 Jednym z ograniczeń biblioteki mediów WordPressa jest stała i nie najlepsza struktura katalogów, w których umieszczane są przesyłane pliki. Do wyboru mamy tylko dwie możliwości: wrzucanie wszystkich plików do katalogu
Jednym z ograniczeń biblioteki mediów WordPressa jest stała i nie najlepsza struktura katalogów, w których umieszczane są przesyłane pliki. Do wyboru mamy tylko dwie możliwości: wrzucanie wszystkich plików do katalogu wp-content/uploads lub tworzenie dla nich katalogów z numerami lat i miesięcy, odpowiadającymi dacie przesłania pliku (np. wp-content/uploads/2014/01). Mimo że w większości przypadków nie stanowi to problemu, to zdarzają się sytuacje, w których przydałaby się inna, nieco bardziej zaawansowana struktura katalogów. Wtedy z pomocą przychodzi darmowa wtyczka Custom Upload Dir.
Dzięki temu rozszerzeniu możemy zdefiniować własną strukturę katalogów dla plików multimedialnych. Robimy to tworząc szablon struktury, składający się ze specjalnych zmiennych.

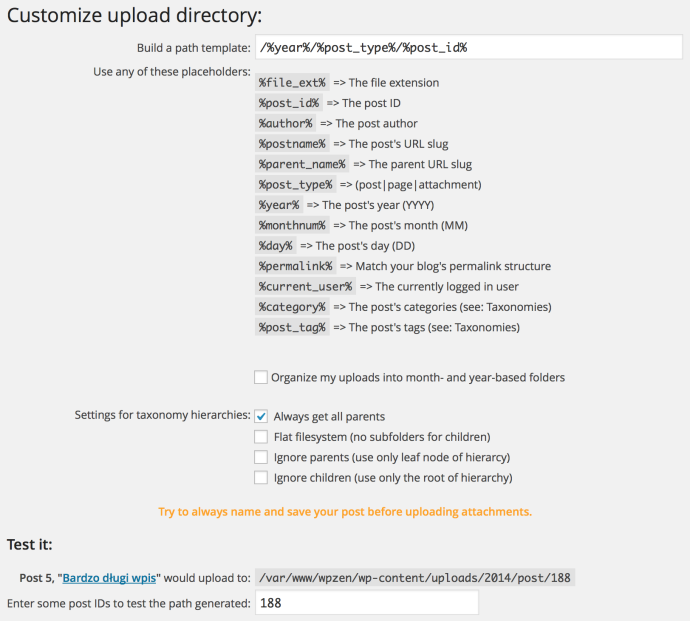
Naszą strukturę katalogów definiujemy w ustawieniach wtyczki (Ustawienia → Custom Upload Dir). Znajdziemy tam listę wszystkich dostępnych zmiennych, których możemy użyć. Niektóre z tych zmiennych odnoszą się do wpisu lub strony, do której dołączamy plik. Jeśli przesyłamy plik bez dołączania go do strony lub wpisu (w sekcji Media panelu administracyjnego), to zmienne te zostaną pominięte.
Dostępne są następujące zmienne:
- %file_ext% – rozszerzenie przesyłanego pliku
- %post_id% – ID wpisu, do którego dołączany jest plik
- %author% – autor wpisu
- %postname% – tytuł wpisu lub strony (bez domeny)
- %parent_name% – tytuł strony nadrzędnej (bez domeny)
- %post_type% – typ wpisu (post, page, attachment); wtyczka nie obsługuje własnych formatów wpisów
- %year% – rok publikacji wpisu lub przesyłania pliku
- %monthnum% – miesiąc publikacji wpisu lub przesyłania pliku
- %day% – dzień publikacji wpisu lub przesyłania pliku
- %permalink% – link do strony lub wpisu (bez domeny)
- %current_user% – nazwa użytkownika przesyłającego plik
- %category% – kategorie wpisu
- %post_tag% – tagi wpisu
Zmiennych tych użyjemy w polu Build a path template, gdzie za ich pomocą tworzymy szablon naszej struktury katalogów. Taki szablon może wyglądać na przykład tak: /%year%/%post_type%/%post_id%. Katalog, do którego będą przesyłane obrazki na przykład dla tego wpisu, wyglądałby tak: https://wpzen.pl/wp-content/uploads/2014/post/7041/. Bez problemu możemy w ten sposób rozdzielić obrazki dołączone do wpisów i stron, obrazki dołączone do poszczególnych wpisów czy do wpisów w różnych kategoriach.
Z kategoriami i tagami jest jednak kilka problemów. Kategorie mogą mieć strukturę hierarchiczną (czyli kategoria może posiadać podkategorie). Ponadto każdy wpis może być przypisany do kilku kategorii i mieć kilka tagów. Sposób, w jaki wtyczka radzi sobie z tymi problemami, określamy za pomocą kilku ustawień w sekcji Settings for taxonomy hierarchies.
Opcja Always get all parents wymusza pobieranie całej hierarchii, nawet jeśli wpis należy tylko do jednej kategorii. Jeśli na przykład wpis należy do kategorii A6, która posiada kategorię nadrzędną Audi, która z kolei posiada kategorię nadrzędną Samochody, to włączenie tej opcji spowoduje, że zmienna %category% będzie zawierać zarówno kategorię, do której należy wpis, jak i kategorie nadrzędne. Czyli struktura katalogów będzie wyglądała tak: /samochody/audi/a6/.
Opcja Flat filesystem (no subfolders for children) powoduje, że dla poszczególnych podkategorii nie są tworzone osobne podkatalogi, a cała hierarchia zawiera się w nazwie jednego katalogu. Dla podanego wyżej przykładu katalog nazywałby się /samochody-audi-a6/.
Opcja Ignore parents (use only leaf node of hierarchy) powoduje, że w strukturze katalogów nie znajdą się kategorie nadrzędne. Dla powyższego przykładu katalog nazywałby się /a6/.
Opcja Ignore children (use only the root of hierarchy) działa odwrotnie – umieszcza w strukturze katalogów tylko kategorię główną. Dla powyższego przykładu katalog nazywałby się /samochody/.
Jeśli chcemy, aby pliki wciąż były dzielone na katalogi z numerem roku i miesiąca, wystarczy włączyć opcję Organize my uploads into month- and year-based folders, która automatycznie umieści rok i miesiąc na początku zdefiniowanego przez nas szablonu struktury katalogów.
Po utworzeniu szablonu struktury katalogów możemy ją przetestować wprowadzając identyfikatory istniejących już w naszym serwisie wpisów lub stron do pola znajdującego się na dole ekranu ustawień (sekcja Test it). Dla każdego z wpisów zostaną wyświetlone tytuł, link oraz nazwa katalogu, do którego trafią wszystkie dołączone pliki.
Należy pamiętać, że zdefiniowana przez nas struktura katalogów będzie obowiązywać tylko dla nowych plików – pliki już istniejące w bibliotece mediów nie zostaną przeniesione. Warto również nadać nazwę wpisowi, przypisać go do odpowiednich kategorii, wybrać tagi i zapisać jego szkic zanim zaczniemy dodawać do niego pliki – tylko w ten sposób możemy mieć pewność, że wszystkie z wybranych przez nas zmiennych będą miały nadaną wartość.