 Panel administracyjny WordPressa jest stosunkowo prosty w obsłudze, do czego bez wątpienia przyczynia się dość wygodne, ulokowane po lewej stronie menu, za pomocą którego możemy szybko przenieść się do dowolnej sekcji. Nie ma jednak rzeczy, której nie dałoby się trochę ulepszyć. Darmowa wtyczka Admin Menu Editor pozwala na praktycznie dowolną modyfikację rozmieszczenia elementów menu oraz zmianę uprawnień, jakie musi posiadać użytkownik aby mieć do nich dostęp.
Panel administracyjny WordPressa jest stosunkowo prosty w obsłudze, do czego bez wątpienia przyczynia się dość wygodne, ulokowane po lewej stronie menu, za pomocą którego możemy szybko przenieść się do dowolnej sekcji. Nie ma jednak rzeczy, której nie dałoby się trochę ulepszyć. Darmowa wtyczka Admin Menu Editor pozwala na praktycznie dowolną modyfikację rozmieszczenia elementów menu oraz zmianę uprawnień, jakie musi posiadać użytkownik aby mieć do nich dostęp.
Rozszerzenie nadaje się idealnie zarówno do dostosowania menu panelu administracyjnego do własnych potrzeb, jak i do stworzenia specjalnego układu opcji dla osób zarządzających stroną lub początkujących użytkowników (możemy na przykład utworzyć nową grupę, w której znajdą się tylko najpotrzebniejsze elementy).
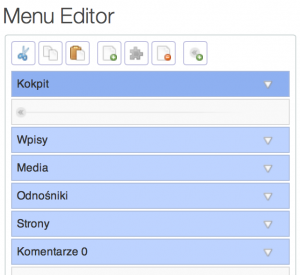
Edytor menu znajduje się w sekcji Ustawienia → Menu Editor. Po aktywacji wtyczki wyświetla on domyślną strukturę menu, którą można modyfikować przeciągając i upuszczając wybrane elementy. Po kliknięciu ikony ze strzałką otworzy się okienko z dostępnymi opcjami dla wybranej pozycji menu.
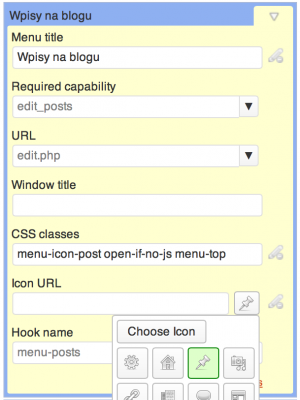
 W polu Menu title możemy wprowadzić własny tytuł elementu menu. Zostanie on zmieniony tylko w menu – tytuł strony pozostanie bez zmian.
W polu Menu title możemy wprowadzić własny tytuł elementu menu. Zostanie on zmieniony tylko w menu – tytuł strony pozostanie bez zmian.
Pole Required capability określa uprawnienia, jakie są wymagane aby mieć dostęp do tej pozycji. Lista możliwych do wyboru zestawów uprawnień pojawi się po kliknięciu ikony ze strzałką. Trzeba pamiętać, że jeśli użytkownik ma dostęp do jakiegoś podmenu, to będzie również widział menu nadrzędne (tak działa system uprawnień w WordPressie).
Pole URL pozwala na zmianę adresu URL, do którego prowadzi pozycja menu. Można wybrać go z listy zarejestrowanych w panelu stron (wtyczki i szablony mogą rejestrować własne podstrony).
Pole CSS classes umożliwia dodanie własnych klas CSS dla edytowanego elementu, dzięki czemu możemy na przykład zmienić jego kolory.
Pole Icon URL pozwala na ustawienie własnej ikony dla pozycji menu. Możemy wybrać ikonę z listy dostępnych piktogramów lub stworzyć własną z dowolnego obrazka (przycisk Choose Icon). Trzeba zwrócić uwagę, aby wybrany obraz miał odpowiednie rozmiary.
Ostatnie pole Hook name określa nazwę „uchwytu”, za pomocą którego WordPress identyfikuje element menu. Lepiej go po prostu nie ruszać.
W każdej chwili możemy przywrócić domyślną wartość wybranego pola klikając znajdującą się po jego prawej stronie ikonę Reset to default value.
Nad listą pozycji menu znajduje się pasek narzędzi. Za ich pomocą możemy wycinać, kopiować i wklejać elementy menu, dodawać nowe separatory i pozycje, ukrywać je i usuwać, a także sortować alfabetycznie.
Aby zapisać nasze modyfikacje należy kliknąć przycisk Save Changes. Przycisk Undo changes pozwala na wycofanie zmian, a Load default menu umożliwia załadowanie oryginalnego, domyślnego układu menu (co może być przydatne gdy nasze zmiany wymkną się spod kontroli).