
Z zasady wtyczki i motywy dla WordPressa są tworzone w języku angielskim. Jest to jeden z wymogów, jakie muszą spełnić, aby móc trafić do oficjalnego repozytorium. Poza tym dla większości autorów i (co ważniejsze) użytkowników jest to podstawowy język – a nawet jeśli nie podstawowy, to na pewno zrozumiały. Nic oczywiście nie stoi na przeszkodzie, aby autor wtyczki lub motywu dodatkowo przetłumaczył swój produkt na dowolny inny język.
Jeśli nie istnieje tłumaczenie dla używanego przez nas motywu lub wtyczki, to możemy wykonać je sami. Od strony technicznej nie jest to skomplikowane i każdy powinien sobie z tym poradzić. O ile w przypadku panelu administracyjnego tłumaczenie nie jest niezbędne (oglądamy go przecież tylko my), o tyle anglojęzyczne teksty pojawiające się na prowadzonej w języku polskim stronie nie wyglądają najlepiej i świadczą o niechlujstwie właściciela.
Wtyczka CodeStyling Localization nie jest już rozwijana i została usunięta z oficjalnego repozytorium z uwagi na kilka błędów uniemożliwiających niektórym użytkownikom korzystanie z niej.
Zamiast niej polecam intensywnie rozwijaną alternatywę – wtyczkę Loco Translate.
Motywy i wtyczki dla WordPressa korzystają z uniwersalnego mechanizmu ułatwiającego tłumaczenie wyświetlanych przez nie tekstów. Mechanizm ten oparty jest na popularnym narzędziu GNU gettext.
Z punktu widzenia użytkownika tłumaczenia składają się z tekstowego pliku PO, zawierającego przetłumaczone frazy, oraz z binarnego pliku MO, wygenerowanego na podstawie pliku PO, z którego korzysta WordPress. Większość poradników poświęconych tłumaczeniu wtyczek i motywów dla WordPressa do edycji plików PO i generacji plików MO poleca korzystanie z edytora Poedit, którego po prostu nie lubię (nie podoba mi się wizualnie, a na dodatek miałem z nim sporo problemów). Na szczęście istnieje bardzo dobra alternatywa w postaci darmowej wtyczki Codestyling Localization, która w praktyce jest o wiele wygodniejsza od Poedita.

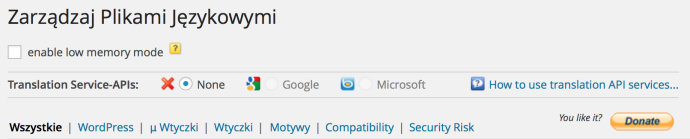
Po aktywacji wtyczki w menu Narzędzia panelu administracyjnego pojawi się nowa sekcja CodeStyling Localization. W sekcji tej znajduje się lista wszystkich zainstalowanych wtyczek i motywów. Listę tę możemy zawęzić za pomocą widoczych na zamieszczonym wyżej obrazku filtrów. Wybór filtra WordPress spowoduje wyświetlenie na liście tylko WordPressa (jego również można tłumaczyć za pomocą tej wtyczki). Filtr μ Wtyczki zawęża listę do rozszerzeń Must Use, znajdujących się w katalogu mu-plugins. Filtr Compatibility wyświetla motywy i wtyczki, w których występują błędy mogące powodować problemy z kompatybilnością (o tym za chwilę). Filtr Security Risk pokazuje potencjalnie niebezpieczne dodatki (w praktyce chodzi o takie, które są „zakodowane”). Działania filtrów Wtyczki i Motywy nie trzeba chyba wyjaśniać.
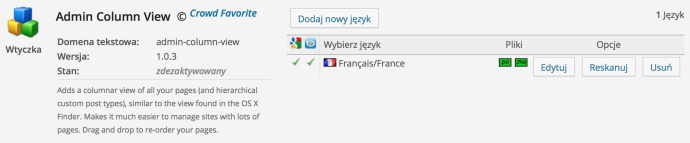
Informacje o wtyczkach i motywach znajdujących się na opisanej wyżej liście wyglądają mniej więcej tak:

Dla nas istotna jest znajdująca się po prawej stronie lista języków. Jeśli nie ma na niej interesującego nas języka (na przykład polskiego), to będziemy musieli go dodać.
Dodawanie nowego języka
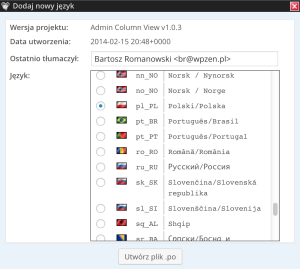
 Po kliknięciu przycisku Dodaj nowy język otworzy się okienko pokazane na znajdującym się obok obrazku. W polu Ostatnio tłumaczył wpisujemy swoje imię i nazwisko oraz adres e-mail (w takim formacie, jaki podpowiada wtyczka). Na liście Język wybieramy język, który chcemy dodać i klikamy przycisk Utwórz plik .po. Nowy język pojawi się obok informacji o wtyczce lub motywie, ale aby móc zabrać się za tłumaczenie konieczne jest wykonanie dla niego reskanowania.
Po kliknięciu przycisku Dodaj nowy język otworzy się okienko pokazane na znajdującym się obok obrazku. W polu Ostatnio tłumaczył wpisujemy swoje imię i nazwisko oraz adres e-mail (w takim formacie, jaki podpowiada wtyczka). Na liście Język wybieramy język, który chcemy dodać i klikamy przycisk Utwórz plik .po. Nowy język pojawi się obok informacji o wtyczce lub motywie, ale aby móc zabrać się za tłumaczenie konieczne jest wykonanie dla niego reskanowania.
 Aby wykonać skanowanie należy kliknąć przycisk Reskanuj obok wybranego języka. Otworzy się okienko (takie jak na obrazku obok), w którym należy kliknąć przycisk Skanuj. Po zakończeniu skanowania należy kliknąć przycisk Zakończono, który zamknie okienko. Teraz możemy przejść do edycji tłumaczenia dla naszego nowego języka.
Aby wykonać skanowanie należy kliknąć przycisk Reskanuj obok wybranego języka. Otworzy się okienko (takie jak na obrazku obok), w którym należy kliknąć przycisk Skanuj. Po zakończeniu skanowania należy kliknąć przycisk Zakończono, który zamknie okienko. Teraz możemy przejść do edycji tłumaczenia dla naszego nowego języka.
Podczas skanowania tworzona jest zawartość pliku PO, czyli lista wszystkich możliwych do przetłumaczenia fraz. Nie usuwa ono istniejących tłumaczeń, tak więc można spokojnie uruchamiać je w dowolnym momencie (na przykład po dodaniu nowych fraz do tłumaczenia). Tego typu funkcji nie ma wspomniany wcześniej Poedit.
Tłumaczenie
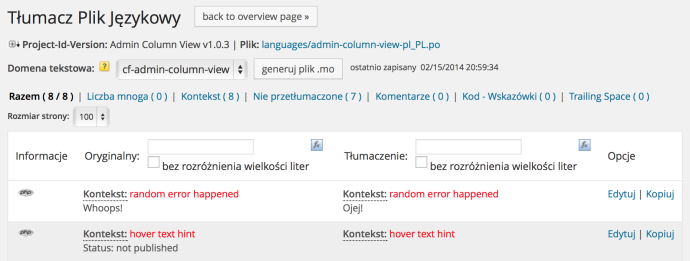
W końcu możemy rozpocząć tłumaczenie. Aby otworzyć ekran edycji tłumaczenia należy kliknąć przycisk Edytuj obok wybranego języka.

Po zakończeniu tłumaczenia należy skopiować plik PO (jego nazwa znajduje się u góry strony), ponieważ zostanie on usunięty przy aktualizacji tłumaczonego dodatku!
Lista dostępnych do przetłumaczenia fraz nie wymaga opisu. Po lewej stronie mamy tekst oryginalny (w języku angielskim), po prawej przetłumaczony na wybrany język. Kliknięcie linku Edytuj otwiera okienko edycji tłumaczenia, a link Kopiuj kopiuje oryginalną frazę do tłumaczenia.
Nad listą fraz znajduje się kilka linków, za pomocą których możemy filtrować frazy do tłumaczenia. Liczba mnoga pokazuje tylko frazy, w które posiadają liczbę pojedynczą i mnogą (o nich za chwilę). Kontekst to frazy z podanym kontekstem (na zamieszczonym wyżej obrazku obie frazy go posiadają). Twórcy szablonów i wtyczek powinni podawać kontekst przy frazach, które są identyczne w języku angielskim, ale mają różne znaczenia, na przykład „play” w znaczeniu „graj” (w grę) i „odtwarzaj” (muzykę). Filtr Kod – wskazówki wyświetla tylko frazy pochodzące z nagłówka wtyczki lub motywu, takie jak nazwa, autor czy opis. Trailing Space pokazuje frazy, które na końcu zawierają spację (jest ona specjalnie oznaczona, bo łatwo ją przegapić). Działanie filtrów Nie przetłumaczone i Przetłumaczone nie wymaga wyjaśnień.

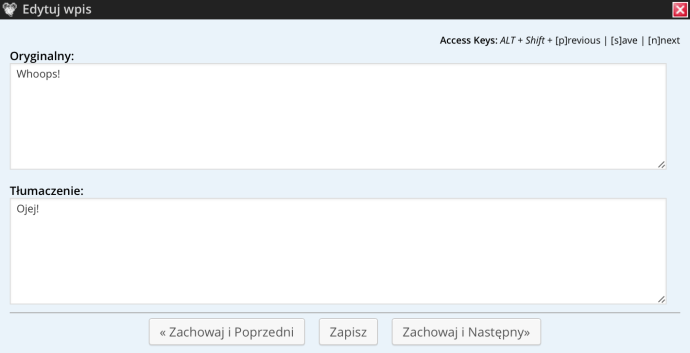
Okienko edycji tłumaczenia jest bardzo proste. U góry widoczna jest oryginalna fraza, na dole wprowadzamy tłumaczenie. Przycisk Zapisz zapisuje tłumaczenie i zamyka okienko. Przyciski Zachowaj i poprzedni oraz Zachowaj i następny pozwalają na przejście do poprzedniego lub następnego tłumaczenia bez zamykania okienka. Dostępne są również skróty klawiszowe, których opis znajdziemy u góry okienka.
Aby nasze tłumaczenie stało się widoczne na stronie należy wygenerować plik MO klikając przycisk generuj plik .mo.
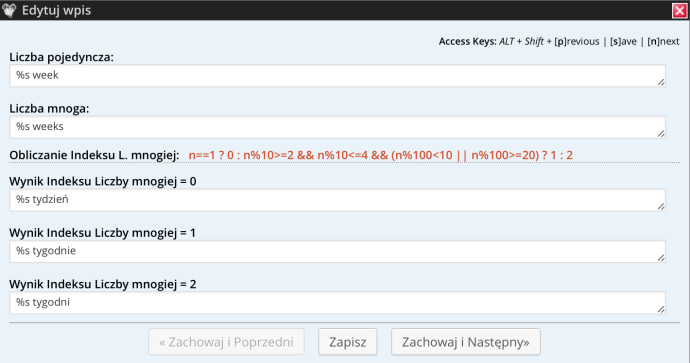
Liczba mnoga w tłumaczeniach
Jak już wspomniałem, niektóre frazy zawierają warianty dla liczby pojedynczej i mnogiej. Gdy otworzymy okienko edycji dla takiej frazy, to będzie ono wyglądało mniej więcej tak:

Wzór na obliczanie indeksu liczby mnogiej jest już gotowy (nie musimy go sami wprowadzać) i może się różnić w zależności od języka. Dla języka polskiego mamy trzy możliwe wartości tego indeksu: 0 (liczba pojedyncza – w pokazanym na obrazku przykładzie „jeden tydzień”), 1 (liczby od 2 do 4 – „dwa tygodnie”) i 2 (liczby większe niż 4 – „pięć tygodni”). Indeks 1 obowiązuje również w przypadku liczb 22 – 24, 32 – 34 i tak dalej (na przykład „22 tygodnie”, „34 tygodnie”, ale „35 tygodni”).
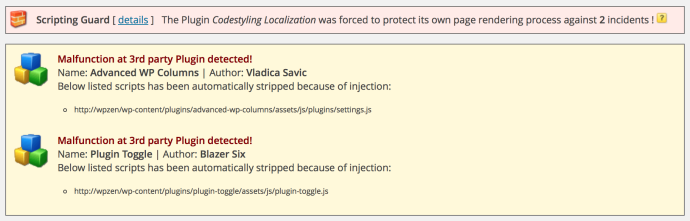
Scripting Guard
Wtyczka CodeStyling Localization posiada moduł Scripting Guard, który wykrywa i dezaktywuje skrypty JavaScript ładowane przez wtyczki lub motywy w panelu administracyjnym. Celem tego działania jest uniknięcie konfliktów pomiędzy skryptami CodeStyling Localization a skryptami innych dodatków. Faktem jest, że wtyczki powinny ładować swoje skrypty JS tylko na tych podstronach panelu, na których są one potrzebne. Są jednak od tej reguły wyjątki – na przykład rozszerzenia, które działają w całym panelu.

Mimo że rozumiem po co i dlaczego autor wtyczki stworzył ten moduł, to uważam, że powinien on nadać okienku z komunikatem nieco inny, mniej „przerażający” wygląd. Wygląda ono jak informacja o jakimś błędzie, podczas gdy żaden błąd nie wystąpił i wszystko jest w jak najlepszym porządku. Wielu początkujących użytkowników na widok tego komunikatu panikuje i próbuje rozwiązać „problem”, którego w ogóle nie ma (na przykład dezaktywując wtyczki wymienione w żółtej ramce).
Mam nadzieję, że w tym krótkim tekście udało mi się przedstawić wtyczkę CodeStyling Localization na tyle dobrze, aby zachęcić Was do jej używania. Sam korzystam z niej regularnie i polecam wszystkim, którzy potrzebują pogrzebać w tłumaczeniach motywów lub wtyczek.