 Google Web Fonts to obszerny katalog zawierający ponad 600 darmowych fontów (w tym ponad 300 z polskimi znakami diakrytycznymi), które możemy wykorzystać na własnej stronie WWW. Nie musimy martwić się o format plików, o umieszczenie ich na własnym serwerze czy o zużywany przez nie transfer – wszystko to jest bowiem na głowie Google, a jedyne co musimy zrobić, to umieścić w naszym szablonie odpowiedni kod. Mimo że sposób korzystania z Google Web Fonts jest bardzo prosty, a instrukcje dostępne przy każdym z fontów jasne i klarowne, to zawsze można cały proces uprościć jeszcze bardziej. Do tego właśnie służy wtyczka WP Google Fonts.
Google Web Fonts to obszerny katalog zawierający ponad 600 darmowych fontów (w tym ponad 300 z polskimi znakami diakrytycznymi), które możemy wykorzystać na własnej stronie WWW. Nie musimy martwić się o format plików, o umieszczenie ich na własnym serwerze czy o zużywany przez nie transfer – wszystko to jest bowiem na głowie Google, a jedyne co musimy zrobić, to umieścić w naszym szablonie odpowiedni kod. Mimo że sposób korzystania z Google Web Fonts jest bardzo prosty, a instrukcje dostępne przy każdym z fontów jasne i klarowne, to zawsze można cały proces uprościć jeszcze bardziej. Do tego właśnie służy wtyczka WP Google Fonts.
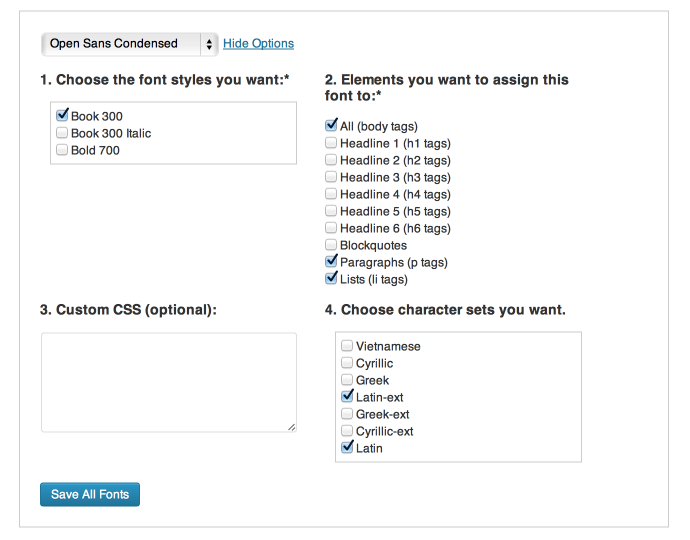
Po aktywacji rozszerzenia musimy przejść do sekcji Ustawienia → Google Fonts, gdzie możemy wybrać fonty i przypisać je do odpowiednich elementów strony.

Najpierw musimy wybrać jeden spośród dostępnych fontów. Niestety, wtyczka nie oferuje podglądu krojów, tak więc musimy skorzystać ze strony GWF. Lista jest aktualizowana automatycznie i zawsze zawiera aktualną listę dostępnych fontów.
Po wybraniu interesującego nas fonta pojawi się lista dostępnych dla niego opcji. Lista stylów została oznaczona numerkiem 1. Na pokazanym przykładzie mamy do wyboru Book 300 (normalny), Book 300 Italic (kursywa) i Bold 700 (pogrubiony). Osobiście polecam wybranie wszystkich, chyba że jesteśmy pewni, że nigdzie nie będziemy używać na przykład pogrubienia. Numerkiem 4 oznaczono listę dostępnych zestawów znaków – nas interesuje Latin i Latin-ext (ten drugi zawiera między innymi polskie znaki diakrytyczne).
Na oznaczonej numerkiem 2 liście elementów możemy wybrać te, do których zostanie przypisany wybrany przez nas font. Na pierwszej pozycji znajduje się opcja All (body tags), która ustawia font dla całego dokumentu. Teoretycznie powinna ona zmienić krój na całej naszej stronie, ale tak się zwykle nie dzieje. Jeśli chcemy przypisać wybrany font do treści wpisów i stron, to powinniśmy wybrać opcje Paragraphs (p tags) (paragrafy) i Lists (li tags) (listy), ewentualnie dodatkowo Blockquotes (cytaty). Nagłówki (Headline) od h1 do h6 to zwykle wszelkiego rodzaju tytuły i nagłówki na stronie.
Oznaczone numerkiem 3 pole Custom CSS pozwala nam na dodanie własnego kodu CSS dla wybranego fonta. To, czy w ogóle musimy coś tam umieszczać, zależy w głównej mierze od używanego szablonu. Na przykład w motywie Twenty Twelve (aktualny domyślny szablon WordPressa) linki do poprzedniego i następnego wpisu nie są umieszczone w znacznikach p, przez co nie mają przypisanego naszego nowego fonta. Aby to zmienić wystarczy w polu Custom CSS umieścić następujący kod:
.nav-single { font-family: "Open Sans Condensed", arial, sans-serif; }
Wtyczka WP Google Fonts nie jest idealna. To, czego jej najbardziej brakuje, to wbudowany podgląd fontów. Na pewno jednak może być ona przydatna dla mniej zaawansowanych użytkowników, którzy nie potrafią bądź po prostu nie chcą grzebać w plikach szablonu.