 Markdown to język znaczników, który powstał w celu uproszczenia formatowania tekstu. Posiada łatwą do opanowania składnię, dzięki której praca nad tekstem jest szybsza i wygodniejsza. Nie zaciemnia on również tekstu w takim stopniu, jak znaczniki HTML. WordPress standardowo nie obsługuje znaczników Markdown, tak więc abyśmy mogli korzystać z nich w edytorze wpisów lub w komentarzach musimy zainstalować jedną z dostępnych wtyczek. Mój wybór padł na WP-Markdown.
Markdown to język znaczników, który powstał w celu uproszczenia formatowania tekstu. Posiada łatwą do opanowania składnię, dzięki której praca nad tekstem jest szybsza i wygodniejsza. Nie zaciemnia on również tekstu w takim stopniu, jak znaczniki HTML. WordPress standardowo nie obsługuje znaczników Markdown, tak więc abyśmy mogli korzystać z nich w edytorze wpisów lub w komentarzach musimy zainstalować jedną z dostępnych wtyczek. Mój wybór padł na WP-Markdown.
Jak działają znaczniki Markdown?
Znaczniki Markdown powstały po to, aby ułatwić formatowanie czystego tekstu. Przyjęto jednak założenie, że w pewnym momencie zostaną one skonwertowane do postaci znaczników HTML. Dlatego też każdy znacznik Markdown ma odpowiadający mu znacznik HTML i jeden można z powodzeniem zastąpić drugim. Przy okazji powoduje to, że konwersja tych znaczników w obie strony jest bardzo łatwa.
Podstawy składni Markdown
Składnia Markdown jest bardzo prosta i zawiera tylko niezbędne do formatowania tekstu elementy. Znaczniki umieszczamy przed formatowanym tekstem (w przypadku elementów blokowych, takich jak nagłówki, cytaty czy list) lub na jego początku i końcu (w przypadku elementów liniowych, takich jak pogrubienie czy wyróżnienie).
Niektóre ze znaczników Markdown mają kilka różnych form, ale działają dokładnie tak samo. Za przykład mogą posłużyć listy nieuporządkowane, linia oraz pogrubienie i wyróżnienie.
W tym tekście nie omawiam wszystkich możliwości Markdown – osoby zainteresowane kompletem funkcji, jakie oferuje ten język znaczników, zachęcam do zapoznania się z oficjalną dokumentacją.
Nagłówki
Aby sformatować linię tekstu jako nagłówek należy umieścić przed nią znak # w ilości odpowiadającej stopniowi nagłówka. HTML oferuje sześć stopni nagłówków – od H1 do H6.
Następujące znaczniki Markdown:
# Naglowek stopnia pierwszego ## Naglowek stopnia drugiego ### Naglowek stopnia trzeciego ###### Naglowek stopnia szostego
zostaną zamienione na taki kod HTML:
Naglowek stopnia pierwszego
Naglowek stopnia drugiego
Naglowek stopnia trzeciego
Naglowek stopnia szostego
i będą wyglądać na przykład tak:
Naglowek stopnia pierwszego
Naglowek stopnia drugiego
Naglowek stopnia trzeciego
Naglowek stopnia szostego
Listy
W HTMLu występują dwa rodzaje list: nieuporządkowana i uporządkowana (numerowana). Oba typy można stworzyć za pomocą znaczników Markdown.
Aby stworzyć listę nieuporządkowaną należy na początku linii umieścić znak *, - lub +.
Następujące znaczniki Markdown:
* element 1 * element 2 * element 3
zostaną zamienione na taki kod HTML:
- element 1
- element 2
- element 3
i będą wyglądać na przykład tak:
- element 1
- element 2
- element 3
Aby stworzyć listę uporządkowaną (numerowaną) należy na początku linii umieścić liczbę, a po niej kropkę.
Następujące znaczniki Markdown:
1. element 1 2. element 2 3. element 3
zostaną zamienione na taki kod HTML:
- element 1
- element 2
- element 3
i będą wyglądać na przykład tak:
- element 1
- element 2
- element 3
Cytaty
Aby sformatować linię tekstu jako cytat należy umieścić przed nią znak >.
Następujący znacznik Markdown:
> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
zostanie zamieniony na taki kod HTML:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
i będzie wyglądać na przykład tak:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Linie
Aby umieścić w tekście poziomą linię należy skorzystać z jednego z następujących znaczników Markdown: ***, * * *, *****, - - -. Każdy z nich zostanie zamieniony na znacznik <hr />.
Pogrubienie
Aby pogrubić tekst należy umieścić go wewnątrz pary znaczników __ lub **.
Następujące znaczniki Markdown:
__Pierwszy pogrubiony tekst__ **Drugi pogrubiony tekst**
zostaną zamienione na taki kod HTML:
Pierwszy pogrubiony tekst Drugi pogrubiony tekst
i będą wyglądać na przykład tak:
Pierwszy pogrubiony tekst
Drugi pogrubiony tekst
Wyróżnienie
Aby wyróżnić tekst należy umieścić go wewnątrz pary znaczników _ lub *.
Następujące znaczniki Markdown:
_Pierwszy wyróżniony tekst_ *Drugi wyróżniony tekst*
zostaną zamienione na taki kod HTML:
Pierwszy wyróżniony tekst Drugi wyróżniony tekst
i będą wyglądać na przykład tak:
Pierwszy wyróżniony tekst
Drugi wyróżniony tekst
Linki
Linki to jeden z bardziej skomplikowanych elementów pośród znaczników Markdown, głównie dlatego, że ma kilka parametrów. Najprostszy link, bez żadnych dodatkowych atrybutów, może wyglądać na przykład tak:
[Tekst linku](http://adres-strony.pl/)
Jeśli do linku chcemy dodać atrybut title, znacznik może wyglądać na przykład tak:
[Tekst linku](http://adres-strony.pl/ "Tytuł")
Znacznik ten po konwersji do HTML będzie wyglądał tak:
Tekst linku
Obrazki
Aby dodać do tekstu obrazek możemy skorzystać z następującej konstrukcji Markdown:

która zostanie zamieniona na następujący kod HTML:
Wtyczka WP-Markdown
WP-Markdown to wtyczka, która dodaje do edytora WordPressa możliwość korzystania ze znaczników Markdown. Co więcej, konwertuje ona „w locie” istniejące znaczniki HTML, tak więc nie musimy się martwić o już istniejące wpisy.
W praktyce wtyczka działa w ten sposób, że konwertuje HTML na Markdown w momencie „otwarcia” wpisu w edytorze. Gdy zapisujemy wpis, znaczniki Markdown są konwertowane z powrotem na kod HTML – tak więc do bazy danych trafiają teksty ze znacznikami HTMLowymi. Takie podejście powoduje, że wtyczka działa w sposób niezauważalny dla funkcji WordPressa oraz innych rozszerzeń. To dobrze. Na dodatek w dowolnym momencie możemy usunąć rozszerzenie bez obawy o formatowanie naszych wpisów.
Po instalacji wtyczki musimy poświęcić dosłownie chwilę na jej konfigurację. Przyznam szczerze, że szukałem opcji rozszerzenia dobre kilka minut, zanim zorientowałem się, że są one dołączone do jednej ze standardowych sekcji WordPressa – można je znaleźć w menu Ustawienia → Pisanie.

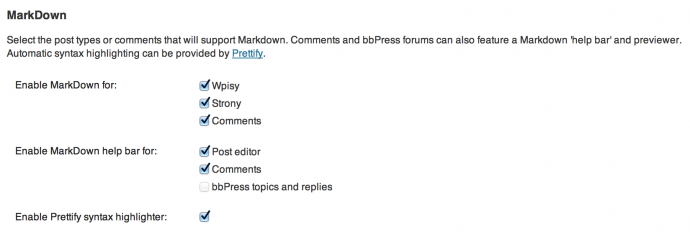
W ustawieniach wtyczki musimy przede wszystkim wybrać typy wpisów, dla których zostanie aktywowana obsługa znaczników Markdown – możemy to zrobić w sekcji Enable Markdown For, która zawiera również opcję aktywacji Markdown dla komentarzy (Comments). W sekcji Enable Markdown help bar for możemy włączyć pasek z przyciskami pomagającymi w tworzeniu znaczników oraz (co ważniejsze) podgląd tego, co z nich powstanie (jest generowany „na żywo”, bez konieczności zapisywania zmian czy przeładowywania strony). Ostatnia opcja Enable Prettify syntax highlighter pozwala na aktywowanie skryptu kolorującego kod.
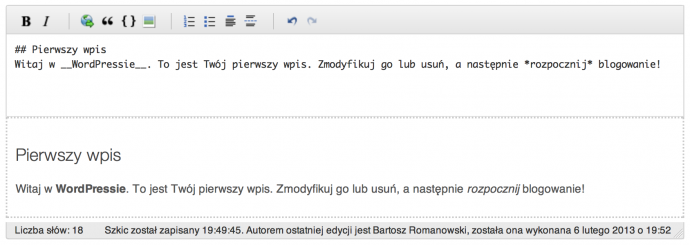
Po aktywacji obsługi Markdown w widoku edytora praktycznie nic się nie zmieni. No, może poza jedną rzeczą – brakiem możliwości przełączenia się w tryb edycji wizualnej. Nie, to nie jest błąd – Markdown powstał do formatowania treści tworzonych przy użyciu „czystego” tekstu, tak więc możemy zapomnieć o edytorze wizualnym. Jednak gdy włączymy funkcję help bar, to do edytora zostanie dołączony nowy element.

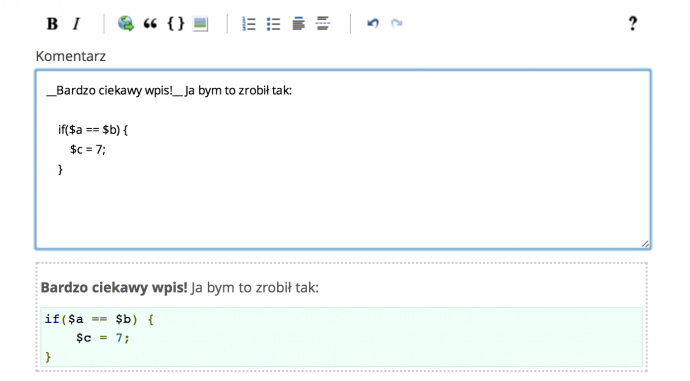
Jeśli aktywujemy tę opcję dla komentarzy, to zmieni się również formularz służący do komentowania wpisów.

W obu przypadkach nad polem z treścią pojawi się dodatkowy pasek przycisków, za pomocą których możemy ułatwić (co nie zawsze oznacza „przyśpieszyć”) sobie wstawianie znaczników Markdown. Poniżej treści cały czas widzimy podgląd tego, jak będzie wyglądał nasz tekst po zapisaniu. Co ciekawe, podgląd ten interpretuje zarówno znaczniki Markdown, jak i HTML.
Logo Markdown: Dustin Curtis
