 Kierując się zasadą, że jeden obraz mówi więcej, niż tysiąc słów, współczesne strony internetowe pełne są różnego rodzaju obrazów – zdjęć przedstawiających opisywane przedmioty, zrzutów ekranów omawianych aplikacji czy przeróżnych wykresów i diagramów. Duże obrazki potrafią jednak swoje „ważyć”, szczególnie gdy strona, na której się znajdują, przygotowana jest również pod ekrany Retina. A ciężkie grafiki potrafią znacząco spowolnić ładowanie strony.
Kierując się zasadą, że jeden obraz mówi więcej, niż tysiąc słów, współczesne strony internetowe pełne są różnego rodzaju obrazów – zdjęć przedstawiających opisywane przedmioty, zrzutów ekranów omawianych aplikacji czy przeróżnych wykresów i diagramów. Duże obrazki potrafią jednak swoje „ważyć”, szczególnie gdy strona, na której się znajdują, przygotowana jest również pod ekrany Retina. A ciężkie grafiki potrafią znacząco spowolnić ładowanie strony.
Oczywiście najlepszą drogą jest samodzielna, ręczna optymalizacja obrazków. Nie każdy jednak chce lub potrafi to robić. I właśnie dla tej grupy właścicieli stron powstało kilka narzędzi pozwalających na uproszczenie tego procesu.
Na własnej skórze wypróbowałem wtyczki WP Smush.it (zdecydowanie najpopularniejsze tego typu narzędzie) i Prizm Image. Jak nietrudno się domyślić, ostatecznie mój wybór padł na tę ostatnią. Korzystam z niej od dłuższego czasu na kilku stronach, między innymi na WPzen.
Dlaczego przetestowałem tylko dwa narzędzia? Ponieważ moim priorytetem była ich dostępność dla każdego użytkownika. Pozostałe tego typu wtyczki (np. świetny EWWW Image Optimizer) wymagają zainstalowania na serwerze odpowiedniego oprogramowania, co w przypadku serwerów współdzielonych jest zwykle niemożliwe, lub opłacania abonamentu.
Obie wymienione wyżej wtyczki optymalizują pliki graficzne bez widocznego pogorszenia ich jakości. Przykłady „przed i po” można zobaczyć między innymi na stronie Prizm Image.
Mój wybór padł na wtyczkę Prizm Image głównie dlatego, że efekty jej działania (czyli zmniejszenie rozmiarów obrazów) są o niebo lepsze niż w przypadku WP Smush.it. Na dodatek działa ona sporo szybciej. Oba rozszerzenia są bezpłatne.
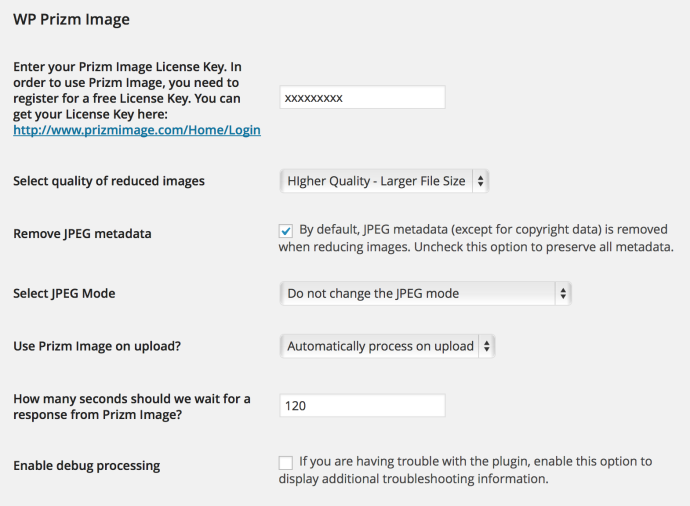
Po instalacji i aktywacji wtyczki na stronie Ustawienia → Media pojawi się nowa sekcja WP Prizm Image, w której znajdują się ustawienia dotyczące działania wtyczki.

Aby wtyczka mogła działać konieczne jest wprowadzenia w polu Enter your Prizm Image License Key naszego klucza licencyjnego. Aby go otrzymać musimy założyć darmowe konto w serwisie PrizmImage.com, a następnie przejść na tę stronę. Możemy spokojnie podać prawdziwy adres e-mail – firma nie rozsyła spamu (a w każdym razie nie robiła tego w ciągu ostatnich kilkunastu miesięcy).
Opcja Select quality of reduced images pozwala na wybór jakości wynikowych obrazów. Do wyboru mamy Lower Quality – Smaller File Size, Balanced Quality and File Size i Higher Quality – Larger File Size. Im wyższa jakość obrazków, tym większy rozmiar pliku. Mimo że nawet przy Balanced Quality różnice pomiędzy obrazem oryginalnym a zoptymalizowanym są praktycznie niezauważalne, osobiście korzystam z opcji Higher Quality, która i tak daje spore zmniejszenie rozmiaru plików.
Opcja Remove JPEG metadata pozwala na automatyczne usuwanie metadanych z plików JPEG. Czyszczone są wszystkie znaczniki poza określającymi autorstwo.
Opcja Select JPEG Mode pozwala na wymuszenie trybu kompresji plików JPEG (progresywny lub hierarchiczny). Ja tę opcję wyłączyłem całkowicie (Do not change the JPEG mode), ale dla stron internetowych dobrym wyborem jest tryb progresywny.
Opcja Use Prizm Image on upload? określa czy wszystkie przesyłane do Biblioteki Mediów obrazki mają być automatycznie optymalizowane. Jeśli ją włączymy (Automatically process on upload), to właściwie możemy zapomnieć o tym, że w ogóle korzystamy z tej wtyczki – cała magia będzie się odbywać w tle, bez zawracania nam głowy. Jeśli ją wyłączymy (Do not process on upload), to będziemy musieli uruchamiać proces optymalizacji ręcznie. Oczywiście automatyczna optymalizacja wydłuża nieco czas potrzebny na przesłanie pliku do WordPressa – z mojego doświadczenia wynika jednak, że nie jest to duży narzut (kilka, może kilkanaście sekund).
Warto dodać, że optymalizacja wykonywana jest tylko dla oryginalnego obrazka – wszystkie wykonywane przez WordPressa miniaturki robione są na podstawie zoptymalizowanego pliku.
Opcja How many seconds should we wait for a response from Prizm Image? określa jak długo (w sekundach) wtyczka ma czekać na odpowiedź serwera optymalizującego obrazki. Domyślnie jest to 120 sekund i nie ma sensu zmieniać tej wartości – nie spotkałem się jeszcze z problemami z połączeniem z serwerem.
Po skonfigurowaniu wtyczki możemy uruchomić masową optymalizację obrazków znajdujących się w naszej Bibliotece Mediów. Można to zrobić klikając przycisk Run all my images through Prizm Image right now, znajdujący się w sekcji Media → Bulk Prizm Image.
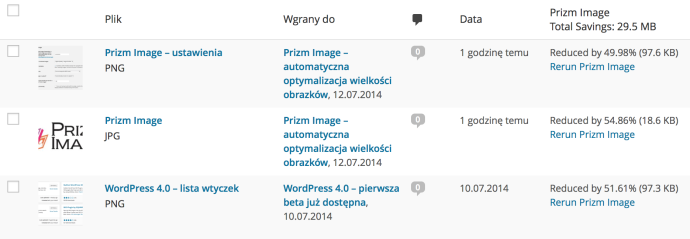
Pora na najważniejsze, czyli sprawdzenie efektów działania wtyczki. Informację o tym, o ile udało się zmniejszyć dany plik, znajdziemy w Bibliotece Mediów.

Jak widać na trzech przykładach, Prizm Image zmniejszył rozmiar plików graficznych o mniej więcej połowę. Nie spodziewajmy się jednak takich efektów za każdym razem – wiele zależy od tego, w jaki sposób zostały zapisane oryginalne pliki.