iFrame (kod do osadzenia w iFrame), Opt-in (kod formularza rejestracyjnego, na przykład do newslettera) i PHP Code (kod w języku PHP). Większość z tych typów ma tylko i wyłącznie charakter informacyjny – nie zmieniają w żaden sposób sposobu działania bloku. Wyjątkiem jest blok z kodem PHP – umieszczony w nim kod jest interpretowany (czyli po prostu działa), przez co daje nam naprawdę spore możliwości (o tym za chwilę).
W polu Content możemy umieścić dowolny tekst, kod HTML (włącznie z obrazkami) lub inną treść, którą chcemy umieścić w tworzonym bloku. Można ją wprowadzać zarówno za pomocą edytora HTML, jak i wizualnego. Nasz nowy blok zostanie utworzony po kliknięciu przycisku Save.
Korzystanie z bloków treści
Utworzone bloki treści możemy wstawiać do wpisów i stron na trzy sposoby:
- wstawienie bloku za pomocą przycisku Insert Global Content Block w edytorze wizualnym,
- wstawienie shortcode
[contentblock], - wstawienie wywołania funkcji
gcb()w pliku szablonu.
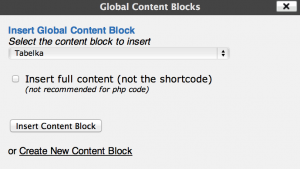
 Aby wstawić blok treści w edytorze wizualnym wystarczy kliknąć ikonkę z trzema kolorowymi kwadratami. Otworzy się okienko, w którym możemy wybrać jeden z przygotowanych wcześniej bloków i wstawić go do treści wpisu lub strony klikając przycisk Insert Content Block. Co ciekawe, w okienku tym można również utworzyć zupełnie nowy blok – wystarczy kliknąć link Create New Content Block, co spowoduje pojawienie się formularza (takiego samego jak w sekcji zarządzania blokami).
Aby wstawić blok treści w edytorze wizualnym wystarczy kliknąć ikonkę z trzema kolorowymi kwadratami. Otworzy się okienko, w którym możemy wybrać jeden z przygotowanych wcześniej bloków i wstawić go do treści wpisu lub strony klikając przycisk Insert Content Block. Co ciekawe, w okienku tym można również utworzyć zupełnie nowy blok – wystarczy kliknąć link Create New Content Block, co spowoduje pojawienie się formularza (takiego samego jak w sekcji zarządzania blokami).
Aby wstawić blok treści za pomocą shortcode wystarczy skopiować odpowiedni kod z kolumny Shortcode, znajdującej się na liście dostępnych bloków. Może on wyglądać na przykład tak:
[contentblock id=2]
Ostatnim sposobem wykorzystania bloków treści jest wstawienie wywołania funkcji gcb() do szablonu. W parametrze funkcji podajemy identyfikator bloku, na przykład:
Do czego można wykorzystać bloki treści?
Bloki treści mogą nam ułatwić umieszczanie we wpisach lub stronach jakichś standardowych tekstów, kodów wyświetlających reklamy czy odnośników do innych treści w naszym serwisie. Możemy umieścić blok w wielu różnych miejscach w naszym serwisie, a później, w razie potrzeby, łatwo i szybko go zmienić.
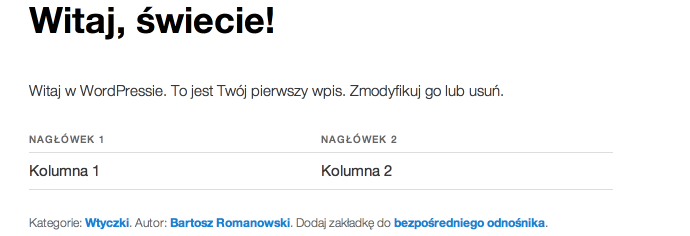
Najprostszym przykładem wykorzystania bloków jest umieszczenie prostej tabelki (wykonanej za pomocą zwykłego kodu HTML) na końcu każdego wpisu. Aby to zrobić musimy stworzyć sobie blok zawierający wspomnianą tabelkę – na potrzeby przykładu wykorzystamy taki kod:
| Nagłówek 1 | Nagłówek 2 |
|---|---|
| Kolumna 1 | Kolumna 2 |
Nasz nowy blok posiada jakiś identyfikator liczbowy – znajdziemy go w kolumnie ID. Aby umieścić nasz blok za każdym wpisem wystarczy w pliku single.php naszego szablonu po wywołaniu funkcji the_content() dodać następujący kod:
W szablonie Twenty Twelve będzie to wyglądało mniej więcej tak:

W drugim przykładzie stworzymy sobie shortcode, za pomocą którego będziemy mogli wstawić do wpisu tekst: „Jeśli spodobał Ci się wpis (tu tytuł wpisu), obserwuj nas na Twitterze”. Dodamy sobie nowy blok o typie PHP Code, w którego treści wkleimy następujący kod:
echo 'Jeśli spodobał Ci się wpis '.get_the_title().', obserwuj nas na Twitterze.';
Zwróćmy uwagę, że tytuł będzie pobierany z aktualnie wyświetlanego wpisu. Aby umieścić ten blok w treści wpisu lub strony, wystarczy wkleić do niego następujący shortcode:
[contentblock id=id_bloku]
Można również skorzystać z okienka dodawania bloku w edytorze wizualnym.
Warto dodać, że skrypt umieszczony w bloku typu PHP Code ma dostęp do wszystkich funkcji WordPressa, więc w praktyce można w nim zrobić to samo co w plikach szablonu lub we wtyczce.