 Z ekranem logowania do panelu administracyjnego WordPressa w większości przypadków styczność mają tylko administratorzy serwisu – dla nich najczęściej wygląd formularza nie ma większego znaczenia. Inaczej jest jednak gdy możliwość rejestracji i logowania udostępniamy zwykłym użytkownikom – w takim przypadku możemy chcieć zmodyfikować nieco wygląd ekranu logowania, na przykład poprzez dostosowanie kolorystyki czy zmianę wyświetlanego logo. Wprowadzenie takich zmian nie jest wcale skomplikowane, a dodatkowo możemy je sobie ułatwić korzystając z jednej z dostępnych wtyczek.
Z ekranem logowania do panelu administracyjnego WordPressa w większości przypadków styczność mają tylko administratorzy serwisu – dla nich najczęściej wygląd formularza nie ma większego znaczenia. Inaczej jest jednak gdy możliwość rejestracji i logowania udostępniamy zwykłym użytkownikom – w takim przypadku możemy chcieć zmodyfikować nieco wygląd ekranu logowania, na przykład poprzez dostosowanie kolorystyki czy zmianę wyświetlanego logo. Wprowadzenie takich zmian nie jest wcale skomplikowane, a dodatkowo możemy je sobie ułatwić korzystając z jednej z dostępnych wtyczek.
Rozszerzenia pozwalające na zmianę wyglądu formularza logowania korzystają ze standardowych funkcji i zaczepów (hooks) WordPressa, tak więc nie ma obaw, że po ich zastosowaniu coś przestanie nagle działać.
Jak już wspomniałem, wtyczek do modyfikacji ekranu logowania jest sporo. Mi do gustu najbardziej przypadło darmowe rozszerzenie Erident Custom Login and Dashboard.
Po aktywacji wtyczki w menu Ustawienia pojawi się nowa sekcja Custom Login and Dashboard. Znajdziemy w niej kilkanaście ustawień pozwalających na modifykacje różnych elementów ekranu logowania. Ustawienia te są podzielone na cztery sekcje.

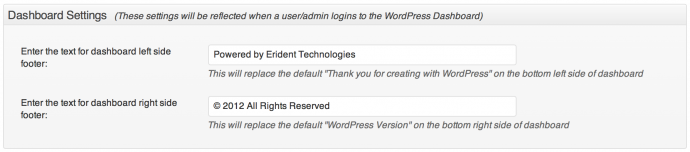
Sekcja Dashboard Settings nie dotyczy bezpośrednio formularza logowania, ale całego panelu administracyjnego. Pozwala na zmianę tekstów wyświetlanych w stopce panelu. Możemy tam wstawić na przykład nazwę naszego serwisu lub firmy. Pole Enter the text for dashboard left side footer zawiera tekst wyświetlany po lewej stronie stopki, a Enter the text for dashboard right side footer – po prawej.

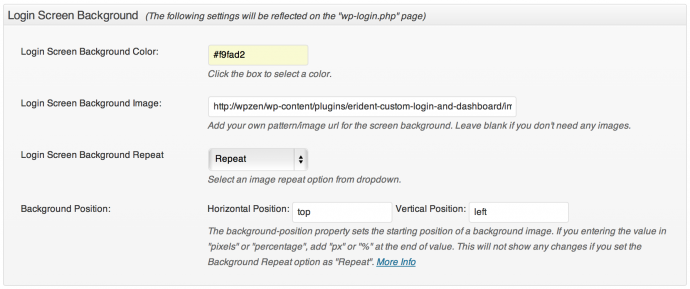
W sekcji Login Screen Background możemy zmienić tło ekranu logowania. Pole Login Screen Background Color pozwala na wprowadzenie koloru tła – zarówno ręcznie, jak i za pomocą wygodnej palety kolorów. W polu Login Screen Background Image możemy wprowadzić adres URL obrazu tła (niestety, musimy go wkleić ręcznie). Trzeba pamiętać, że obrazek tła „przykryje” ustawiony kolor tła (chyba że jest przeźroczysty). Lista Login Screen Background Repeat pozwala na ustawienie sposobu, w jaki obrazek tła będzie powielany (zgodnie ze specyfikacją CSS dla atrybutu background-position). Do wyboru mamy następujące możliwości:
- No Repeat – brak powielania; wybór dobry tylko gdy obrazkiem tła będzie zdjęcie
- Repeat – powielanie w poziomie i w pionie; tę opcję wybieramy gdy chcemy umieścić teksturę składającą się z jednego małego obrazka, powielanego wielokrotnie
- Repeat-x – powielanie w poziomie
- Repeat-y – powielanie w pionie
Opcja Background Position określa pozycję obrazu tła względem okna przeglądarki. W polu Horizontal Position podajemy pozycję w poziomie, a w polu Vertical Position pozycję w pionie. W każdym z tych pól możemy podać wartość wyrażoną w pikselach (np. 50px) lub w procentach (np. 20%), a także słownie (top, center, bottom, left i right). Warto dodać, że pozycja nie zmienia niczego w przypadku ustawienia powielania obrazu tła na Repeat.

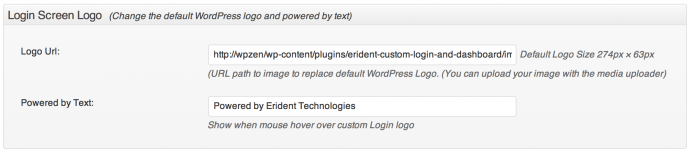
Sekcja Login Screen Logo pozwala na zmianę obrazka wyświetlanego nad formularzem logowania. URL naszego nowego obrazka należy wprowadzić w polu Logo Url (rozmiar domyślnego obrazka to 274 x 63 pikseli). W polu Powered by Text możemy wprowadzić tekst dla atrybutu title – będzie on wyświetlany po wskazaniu logo kursorem myszy.

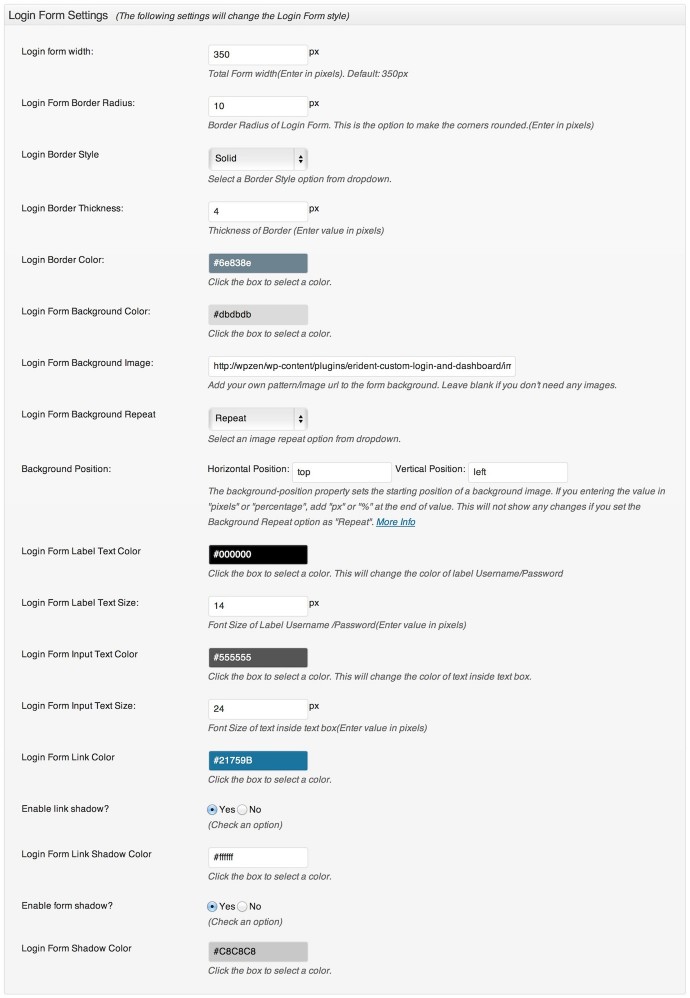
Ostatnią i najobszerniejszą sekcją ustawień jest sekcja Login Form Settings, w której możemy zmodyfikować wygląd i kolorystykę formularza logowania. Opcja Login form width pozwala na ustawienie szerokości formularza (domyślnie 350 pikseli). W polu Login Form Border Radius możemy ustawić wielkość zaokrągleń narożników ramki otaczającej formularz. Opcja Login Border Style umożliwia zmianę stylu ramki formularza. Do wyboru mamy następujące możliwości: none (brak ramki), solid (linia ciągła), dotted (linia złożona z kropek), dashed (linia złożona z kresek) i double (podwójna linia ciągła). Opcja Login Border Thickness pozwala na zmianę grubości ramki (w pikselach), a Login Border Color na modyfikację jej koloru.
Cztery kolejne opcje służą do konfiguracji tła dla ramki z formularzem. Opcja Login Form Background Color pozwala na ustawienie koloru tła, Login Form Background Image na ustawienie obrazka tła, Login Form Background Repeat określa sposób powielania obrazka, a Background Position jego pozycję. Opcje te działają w dokładnie taki sam sposób jak omówione wcześniej analogiczne ustawienia dla tła ekranu logowania.
Opcja Login Form Label Text Color pozwala na ustawienie koloru opisów pól formularza logowania, a Login Form Label Text Size na zmianę ich rozmiaru (podajemy go w pikselach). Opcja Login Form Input Text Color określa kolor tekstu wprowadzonego do pól formularza, a Login Form Input Text Size jego rozmiar (w pikselach). Opcja Login Form Link Color pozwala na zmianę koloru linków znajdujących się pod formularzem, a Enable link shadow? włącza cień pod tymi likami (kolor cienia można ustawić w polu Login Form Link Shadow Color). Opcja Enable form shadow? włącza cień pod ramką formularza, którego kolor możemy ustawić w polu Login Form Shadow Color.
Jak widać, za pomocą wtyczki Erident Custom Login and Dashboard możemy zmienić praktycznie każdy element ekranu logowania. Osoby, które potrzebują nieco większych modyfikacji, powinny zapoznać się z artykułem modyfikacji formularza logowania, znajdującym się w oficjalnej dokumentacji WordPressa.