 Wbudowany w WordPressa mechanizm do zarządzania menu jest wygodny i w znacznej większości przypadków sprawdza się znakomicie. Czasem jednak zachodzi potrzeba dodania do menu pozycji, która nie będzie nigdzie linkować – najczęściej gdy ma ona służyć jako pozycja główna dla rozwijanego podmenu. Z jakiegoś powodu WordPress nie daje takiej możliwości. Na szczęście istnieje bardzo prosty sposób na obejście tego ograniczenia.
Wbudowany w WordPressa mechanizm do zarządzania menu jest wygodny i w znacznej większości przypadków sprawdza się znakomicie. Czasem jednak zachodzi potrzeba dodania do menu pozycji, która nie będzie nigdzie linkować – najczęściej gdy ma ona służyć jako pozycja główna dla rozwijanego podmenu. Z jakiegoś powodu WordPress nie daje takiej możliwości. Na szczęście istnieje bardzo prosty sposób na obejście tego ograniczenia.
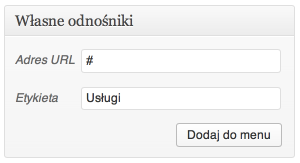
 Pierwszym krokiem jest dodanie do menu (Wygląd → Menu) własnego odnośnika, w którym jako adres URL wpiszemy znak
Pierwszym krokiem jest dodanie do menu (Wygląd → Menu) własnego odnośnika, w którym jako adres URL wpiszemy znak # (dokładnie w taki sposób, jaki widać na zamieszczonym obok obrazku). Po kliknięciu przycisku Dodaj do menu nowa pozycja zostanie dodana do naszego menu i będziemy do niej mogli „podpinać” kolejne elementy, tak aby utworzyły one podmenu.
Problem z tego typu odnośnikiem jest taki, że po jego kliknięciu użytkownik zostanie przeniesiony na górę bieżącej strony, a do jej adresu zostanie dodany znak #. Nie jest to jakiś wielki problem, ale takie zachowanie linku może być mylące dla odwiedzających, szczególnie gdy menu nie znajduje się na górze strony. Sposób na rozwiązanie tego problemu jest bardzo prosty – wystarczy wkleić zamieszczony poniżej kod do pliku functions.php szablonu:
add_action('wp_head', 'wpzen_empty_menu_items');
function wpzen_empty_menu_items() {
wp_enqueue_script('jquery'); // na wypadek gdyby jQuery nie było załadowane
?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.menu-item a').each(function() {
if(jQuery(this).attr('href') == '#') {
jQuery(this).click(function(e) { e.preventDefault(); });
}
});
});
</script>
<?php
}