
Panel boczny (sidebar) to idealne miejsce do umieszczania informacji, które mają być widoczne w całym serwisie. Bardzo często wstawiamy tam różnego rodzaju obrazki – od informacyjnych do reklamowych – i mimo że nie sprawia to większych problemów nawet początkującym użytkownikom WordPressa, to zawsze można ten proces uprościć.
Sposób pierwszy – kod HTML
Najprostszym sposobem na umieszczenie obrazka w panelu bocznym jest skorzystanie z widgetu Tekst i umieszczenie w nim kodu HTML wyświetlającego obrazek. Taki kod może wyglądać na przykład tak:
Proste, prawda? Jeśli chcemy, aby wstawiony obrazek był linkiem, wystarczy dodać odpowiedni znacznik:
Problem z tą metodą jest taki, że musimy samodzielnie wygrzebać z biblioteki mediów adres URL naszego obrazka. Nie jest to szczególnie skomplikowane (chyba że potrzebujemy obrazka w niestandardowym rozmiarze), ale zawsze to kolejna czynność, którą trzeba wykonać.
Sposób drugi – wtyczka Image Widget
Dodawanie obrazków do panelu bocznego można sobie nieco uprościć korzystając z darmowej wtyczki Image Widget. To jeden z tych prostych dodatków, które na pierwszy rzut oka wydają się trywialne i niepotrzebne, a po kilku miesiącach używania stają się wręcz niezbędne.
 Po instalacji wtyczki w panelu zarządzania widgetami (Wygląd → Widgety) znajdziemy nowy widget Obrazek. Po umieszczeniu go w dowolnym panelu bocznym możemy wybrać obrazek, który chcemy w nim osadzić – wystarczy kliknąć przycisk Wybierz obrazek, który otwiera znane okno biblioteki mediów.
Po instalacji wtyczki w panelu zarządzania widgetami (Wygląd → Widgety) znajdziemy nowy widget Obrazek. Po umieszczeniu go w dowolnym panelu bocznym możemy wybrać obrazek, który chcemy w nim osadzić – wystarczy kliknąć przycisk Wybierz obrazek, który otwiera znane okno biblioteki mediów.
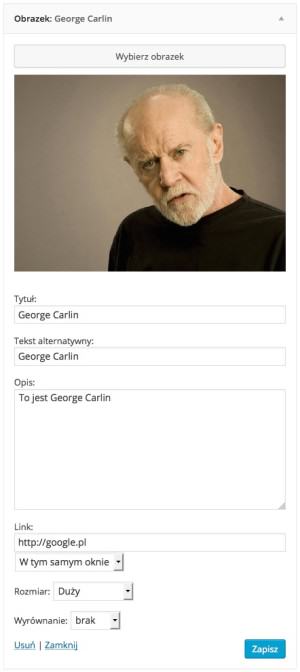
Po wybraniu interesującego nas obrazka jego podgląd pojawi się w oknie konfiguracji widgetu wraz z dodatkowymi opcjami. Domyślnie ustawiona zostanie pełna wersja wybranego zdjęcia – jeśli chcemy wybrać inny rozmiar możemy to zrobić korzystając z opcji Rozmiar (aktualizacja podglądu nastąpi po kliknięciu przycisku Zapisz).
Pola znajdujące się pod podglądem wybranego obrazka pozwalają na wprowadzenie tytułu zdjęcia (to tak naprawdę tytuł widgetu), jego opisu (pojawi się pod zdjęciem) i tekstu alternatywnego (atrybut alt). W polu Opis możemy korzystać ze znaczników HTML, co pozwala na formatowanie tekstu.
Pole Link pozwala na opcjonalne wprowadzenie adresu, do którego będzie linkować umieszczone zdjęcie. Dodatkowo możemy określić, czy link otworzy się w nowym oknie lub karcie przeglądarki.
W ten oto szybki i prosty sposób możemy wstawiać dowolne obrazki do paneli bocznych. Wtyczka ta na pewno nie jest jakimś rewolucyjnym narzędziem, ale pozwala na zaoszczędzenie kilku minut. W przypadku osób nieznających kompletnie HTMLa zapobiegnie również popełnianiu błędów – doceni to z pewnością każda osoba, która szukała w kodzie strony na przykład niedomkniętych cudzysłowów w atrybutach…