 Tworzenie tabel w WordPressie nie należy do przyjemnych czynności – jedyną metodą jest ręczne ich budowanie za pomocą znaczników HTML, co nie jest ani wygodne, ani intuicyjne. Istnieją wprawdzie dodatki do edytora wizualnego, które ułatwiają nieco ten żmudny proces, ale daleko im do doskonałości. Nieco inne podejście do tworzenia tabel przyjął autor wtyczki TablePress, a efekt jego pracy jest zdecydowanie warty zainteresowania.
Tworzenie tabel w WordPressie nie należy do przyjemnych czynności – jedyną metodą jest ręczne ich budowanie za pomocą znaczników HTML, co nie jest ani wygodne, ani intuicyjne. Istnieją wprawdzie dodatki do edytora wizualnego, które ułatwiają nieco ten żmudny proces, ale daleko im do doskonałości. Nieco inne podejście do tworzenia tabel przyjął autor wtyczki TablePress, a efekt jego pracy jest zdecydowanie warty zainteresowania.
Rozszerzenie TablePress to następca dosyć popularnej wtyczki WP-Table Reloaded. Sposób jego działania jest nieco odmienny od innych tego typu dodatków – tabele są tworzone jako zupełnie osobne byty, całkowicie niezależne od wpisów czy stron. Dzięki temu łatwo nimi zarządzać oraz umieszczać je w wielu różnych miejscach. Utworzone za pomocą wtyczki tabele prezentują się całkiem nieźle, a na dodatek mogą być interaktywne (sortowane według wszystkich kolumn, stronicowane i przeszukiwane).
Po instalacji i aktywacji wtyczki w menu panelu administracyjnego WordPressa pojawi się nowa sekcja TablePress. Przechodząc na stronę All Tables możemy przeglądać wszystkie utworzone tabele. Na stronie Plugin Options możemy ustawić kilka opcji wtyczki (dodać własny kod CSS, zmienić umiejscowienie menu wtyczki oraz wybrać inny język). Strona About TablePress zawiera informacje o autorze rozszerzenia.
Tworzenie nowej tabeli

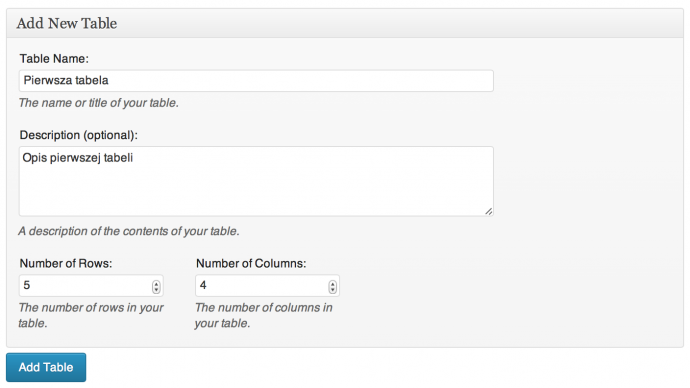
Jeśli chcemy utworzyć nową tabelę musimy wybrać opcję Add a New Table. Gdy to zrobimy, pojawi się prosty formularz, w którym musimy podać nazwę tabeli, jej opis (opcjonalnie) oraz liczbę wierszy i kolumn (będziemy mogli zmienić je później). Kliknięcie przycisku Add Table spowoduje utworzenie nowej tabeli i przeniesienie nas na stronę edycji.

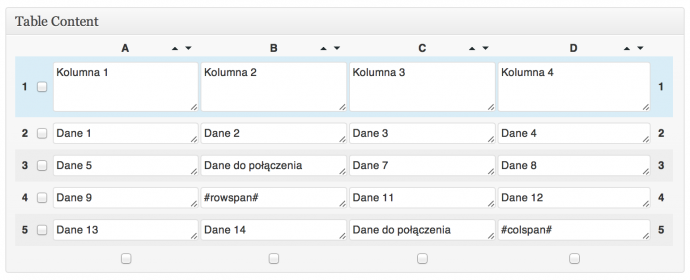
Pierwsza część strony edycji tabeli służy do wprowadzania danych. Nie ma tu żadnej filozofii – musimy po prostu wypełnić odpowiednie pola. „Ptaszki” po lewej stronie tabeli i pod nią służą do zaznaczania wierszy i kolumn tabeli w celu wykonywania na nich różnych operacji.

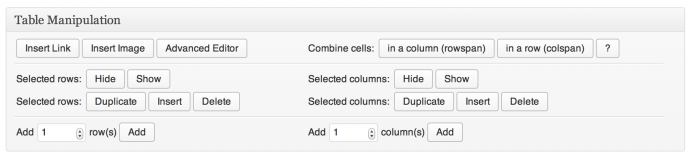
W tej części ekranu edycji możemy wykonywać różne operacje na naszej tabeli. Przycisk Insert Link służy do wstawiania linku, a przycisk Insert Image pozwala na wstawienie obrazka – oba działają tak samo jak w edytorze wpisów. Przycisk Advanced Editor otwiera okienko z edytorem tekstowym – tym samym, którego używamy do edycji wpisów. Przciski Hide i Show służą do ukrycia lub odkrycia ukrytych wierszy lub kolumn tabeli. Ukryte komórki nie pojawią się na stronie, ale nie zostaną usunięte z tabeli. Przycisk Duplicate tworzy kopię kolumny lub wiersza, Insert wstawia nową kolumnę lub wiersz, a Delete usuwa zaznaczony element. Pola Add X rows i Add X columns służą do wstawienia określonej ilości wierszy lub kolumn.
Warto zauważyć, że przyciski służące do wstawiania danych działają w dość nietypowy sposób. Po kliknięciu któregoś z nich pojawi się okienko, w którym będziemy musieli przyciskiem OK potwierdzić chęć wykonania operacji, po czym musimy kliknąć komórkę tabeli, którą chcemy zmodyfikować.
Na szczególną uwagę zasługują przyciski Combine cells in a column (rowspan) i Combine cells in a row (colspan). Służą one do łączenia dwóch komórek w jedną – pierwszy z nich robi to w pionie, a drugi w poziomie. Po kliknięciu przycisku należy wybrać komórkę, która znajduje się po prawej stronie (lub poniżej) komórki zawierającej dane, które mają znaleźć się w połączonych komórkach. Brzmi skomplikowanie, ale do wprawy można dojść już po kilku próbach.

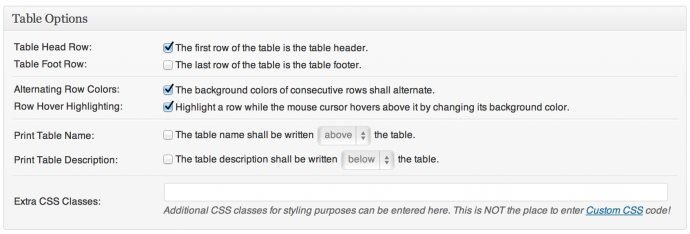
Kolejną sekcją ekranu edycji są opcje tabeli. Można tu włączyć i wyłączyć nagłówek i stopkę (Table Head Row i Table Foot Row), naprzemienne kolorowanie wierszy tabeli (Alternating Row Colors) oraz podświetlanie wierszy po wskazaniu kursorem myszy (Row Hover Highlighting). Można również wybrać umiejscowienie tytułu i opisu tabeli w wersji do wydruku (nad lub pod tabelą).

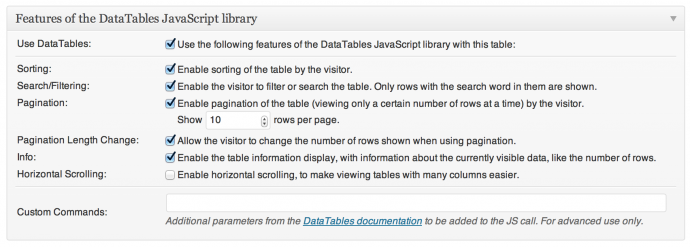
Ostatnia część ekranu edycji służy do konfiguracji skryptu DataTables, którego TablePress używa do wyświetlania interaktywnych tabel. Warto zauważyć, że aby móc aktywować skrypt konieczne jest włączenie nagłówka tabeli w opcjach tabeli.
Pierwsza opcja Use DataTables aktywuje skrypt. Opcja Sorting włącza możliwość sortowania tabeli, Search/Filtering uaktywnia możliwość jej przeszukiwania, Pagination włącza stronicowanie, Info wyświetlanie informacji o ilości danych, a Horizontal Scrolling pozwala na przewijanie tabeli w poziomie (przydatne przy tabelach z dużą ilością kolumn).
Na górze strony edycji tabeli cały czas wyświetlany jest shortcode, za pomocą którego możemy wstawić tabelę do wpisu lub strony (na przykład [table id=3 /]). Kod ten możemy również wstawić automatycznie za pomocą przycisku na pasku edytora wizualnego.
Import danych do tabeli
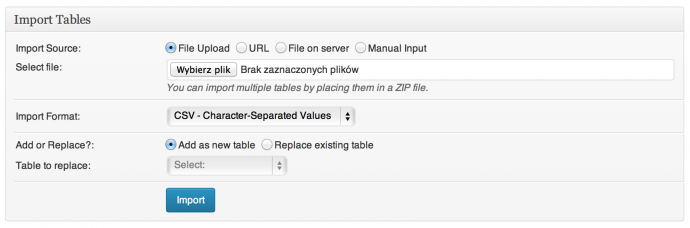
Ręczne wprowadzanie większej ilości danych do tabeli nie jest najwygodniejszym rozwiązaniem. Na szczęście możemy w bardzo prosty sposób zaimportować dane z zewnętrznego źródła. Wystarczy wybrać opcję Import a Table.

Importować dane możemy z plików w formatach CSV (plik tekstowy z kolumnami oddzielonymi znakiem specjalnym), HTML i JSON. Dane do importu możemy przesłać za pomocą standardowego formularza (File upload), pobrać ze wskazanego adresu URL (URL) lub z katalogu na naszym serwerze (File on server), a także wkleić do odpowiedniego pola (Manual Input). Dane możemy zaimportować do nowej tabeli (Add as new table) lub do tabeli już istniejącej (Replace existing table).
Funkcja importu danych działa nadspodziewanie dobrze – można nawet skopiować dane z arkusza kalkulacyjnego i wkleić po wybraniu opcji Manual Input.
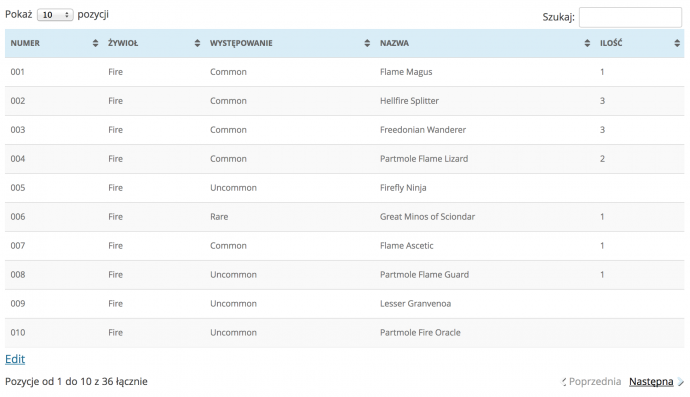
Gotowa tabela po umieszczeniu na stronie może wyglądać na przykład tak:

Demonstrację możliwości wtyczki można obejrzeć na jej oficjalnej stronie.