
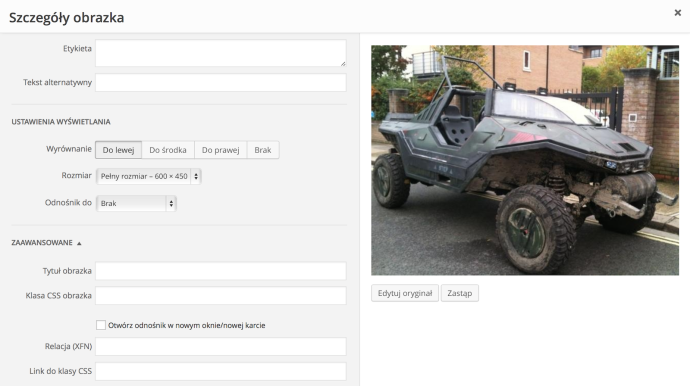
W WordPressie 3.9 wprowadzono nowy edytor właściwości obrazków, wywoływany z poziomu edytora wizualnego przez kliknięcie ikony „ołówka”, znajdującej się na każdym z umieszczonych w tekście zdjęć. Edytor ten wygląda znacznie lepiej i jest wygodniejszy niż jego poprzednik, ale ma jedną „wadę”: usunięto z niego opcje pozwalające na dodanie do obrazka obramowania oraz ustalenie jego odstępu od tekstu. I mimo że było to dobre posunięcie (takie rzeczy należy definiować w arkuszu stylów CSS), to dla wielu osób opcje te okazały się niezbędne. Na szczęście dla nich można je łatwo przywrócić.

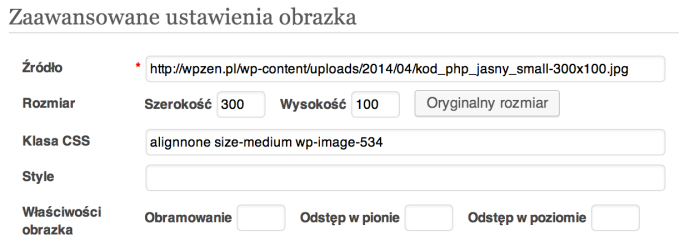
Ustawiania obramowania i odstępów w WordPressie 3.8
Na zamieszczonym wyżej zrzucie ekranu można zobaczyć jak wyglądały wspomniane opcje w WordPressie 3.8. Do ich przywrócenia wykorzystamy darmową wtyczkę Advanced Image Styles.

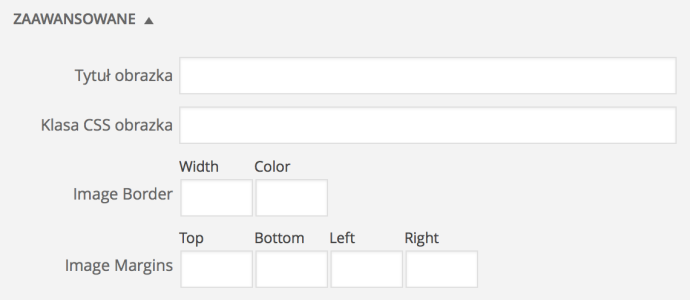
Po jej instalacji w sekcji Zaawansowane edytora właściwości obrazka zobaczymy nowe pola. Jest ich trochę więcej niż w poprzednich wersjach WordPressa, dzięki czemu mamy nieco więcej swobody w ustawianiu obramowania i odstępów.
Sekcja Image Border pozwala na ustawienie obramowania obrazka. Pole Width określa grubość ramki (w pikselach), a Color pozwala na wybranie dla niej własnego koloru.
Sekcja Image Margins pozwala na ustalenie odstępów (marginesów) wokół obrazka. Możemy ustawić margines górny (Top), dolny (Bottom), lewy (Left) i prawy (Right). Jeśli wybierzemy wyrównanie do środka, prawy i lewy margines zostaną automatycznie ustawione na auto i nie będziemy mieli możliwości ich edycji.