 Tego, jak ważna jest szybkość ładowania strony internetowej, nie trzeba nikomu tłumaczyć. Na temat wpływu czasu ładowania serwisu na współczynnik odrzuceń (czyli porzucenie strony przez odwiedzającego) powstało wiele opracowań, z których płynie jeden wniosek: każda sekunda, którą użytkownik spędza na czekaniu na otwarcie strony, zwiększa ryzyko zamknięcia przez niego karty przeglądarki. Czyli ruch w serwisie maleje, a współczynnik odrzuceń rośnie.
Tego, jak ważna jest szybkość ładowania strony internetowej, nie trzeba nikomu tłumaczyć. Na temat wpływu czasu ładowania serwisu na współczynnik odrzuceń (czyli porzucenie strony przez odwiedzającego) powstało wiele opracowań, z których płynie jeden wniosek: każda sekunda, którą użytkownik spędza na czekaniu na otwarcie strony, zwiększa ryzyko zamknięcia przez niego karty przeglądarki. Czyli ruch w serwisie maleje, a współczynnik odrzuceń rośnie.
Najprostszym i jednocześnie bardzo skutecznym sposobem na skrócenie czasu ładowania strony (i jednocześnie zmniejszenie obciążenia serwera) jest zastosowanie mechanizmu cache. W przypadku WordPressa mamy do wyboru kilka wtyczek, z których najpopularniejszymi są W3 Total Cache i WP Super Cache. O pierwszej z nich opowiadałem na ubiegłorocznym WordCampie, ale zwykłym użytkownikom polecam tę drugą.
Qué tan importante es la velocidad de carga del sitio, nadie necesita explicar. Tan necesario y la importancia de la eficacia de la droga viagra generico. Es realmente un medicamento muy efectivo.
Dlaczego WP Super Cache, a nie W3 Total Cache?
Wtyczka W3 Total Cache jest świetnym narzędziem, za pomocą którego można czynić cuda jeśli chodzi o skracanie czasu ładowania strony i zmniejszanie zużycia zasobów serwera. Niestety, jej konfiguracja jest bardzo rozbudowana, a co za tym idzie skomplikowana – niedoświadczony użytkownik może za jej pomocą narobić sporych problemów, szczególnie jeśli serwis, na którym eksperymentuje, obsługuje duży ruch.
Drugim argumentem przeciwko stosowaniu wtyczki W3 Total Cache jest to, że część jej funkcji będzie działać dobrze tylko na serwerze VPS (Virtual Private Server) lub dedykowanym, podczas gdy większość użytkowników korzysta z hostingu współdzielonego.
Ogólna zasada jest taka: na serwerach wirtualnych (współdzielonych) lepiej jest korzystać z WP Super Cache, a na serwerach VPS i dedykowanych – z W3 Total Cache. Oczywiście od każdej reguły są wyjątki i na pewno znajdą się tacy, którzy będą w stanie udowodnić, że w ich przypadku jest inaczej, ale jeśli nie mamy dużego doświadczenia z cacheowaniem, to po prostu trzymajmy się tej zasady.
W3 Total Cache udostępnia jednak kilka narzędzi, których brakuje we wtyczce WP Super Cache, a które mogą okazać się przydatne. Na szczęście bardzo łatwo uzupełnić te braki – niezbędne informacje zamieściłem na końcu tego wpisu.
Warto wspomnieć, że WP Super Cache jest od jakiegoś czasu współtworzona przez Automattic.
Jak działa wtyczka WP Super Cache?
Każde żądanie wyświetlenia strony powoduje, że WordPress pobiera sobie wszystkie potrzebne informacje z bazy danych, przetwarza je, a następnie generuje dokument HTML, który jest wysyłany do przeglądarki użytkownika. WP Super Cache zapisuje wygenerowane dokumenty HTML na dysku serwera, tak aby WordPress nie musiał za każdym razem generować ich od nowa. Przyśpiesza to znacząco ładowanie strony, a na dodatek zmniejsza obciążenie serwera, co nie jest bez znaczenia, szczególnie w przypadku tanich hostingów współdzielonych, gdzie administratorzy często nakładają limity wykorzystania czasu procesora i obciążenia bazy danych.
Dodatkowo WP Super Cache posiada kilka narzędzi nie związaych bezpośrednio z mechanizmem cache, ale pomagających w skróceniu czasu ładowania strony – na przykład obsługę CDN (Content Delivery Network) czy kompresję gzip.
Konfiguracja WP Super Cache
Konfiguracja wtyczki WP Super Cache nie jest szczególnie skomplikowana, aczkolwiek mniej doświadczeni użytkownicy mogą trafić na kilka opcji, których działanie nie będzie dla nich całkowicie jasne.
Na wszystkich zamieszczonych poniżej zrzutach ekranu pokazana jest polecana przeze mnie konfiguracja. Jest ona w miarę uniwersalna, ale w niektórych przypadkach może się nie sprawdzić i będzie wymagać drobnych modyfikacji.
Włączenie wtyczki
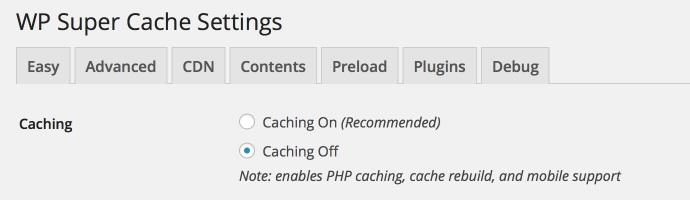
Po aktywacji wtyczki jest ona domyślnie wyłączona. Aby ją włączyć trzeba odwiedzić w panelu administracyjnym stronę Ustawienia → WP Super Cache i wybrać opcję Caching On, a następnie kliknąć przycisk Update Status.

Po włączeniu wtyczka WP Super Cache próbuje dodać dwie linie do pliku wp-config.php. Często plik ten jest zabezpieczony przed zapisem i konieczne jest dodanie tych linii ręcznie. Wyglądają one mniej więcej tak:
define('WP_CACHE', true); //Added by WP-Cache Manager
define('WPCACHEHOME', '/var/www/wpzen/wp-content/plugins/wp-super-cache/'); //Added by WP-Cache Manager
Oczywiście stała WPCACHEHOME powinna zawierać poprawną ścieżkę do katalogu wtyczki.
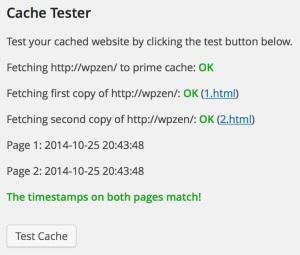
 Po włączeniu wtyczki na głównej stronie jej ustawień (zakładka Easy) pojawi się nowa sekcja Cache Tester. To proste narzędzie służy do sprawdzenia czy mechanizm cache działa poprawnie. Po kliknięciu przycisku Test Cache zostanie wykonany test, którego wynikiem będzie raport podobny do widocznego na zamieszczonym obok zrzucie ekranu.
Po włączeniu wtyczki na głównej stronie jej ustawień (zakładka Easy) pojawi się nowa sekcja Cache Tester. To proste narzędzie służy do sprawdzenia czy mechanizm cache działa poprawnie. Po kliknięciu przycisku Test Cache zostanie wykonany test, którego wynikiem będzie raport podobny do widocznego na zamieszczonym obok zrzucie ekranu.
Może się jednak zdarzyć, że wynik testu będzie negatywny. Najczęstszy komunikat, jaki możemy zobaczyć, to The pages do not match! Timestamps differ or were not found!. Jeśli oba testowe pliki zostały poprawnie utworzone (obok każdego z nich widnieje zielone OK), to najprawdopodobniej wyłączyliśmy dołączanie do kodu strony komentarza z informacją o statusie cache (opcja Cache Status Messages w zakładce Debug). Możliwe są również problemy z plikiem .htaccess, najczęściej związane z nieprawidłowo dodanym kodem generowanym przez WP Super Cache. Jeśli natomiast któryś z plików nie został utworzony, to najprawdopodobniej oznacza to problem z uprawnieniami katalogu wp-content/cache.
Ostatnim elementem na stronie głównej ustawień wtyczki jest przycisk Delete cache. Jego kliknięcie spowoduje usunięcie całej zawartości cache, czyli wszystkich wygenerowanych plików. Jest to konieczne gdy na przykład zmodyfikujemy kod używanego motywu lub dodamy jakąś wtyczkę, która wyświetla coś na stronie.
Jeśli jesteśmy na etapie tworzenia naszej strony, lepiej jest całkowicie wyłączyć wtyczkę WP Super Cache. Dzięki temu będziemy zwolnieni z konieczności ciągłego czyszczenia cache.
Konfiguracja cache
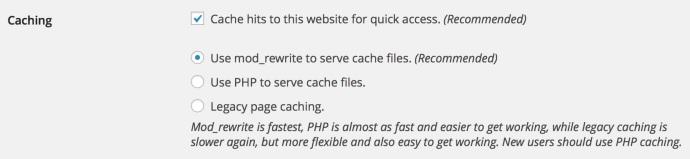
Konfiguracja mechanizmu cache znajduje się w zakładce Advanced.

Opcja Cache hits to this website for quick access po prostu włącza mechanizm cache w naszym serwisie. Poniżej znajdują się opcje pozwalające na wybór metody działania cache.
Opcja Use mod_rewrite to serve cache files to metoda najwydajniejsza, korzystająca z modułu mod_rewrite serwera Apache do serwowania wygenerowanych plików HTML. Nie angażuje ona w ogóle interpretera PHP, przez co jest polecana dla serwisów z dużym ruchem. Jest jednak najtrudniejsza w konfiguracji, ponieważ wymaga modyfikacji pliku .htaccess (na szczęście wtyczka może to zrobić za nas).
Opcja Use PHP to serve cache files włącza metodę serwującą statyczne pliki za pośrednictwem wtyczki (która oczywiście korzysta z PHP). To metoda jest najprostsza w konfiguracji, a na dodatek pozwala na zachowanie dynamicznych fragmentów stron (czyli wyłączenie ich z cache).
Ostatnia opcja Legacy page caching włącza metodę, która tworzy cache głównie dla znanych (czyli w praktyce zalogowanych) użytkowników. Jest najwolniejsza i generalnie nie jest polecana.
Mimo że autor WP Super Cache poleca zwykłym użytkownikom drugą metodę (Use PHP to serve cache files), moim zdaniem warto mimo wszystko spróbować skorzystać z opcji pierwszej.

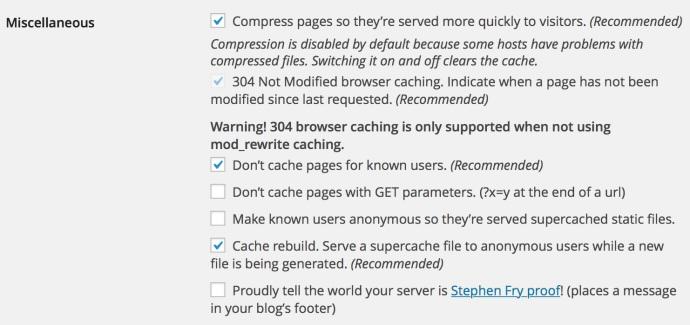
Sekcja Miscelanous zawiera kilka przydatnych opcji związanych z działaniem cache, z których kilka obowiązkowo trzeba włączyć.
Opcja Compress pages so they’re served more quickly to visitors włącza kompresję gzip dla wygenerowanych plików HTML. Oznacza to, że strony są przesyłane do przeglądarki w formie skompresowanej, czyli mają mniejszą wielkość i są pobierane szybciej. Jeśli korzystamy z pierwszej metody działania cache, to opcja ta do działania wymaga modułu mod_deflate, który jest dostępny na większości serwerów (ale nie na wszystkich – nie ma go na przykład na serwerach wirtualnych oferowanych przez Home.pl).
Warto zwrócić uwagę, że włączona w ten sposób kompresja obejmuje tylko pliki HTML – nie są kompresowane pliki CSS, skrypty JavaScript czy obrazki. Na końcu wpisu umieściłem instrukcję aktywowania kompresji gzip dla innych typów treści.
Włączenie opcji 304 Not Modified browser caching powoduje, że serwer zwraca do przeglądarki kod 304 jeśli żądana strona nie zmieniła się od ostatniej wizyty. Pozwala to na wykorzystanie cache przeglądarki i pominięcie pobierania strony. Opcja ta nie jest dostępna jeśli korzystamy z pierwszej metody działania cache (nawet jeśli jest zaznaczona).
Don’t cache pages for known users to opcja, której należy się nieco więcej uwagi. Działa w bardzo prosty sposób: po jej włączeniu wszyscy „znani” użytkownicy będą widzieć dynamicznie generowane wersje stron, a nie strony znajdujące się w cache. „Znani” użytkownicy to osoby zalogowane (w tym również administratorzy, którzy zawsze powinni widzieć aktualną wersję strony) i osoby, które zostawiły co najmniej jeden komentarz (przy założeniu, że korzystamy z wbudowanego w WordPressa systemu komentarzy, a nie na przykład z komentarzy Disqus). Opcja ta powinna być włączona, ponieważ w innym przypadku może się zdarzyć, że stronę wygenerowaną dla zalogowanego użytkownika (na przykład zawierającą jego imię i nazwisko) i umieszczoną w cache dostanie później ktoś inny.
Włączenie opcji Make known users anonymous so they’re served supercached static files powoduje, że „znani” użytkownicy będą otrzymywać strony z cache (tak jak użytkownicy anonimowi). Ta opcja może powodować problemy z personalizacją serwisu dla zalogowanych osób, dlatego też polecam ją wyłączyć.
Opcja Don’t cache pages with GET parameters. (?x=y at the end of a url) wyłącza cache dla stron, których adres URL zawiera parametry (na przykład http://domena.pl/?parametr=wartosc). Jest to przydatne gdy na przykład korzystamy z wtyczek, które w ten sposób przekazują jakieś dane i na ich podstawie zmieniają wygląd strony. Mimo że nie ma sensu włączać tej opcji bez wyraźnej potrzeby, to jej aktywacja nie powinna w niczym zaszkodzić.
Opcja Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. włącza sprytny sposób regeneracji cache. Pliki w cache po pewnym czasie od ich utworzenia są uznawane za wygasłe i przy pierwszej okazji są generowane ponownie. Jedną z takich okazji jest wyświetlenie danej strony przez użytkownika. Jednak gdy w trakcie trwania procesu generacji kolejni użytkownicy będą chcieli otworzyć tę stronę, zobaczą oni jej „starą” wersję. Daje to dwie korzyści. Po pierwsze, kolejne osoby nie uruchomiają kolejnych procesów regeneracji cache. Po drugie, nie będą musiały one czekać na zakończenie tworzenia cache, zainicjowanego przez pierwszego użytkownika. W praktyce opcja ta daje wymierne korzyści tylko w przypadku serwisów z dużym ruchem.
Opcja Proudly tell the world your server is Stephen Fry proof! nie robi nic poza dodaniem do stopki naszej strony tekstu promującego WP Super Cache („WPzen is Stephen Fry proof thanks to caching by WP Super Cache”).

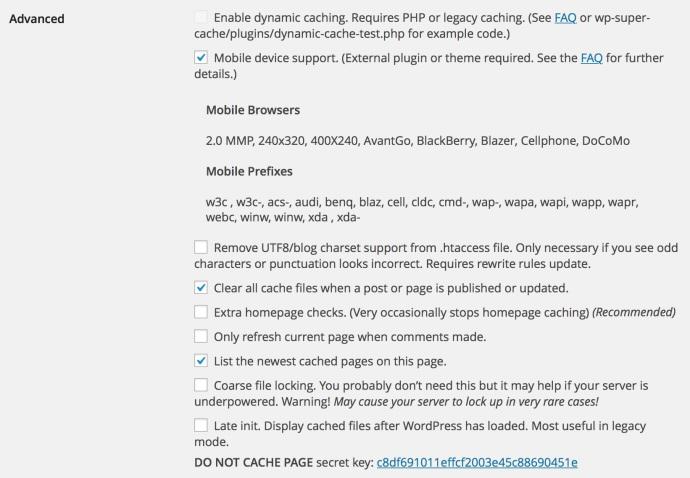
Sekcja Advanced teoretycznie zawiera opcje przeznaczone dla zaawansowanych użytkowników, ale w praktyce znalazło się tam wszystko, co nie pasowało gdzie indziej.
Opcja Enable dynamic caching włącza dynamiczny cache. Funkcja ta pozwala na dynamiczne generowanie fragmentów strony. Jest to przydatne jeśli na przykład chcemy wyświetlać listę losowych wpisów, która normalnie przy pierwszym wyświetleniu strony zostałaby umieszczona w cache i nie zmieniała się do momentu wygaśnięcia cache. Opcja ta nie będzie działać jeśli włączyliśmy tryb cache korzystający z mod_rewrite.
Niestety, korzystanie z dynamicznego cache nie jest proste. Musimy korzystać z filtra wpsc_cachedata, w którym możemy zamieniać jakąś treść (na przykład specjalnie przygotowany znacznik) na inną. Przykłady można znaleźć w tym pliku. Problematyczne jest również to, że w kodzie podpiętym do wspomnianego filtra nie możemy korzystać z funkcji WordPressa – aby było to możliwe należy włączyć opcję Late init, która ma swoje wady (o nich za chwilę).
Opcję tę należy wyłączyć jeśli nie mamy zamiaru korzystać z dynamicznego cache.
Opcja Mobile device support włącza wsparcie dla urządzeń mobilnych. Funkcja ta do działania wymaga instalacji wtyczki wyświetlającej wersję mobilną naszej strony. W tej chwili obsługiwane są rozszerzenia Jetpack (moduł Mobile Theme), WPtouch, WordPress Mobile Edition i WordPress Mobile Pack. Jeśli nasz motyw jest responsywny (dostosowuje się automatycznie do rozdzielczości ekranu) i nie mamy osobnej mobilnej wersji strony, to opcję tę należy wyłączyć.
Opcja Clear all cache files when a post or page is published or updated to jedna z najważniejszych opcji w całej konfiguracji. Gdy ją włączymy, po publikacji lub aktualizacji wpisu czy strony cały cache zostanie automatycznie wyczyszczony (domyślnie czyszczony jest tylko cache dla aktualizowanej treści). Polecam włączenie tej opcji, chyba że nasz serwis zawiera bardzo dużo treści, mamy ustawiony bardzo długi czas życia cache i/lub na stronie pojawia się bardzo dużo nowych wpisów w krótkim czasie.
Wyłączenie tej opcji w połączeniu z włączeniem omawianej wcześniej opcji Don’t cache pages for known users prowadzi do tragicznych w skutkach pomyłek. Autor, który właśnie opublikował nowy wpis, widzi go na stronie głównej, ponieważ cache nie działa dla znanych użytkowników. W tym samym czasie niezalogowani użytkownicy widzą wersję z cache, a więc bez nowego wpisu. Stan ten trwa tak długo, jak długo cache nie wygaśnie.
Działania opcji Extra homepage checks nie do końca rozumiem. W jej opisie jest ostrzeżenie, że może ona okazjonalnie wyłączać cache strony głównej – u mnie zdarzało się to dość często i dlatego mam tę opcję wyłączoną.
Włączenie opcji Only refresh current page when comments made powoduje, że po publikacji nowego komentarza odświeżany jest cache tylko dla strony, na której ten komentarz został dodany. Ma to oczywiste zalety z punktu widzenia wydajności, ale spowoduje, że nowe komentarze nie będą od razu widoczne na przykład w widgecie „Najnowsze komentarze”.
Opcja List the newest cached pages on this page włącza wyświetlanie listy stron, dla których wygenerowano ostatnio plik cache. Lista ta znajduje się w żółtej ramce po prawej stronie.
Opcja Coarse file locking włącza blokowanie pliku cache na czas jego regeneracji. Podobno czasem pomaga ona gdy nasz serwer jest przeciążony, ale sam autor nie jest chyba co do tego przekonany. Opcja ta prawdopodobnie zostanie wkrótce usunięta z wtyczki.
Włączenie opcji Late init spowoduje, że pliki z cache będą przesyłane do przeglądarki dopiero po załadowaniu WordPressa. Może to być przydatne gdy chcemy korzystać z funkcji WordPressa w dynamicznym cache. W każdym innym przypadku należy ją wyłączyć, aby zyskać nieco na wydajności – domyślnie pliki z cache są serwowane bez ładowania całego WordPressa, co pozwala na zaoszczędzenie zasobów serwera (czas procesora i pamięć).
Na dole sekcji Advanced znajdziemy DO NOT CACHE PAGE secret key. Jest to specjalny kod, za pomocą którego możemy obejrzeć dowolną stronę z pominięciem cache. Wystarczy do adresu strony dodać parametr donotcachepage, na przykład w taki sposób: http://nasza-strona.pl/?donotcachepage=nasz_sekretny_kod.

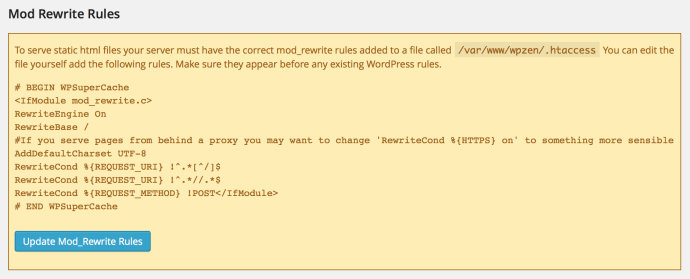
Jeśli włączyliśmy obsługę cache za pomocą modułu mod_rewrite, to po każdej aktualizacji ustawień wtyczki na zakładce Advanced pojawi się sekcja Mod Rewrite Rules. Zawiera ona żółtą ramkę (jej fragment widać na zamieszczonym wyżej zrzucie ekranu), w której znajduje się kod, jaki powinien zostać dopisany do naszych plików .htaccess. Pliki te są dwa: jeden znajduje się w katalogu głównym naszej strony (tam, gdzie jest zainstalowany WordPress), a drugi w katalogu /wp-content/cache/ (są w nim zapisywane pliki cache). Jeśli uprawnienia na to pozwalają, wtyczka sama dokona odpowiednich zmian w plikach – wystarczy kliknąć przycisk Update Mod_Rewrite Rules. W przeciwnym wypadku będziemy musieli wykonać zmiany ręcznie.

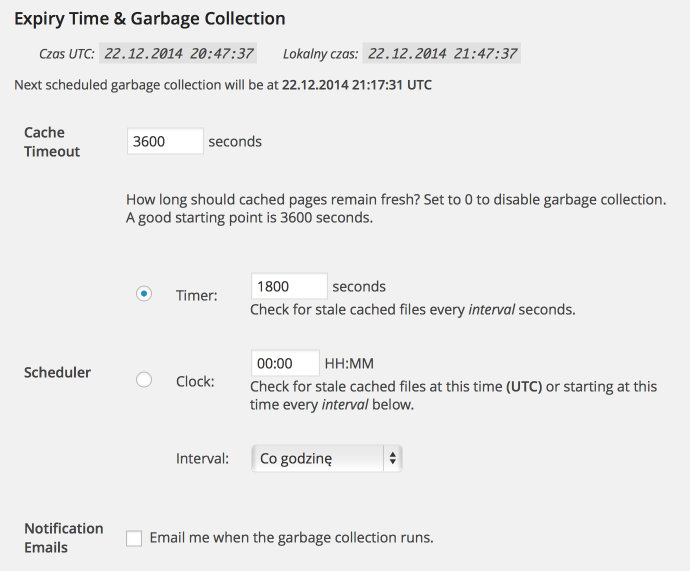
Sekcja Expiry Time & Garbage Collection jest bardzo ważna, ale jednocześnie działanie znajdujących się w niej opcji jest dość skomplikowane. Pozwala ona na konfigurację mechanizmu automatycznego czyszczenia cache z „przeterminowanych” stron oraz na określenie czasu, po jakim strony w cache są uważane za „przeterminowane”.
Usuwanie starych wersji stron z cache ma sens tylko wtedy, gdy w naszym serwisie znajdują się elementy dynamiczne, zmieniające się co jakiś czas, przy czym zmiany te nie wynikają z publikacji lub edycji wpisów. Takimi elementami mogą być na przykład listy najczęściej czytanych wpisów, ostatnich tweetów czy najpopularniejszych towarów w sklepie. Odpowiednio częste odświeżanie cache spowoduje, że elementy te wciąż będą się zmieniać, tyle że nie w czasie rzeczywistym, a co określony przez nas czas. Jeśli nasza strona takich elementów nie posiada, możemy spokojnie wyłączyć mechanizm usuwania „przeterminowanych” stron z cache i włączyć opcję Clear all cache files when a post or page is published or updated, która wyczyści cały cache po publikacji lub aktualizacji jakiegoś wpisu.
Pole Cache Timeout umożliwia określenie czasu (w sekundach), po jakim strony znajdujące się w cache są uznawane za „przeterminowane” i przeznaczone do usunięcia z cache. Wprowadzenie cyfry 0 (zero) całkowicie wyłącza mechanizm automatycznego usuwania starych stron z cache. Nie ma idealnej wartości tego parametru, bo dużo zależy od konkretnego serwisu, ale zaleca się aby rozpocząć eksperymenty od 3600 sekund (jedna godzina).
Opcja Scheduler określa sposób, w jaki uruchamiany jest mechanizm czyszczenia cache. Może on aktywować się co określony czas (Timer) lub co określony czas (Interval) rozpoczynając od wprowadzonej godziny (Clock).
I tu zwykle pojawiają się dwie wątpliwości.
Skoro „czas życia” cache jest ustawiony na godzinę (3600 sekund), to po co uruchamiać mechanizm czyszczący co pół godziny (1800 sekund)?
Plik cache danej strony jest tworzony przy pierwszym jej otwarciu (lub przez preloader – o czym za chwilę). Oznacza to, że w przypadku większości serwisów pliki cache nie są tworzone jednocześnie, ani nawet w krótkich odstępach czasu, a co za tym idzie czas ich wygaśnięcia nie jest zbytnio zbliżony. Jeśli mamy 4 strony, których pliki cache wygasają o godzinie 12:05, 12:20, 12:35 i 12:50, to przy uruchomieniu mechanizmu czyszczącego o godzinie 12:30 zostaną usunięte trzy pierwsze pliki, a przy drugim uruchomieniu – dwa kolejne. Dzięki temu proces czyszczenia wykona się szybciej (ma mniej do zrobienia), a jednocześnie unikamy utworzenia zbyt wielu plików cache o zbliżonym czasie wygaśnięcia.
Czy serwer nie ulegnie przeciążeniu jeśli będzie musiał co pół godziny lub godzinę regenerować cache?
Usunięcie plików z cache nie oznacza ich natychmiastowej regeneracji. W praktyce może się okazać, że z usuniętych 10 stron nowy plik cache zostanie wygenerowany tylko dla jednej, bo reszta nie zostanie odwiedzona (chyba że działa preloader – o czym za chwilę).
W serwisach o dużym ruchu i dużej liczbie stron/wpisów warto trochę poeksperymentować z różnymi wartościami czasu życia cache i czasu uruchamiania mechanizmu czyszczącego, tak aby rozłożyć usuwanie plików cache w czasie. Warto również rozważyć całkowite wyłączenie usuwania cache i robić to tylko w momencie publikacji lub aktualizacji treści (tak jak to opisałem wyżej).
Ostatnia opcja związana z mechanizmem czyszczenia cache (Notification Emails) pozwala na włączenie wysyłania wiadomości e-mail za każdym razem gdy mechanizm ten zostanie uruchomiony. Nie warto jej włączać gdy proces ten działa co godzinę, bo zostaniemy zasypani bezużytecznymi e-mailami.
Kolejne sekcje zakładki Advanced pozwalają nam na wykluczenie określonych stron z cache oraz wymuszenie tworzenia cache dla stron, dla których normalnie nie jest to robione. Z tymi ustawieniami należy obchodzić się ostrożnie – jeśli nie mamy potrzeby ich używania, to lepiej zostawić je w spokoju.

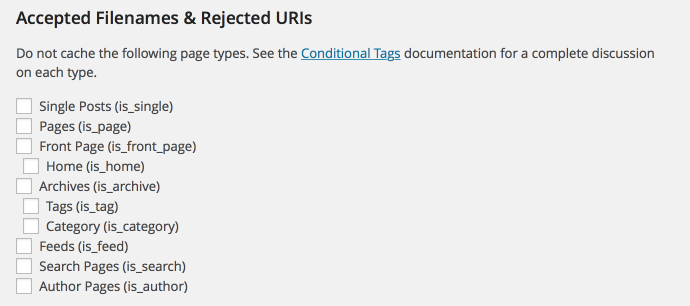
Pokazana wyżej sekcja pozwala na wykluczenie z cache określonych typów stron. Wyjaśnienie dla poszczególnych znaczników (podanych w nawiasach) znaleźć można w dokumentacji.
- Single Posts – strona wpisu
- Pages – strona
- Front Page – strona główna
- Home – strona z listą wpisów (nie musi być stroną główną)
- Archives – strona archiwum (każdego – tagu, kategorii, autora, miesiąca itd.)
- Tags – archiwum tagów
- Category – archiwum kategorii
- Feed – kanał RSS
- Search Pages – wyniki wyszukiwania
- Author Pages – strona autora

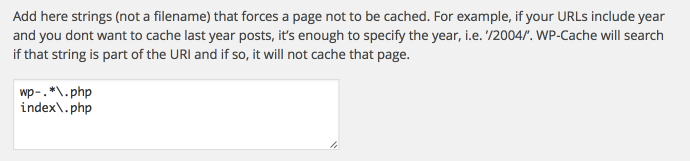
Tutaj możemy wprowadzić fragmenty adresów URL, dla których cache nie będzie aktywny. Przykładowo, jeśli chcemy wyłączyć cache dla archiwum roku 2014, to wystarczy wpisać /2014/.

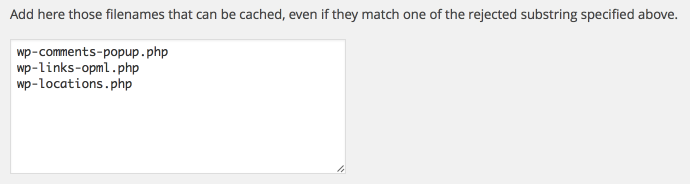
Tutaj z kolei możemy wprowadzić nazwy plików, dla których cache będzie włączony, niezależnie od tego, co wprowadziliśmy w dwóch wcześniejszych sekcjach.

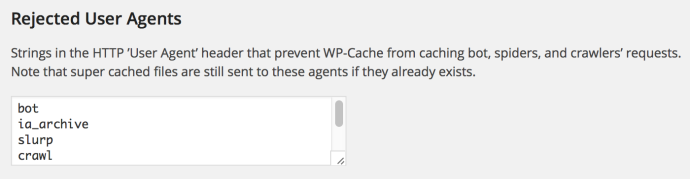
A tutaj możemy wprowadzić ciągi znaków, które będą wyszukiwane w nagłówku User Agent. Dla żądań z takimi nagłówkami nie będą generowane pliki cache. Domyślnie na liście znajdują się boty popularnych wyszukiwarek. Warto zwrócić uwagę, że opcja ta blokuje tylko generację nowych plików cache – jeśli plik cache już istnieje, to zostanie on użyty.
Zakładka Preload zawiera ustawienia preloadera – narzędzia, które pozwala na masowe generowanie plików cache dla wszystkich podstron naszego serwisu.
Gdy użytkownik odwiedza naszą stronę, wtyczka WP Super Cache sprawdza czy w cache istnieje wygenerowany plik HTML dla otwieranej podstrony. Jeśli pliku nie ma, to strona jest generowana tak jak zwykle, a jednocześnie tworzony jest odpowiedni plik w cache. Druga odsłona tej samej strony będzie już obsłużona przez cache. Jeśli więc spodziewamy się zwiększonego ruchu i nasza strona posiada dużo podstron, to warto jest skorzystać z preloadera, który wcześniej przygotuje pliki w cache.

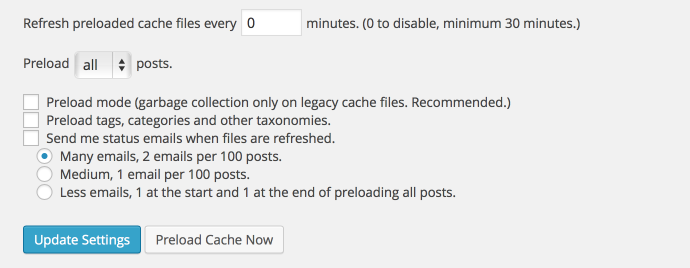
Opcja Refresh preloaded cache files every X minutes określa co jaki czas uruchamiany będzie preloader. Minimalną wartością jest 30 minut. Wprowadzenie zera wyłącza mechanizm.
Opcja Preload X posts pozwala na określenie liczby wpisów, które zostaną przetworzone podczas każdego uruchomienia preloadera. W praktyce jest to wybór liczby najnowszych wpisów, dla których wygenerowane zostaną pliki cache. Jeśli korzystamy z hostingu współdzielonego, to lepiej nie szaleć i wybrać mniejszą liczbę (sugeruję maksymalnie kilkaset, ale można poeksperymentować) – proces masowej generacji cache jest dość zasobożerny i może zdarzyć się, że firma hostingowa zwróci uwagę na zbyt duże obciążenie serwera, a w najgorszym wypadku nawet zablokuje nasze konto. Pliki cache dla wpisów, które nie zostaną przetworzone przez preloader, będą generowane w standardowy sposób.
Włączenie opcji Preload mode spowoduje, że mechanizm czyszczący cache będzie pomijał pliki wygenerowane przez preloader (zostaną one odświeżone podczas kolejnego uruchomienia procesu). Jest to opcja zalecana, ponieważ jej wyłączenie burzy tak naprawdę całą ideę.
Opcja Preload tags, categories and other taxonomies włącza generowanie cache również dla archiwów tagów, kategorii i własnych taksonomii (domyślnie preloader generuje tylko pliki cache dla stron i wpisów).
Opcja Send me status emails when files are refreshed włącza wysyłanie powiadomień e-mail o uruchomieniu procesu generacji cache. Ma ona trzy warianty: w pierwszym otrzymamy 2 wiadomości na każde 100 przetworzonych wpisów, w drugim wiadomość będzie tylko jedna, a w trzecim zostaniemy powiadomieni tylko o rozpoczęciu i zakończeniu procesu. Jeśli koniecznie chcemy otrzymywać takie powiadomienia, to polecam wariant trzeci.
Konfiguracja CDN
W zakładce CDN znajdziemy opcje pozwalające na skorzystanie na naszej stronie z serwerów CDN (Content Delivery Network). Konfiguracja jest bardzo prosta i w praktyce sprowadza się do wprowadzenia adresu dla plików trzymanych w CDN.
CDN nie ma wiele wspólnego z cache. To sieć serwerów, z których przesyłane są do naszych użytkowników wybrane rodzaje statycznych plików (najczęściej są to pliki multimedialne, ale mogą to być również pliki CSS i JavaScript). Serwery te są szybkie i zoptymalizowane do serwowania plików statycznych. Na dodatek w porządnych sieciach CDN serwery są rozrzucone po całym świecie, tak aby użytkownicy z różnych krajów byli obsługiwani przez serwer znajdujący się jak najbliżej.
Z punktu widzenia właściciela strony, CDN działa w sposób praktycznie niewidoczny. Gdy odwiedzający otwiera naszą stronę, żądania wyświetlenia (a właściwie pobrania) statycznych plików trafiają do serwera CDN. Serwer sprawdza czy posiada takie pliki. Jeśli ich nie ma, to pobiera je sobie z naszej strony i zachowuje, dystybuując je jednocześnie do pozostałych serwerów w sieci CDN. Jeśli pliki istnieją, to są one od razu przesyłane do użytkownika.
Korzystanie z CDN ma jeszcze jedną zaletę. Ponieważ pliki statyczne są dostępne pod inną niż właściwa strona subdomeną, przeglądarki będą próbowały pobierać je równolegle z plikami pobieranymi z właściwej domeny, co teoretycznie może nieco przyśpieszyć ładowanie strony.
Zanim włączymy obsługę CDN na naszej stronie należy dokonać odpowiedniej konfiguracji w panelu administracyjnym CDN. Konfiguracja taka wygląda różnie w zależności od wybranego usługodawcy, dlatego nie została ona opisana w tym tekście.

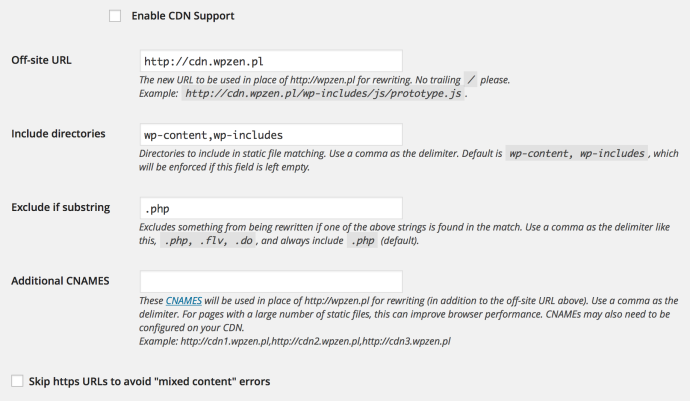
Opcja Enable CDN Support włącza wsparcie dla CDN. Off-site URL to adres, który podaliśmy w konfiguracji CDN. Pole Include directories zawiera nazwy katalogów, z których pliki będą przesyłane do CDN. W standardowej instalacji WordPressa wartości domyślne powinny być wystarczające. Pole Exclude if substring pozwala na wykluczenie wybranych katalogów lub plików. Koniecznie należy w tym polu pozostawić rozszerzenie .php. W polu Additionaml CNAMES możemy wprowadzić dodatkowe subdomeny dla plików serwowanych z CDN. Ma to sens gdy nasza strona zawiera bardzo dużo statycznych plików (równoległe pobieranie).
Informacje diagnostyczne
Zakładka Debug pozwala na włączenie zapisywania informacji diagnostycznych do pliku logu (opcja Debugging). Możemy tu również włączyć dodawanie informacji o statusie cache do naszej strony – ma ona formę komentarza w kodzie HTML i może wyglądać na przykład tak:
Narzędzia uzupełniające
Jak wspomniałem na początku, wtyczce WP Super Cache brakuje kilku narzędzi, dzięki którym możemy jeszcze trochę przyśpieszyć ładowanie naszej strony.
Scalanie i kompresja plików CSS i JavaScript oraz kodu HTML strony
Jeśli nasza strona korzysta z dużej liczby plików CSS i JavaScript, to dobrze byłoby je scalić i skompresować, tak aby zmniejszyć liczbę żądań i sumaryczną objętość plików. Zadanie to możemy powierzyć wtyczce Autoptimize, która dodatkowo skompresuje kod HTML naszej strony.
Wykorzystanie cache przeglądarki
W praktyce sprowadza się to do ustawienia plikom odpowiednich nagłówków Expires. Można to zrobić wspomnianą już wtyczką Autoptimize, można również wprowadzić odpowiedni kod do pliku .htaccess (osobiście najczęściej korzystam z tego rozwiązania).
Zaawansowana obsługa CDN
Wprawdzie obsługa CDN nie jest najważniejszą z opcji WP Super Cache, ale skoro już jest, to mogłaby (tak jak W3 Total Cache) ułatwiać konfigurację dla konkretnych usługodawców (np. CloudFlare, MaxCDN czy Amazon Cloudfront). Praktycznie wszyscy udostępniają własne wtyczki, które zwykle udostępniają nieco bardziej zaawansowaną konfigurację.
Co dalej?
Jeśli już zainstalowaliśmy WP Super Cache na naszej stronie, to warto poświęcić trochę czasu i poeksperymentować z jej ustawieniami. Może się okazać, że w danej sytuacji optymalna będzie nieco inna niż polecana przeze mnie konfiguracja. Czynników, które mogą mieć na to wpływ, jest kilka, między innymi ruch na stronie, ilość podstron (w tym ilość wpisów i stron) czy wydajność serwera oraz jego ogólne obciążenie.
Eksperymenty warto zacząć już na samym początku, nawet jeśli naszą witrynę odwiedza tylko kilka osób dziennie – Google preferuje szybko ładujące się strony.